Есть задача реализовать вычитания value между двумя полями. И выводить результат при введении.
Задача реализована по этой ссылке:
jack-dev.zzz.com.ua/calculate
Оказываемся ввиду особенностей JS исторических, есть баги с десятичными дробями которые тянутся издавна.
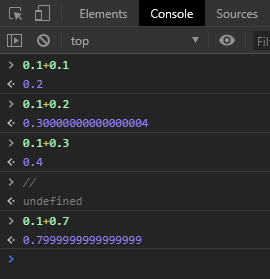
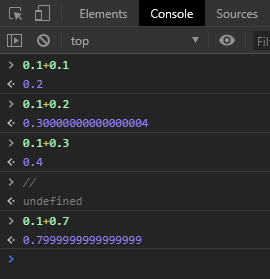
Пример:

Подскажите варианты обхода этого, регулярками возможно или с помощью класса Math.
Что бы пользователь не ввёл после запятой (любое кол-во цифр), чтобы всегда результат был корректным.
И что ещё можно учесть, какие особенности работы с дробями в JS?