ДД! Каждый раз пишу, я тот кому изучение js дается очень тяжело, но я хрен сдамся, хоть до старости, но выучу!
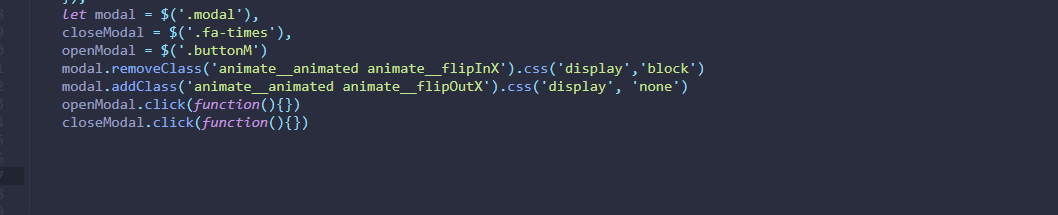
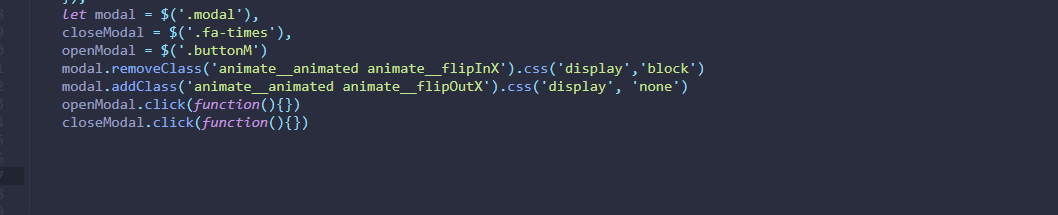
Т.к без практики не выучить решил не пользоваться fancybox для модальных окон, а сам что то примитивное покрутить, исходные данные

openModal и closeModal 2 кнопки при клике на которые просто должен добавляться класс анимации и перевод дисплея из none->block, вопрос как сделать так что бы при клике на closeModal поочередно выполнялись действия удаления предыдущих классов, добавления нового для завершающей анимации и в конце концов получить исходное состояние элемента без классов анимации и display :none.Извините что так много написал)