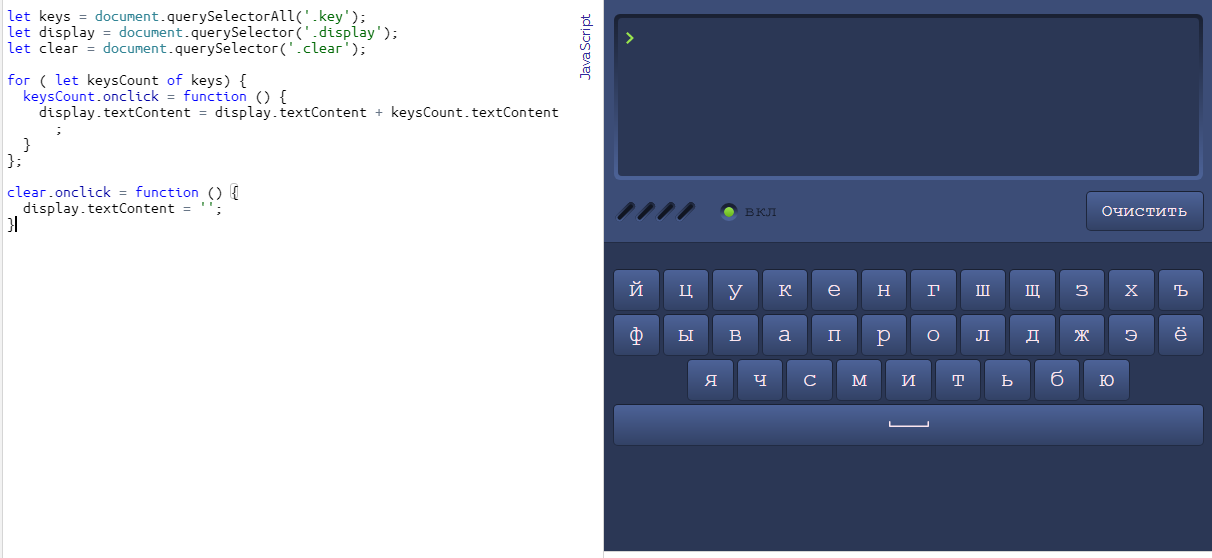
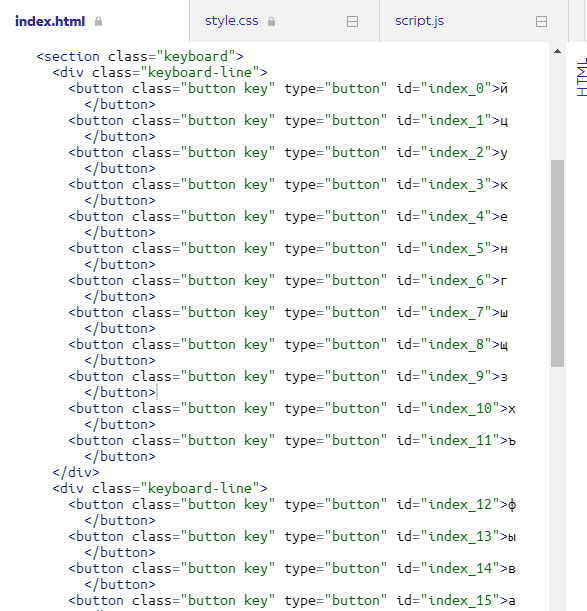
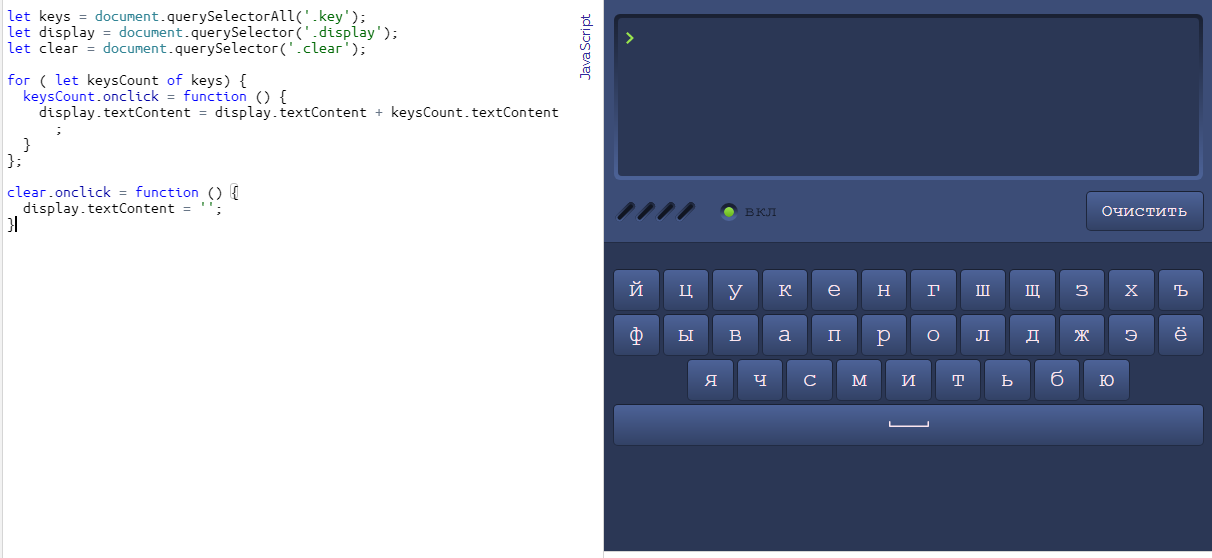
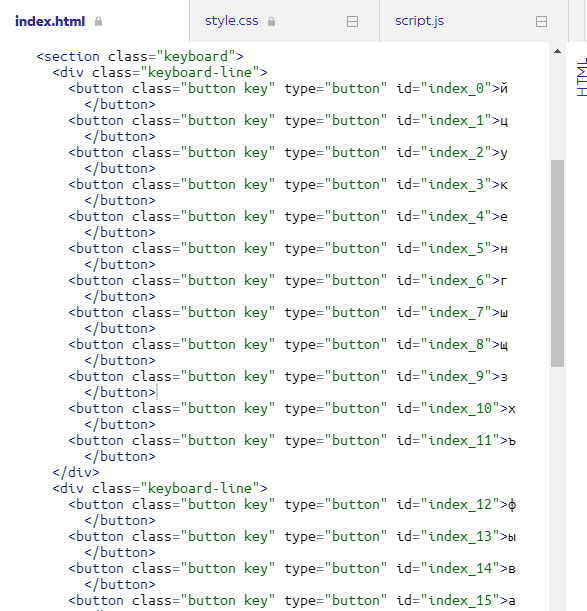
Прохожу задания на html academy. Остановился на испытание с виртуальной клавиатурой, которое так и не понял как делать, но нашёл решение:
let keys = document.querySelectorAll('.key');
let display = document.querySelector('.display');
let clear = document.querySelector('.clear');
for ( let keysCount of keys) {
keysCount.onclick = function () {
display.textContent = display.textContent + keysCount.textContent;
}
};
clear.onclick = function () {
display.textContent = '';
}
Всё понятно, за исключением цикла for of. Если он просто перебирает элементы, тогда почему останавливается именно на той букве которое вводит пользователь? Или я что-то не понимаю про этот цикл?