Доброго времени суток, есть опрос, создание заголовка вопроса и варианты ответа, в HTML это реализовано так:
<div class="create-survey-wrap">
<div id="create-survey-question1">
<input class="count" name="count" type="hidden" value="1">
</div>
<div class="create-survey-addquetion">
<button class="create-survey-question-button">Создание вопроса</button>
</div>
</div>
<div class="create-survey-wrap">
<div id="create-survey-options1">
<input class="subcount" name="subcount" type="hidden" value="1">
</div>
<div class="create-survey-addquetion">
<button class="create-survey-options-button">Создание вопроса</button>
</div>
</div>
Подключен js файл в котором такая функция:
$(".create-survey-question-button").on("click", function (event) {
event.preventDefault();
var count = $(".count").val();
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_order',
count: count
},
success: function (response) {
$('#create-survey-question' + count).html(response);
}
});
});
$(".create-survey-options-button").on("click", function (event) {
event.preventDefault();
var subcount = $(".subcount").val();
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_order',
subcount: subcount
},
success: function (subresponse) {
$('#create-survey-options' + subcount).html(subresponse);
}
});
});
В functions.php прописана такая функция:
function ajax_form(){
$count = wp_strip_all_tags($_REQUEST['count']);
if(empty($count)===FALSE){
$count++;
$response = '<input /><div id="create-survey-question'.$count.'"><input class="count" type="hidden" value="'.$count.'"></div>';
}
if(empty($subcount)===FALSE){
$subcount++;
$subresponse = '<input /><div id="create-survey-options'.$subcount.'"><input class="subcount" type="hidden" value="'.$subcount.'"></div>';
}
// Сообщение о результате отправки почты
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ){
if(empty($response)==FALSE){
echo $response;
wp_die();
}
if(empty($subresponse)==FALSE){
echo $subresponse;
wp_die();
}
}
}
add_action('wp_ajax_nopriv_ajax_order', 'ajax_form' );
add_action('wp_ajax_ajax_order', 'ajax_form' );
Результат следующий:
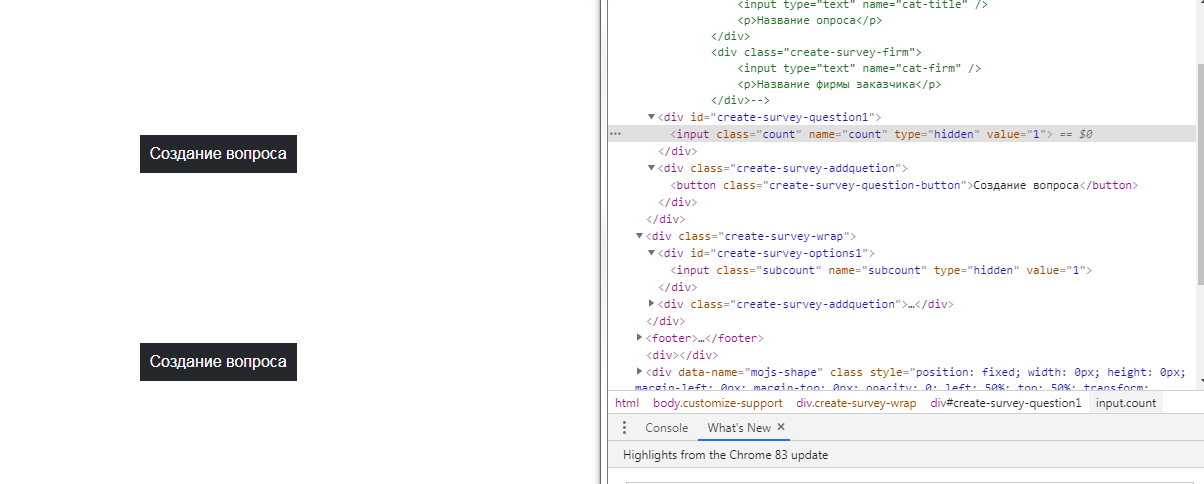
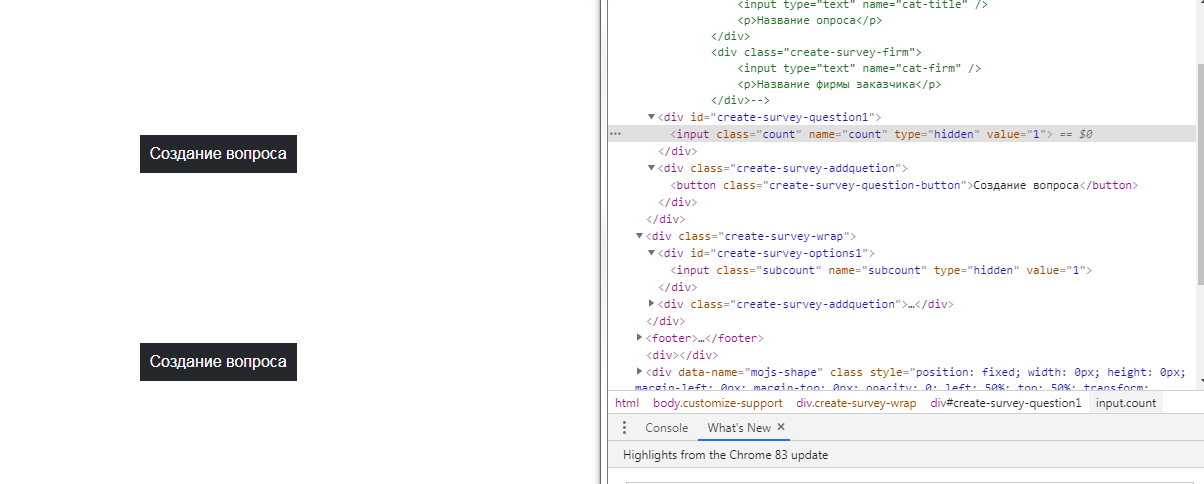
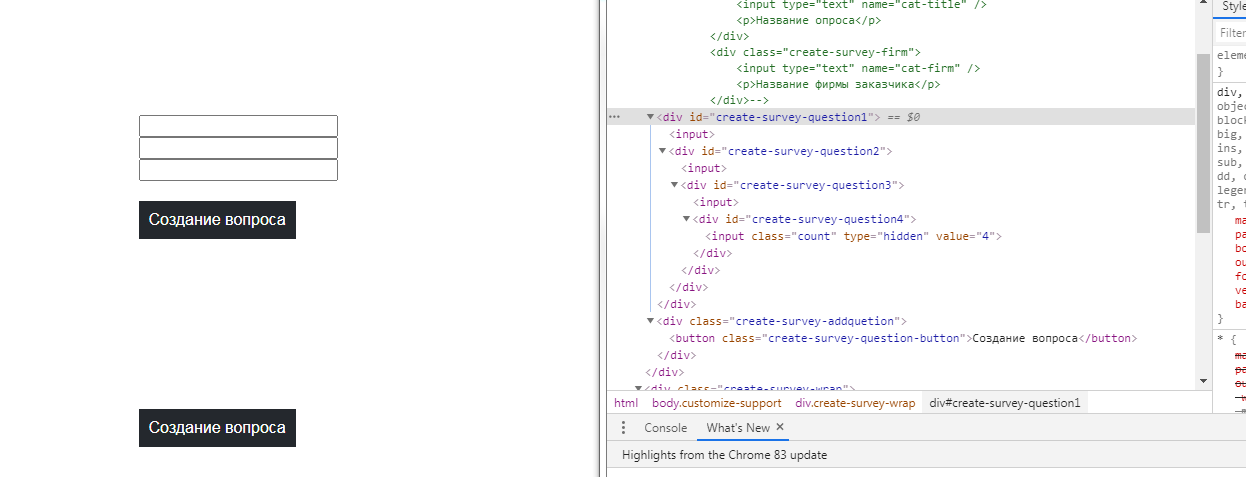
Изначальный вариант:

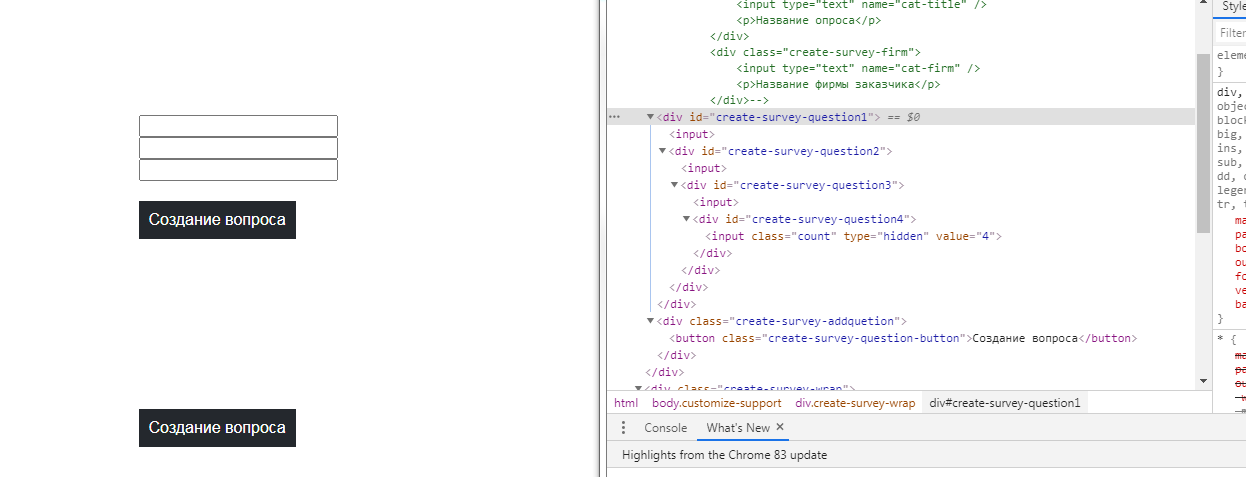
При нажатии на кнопку ( .create-survey-question-button ) срабатывает все правильно, добавляется одно поле и при нажатии добавляется следующее под него:

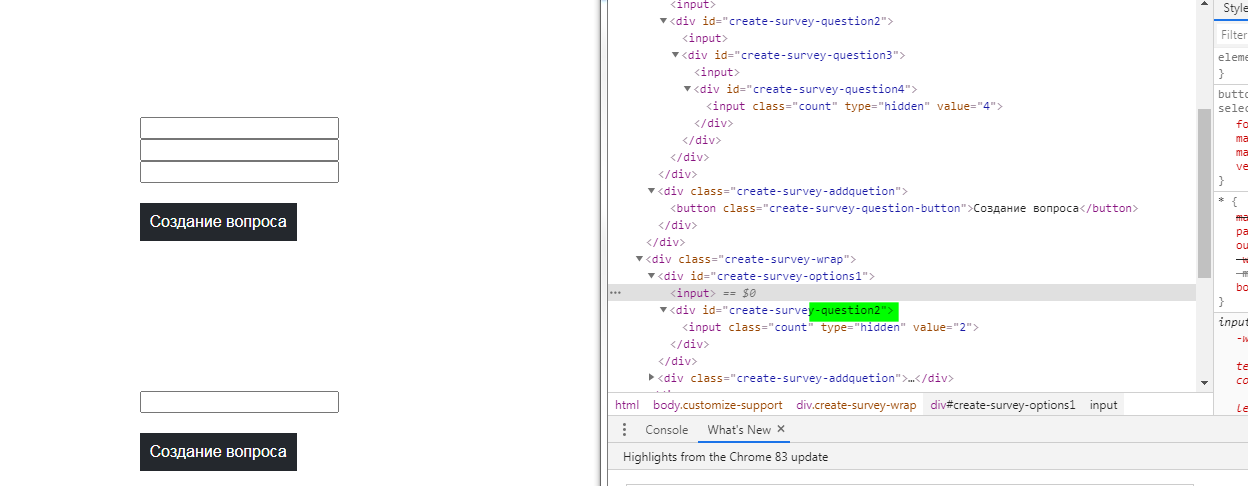
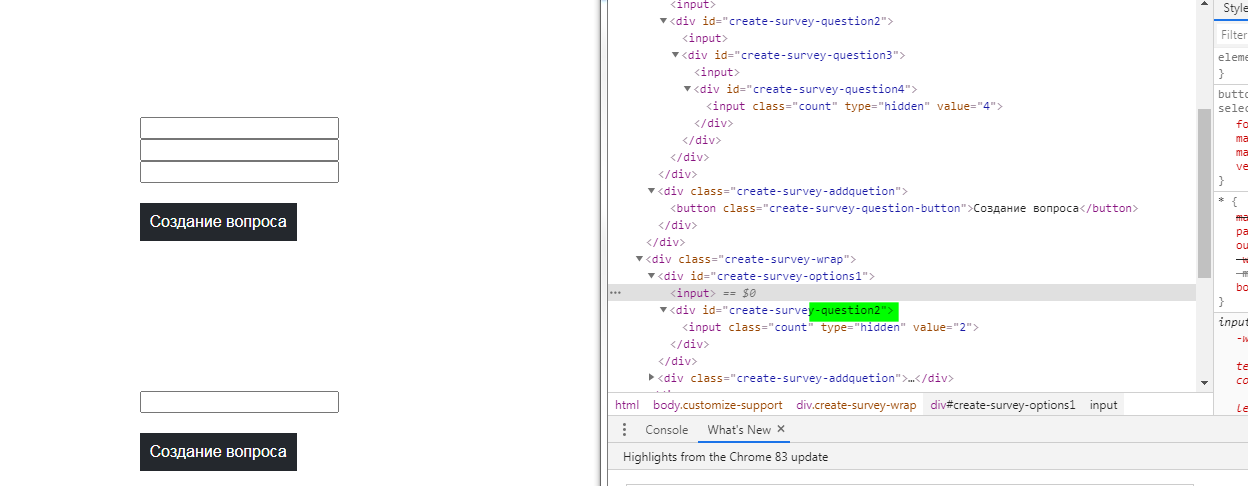
Но при нажатии на другю кнопку ( .create-survey-options-button ) срабатывает 1ый вариант во 2ую позицию:

Подскажите, что делаю не так, и почему так срабатывает ?