Всем привет. Есть компонент/страница с бесконечным скроллом статей. При определенном уровне скролла происходит изменение урлы.
Например:
Было:
/news/article-1
Проскролили и стало:
/news/article-2
на оба этих урла редерится один и тот же компонент
Когда меняется только имя статьи
article-* компонент не делает ререндер, все отрабатывает как нужно. Страница с появляющимися статьями при скролле.
Проблема возникает в момент когда url меняется на
/world-news/article-1
Ожидание : загрузка сл статьи в обзем потоке статьи
Факт: происходит полный ререндер компонента в следствии чего , пропадают проскроленные статьи. Эффект такой, будто мы открыли заново страницу.
То есть я примерно понимаю что происходит. React-router видит изменение урлы и заново запускает поиск по роуту.
Можно ли как то сказать react-route, что в данный момент не нужно запускать рероут ?
Компонент написан с использованием хуков в функциональном стиле.
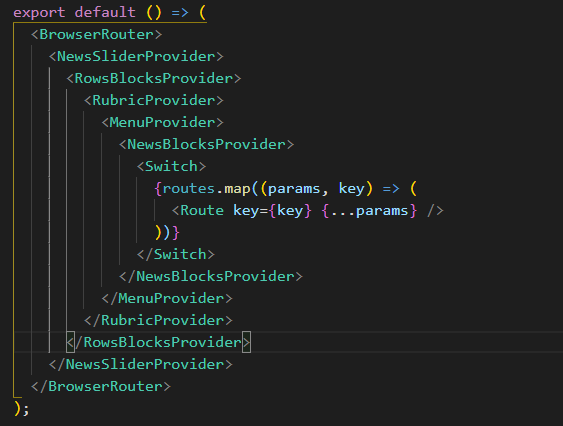
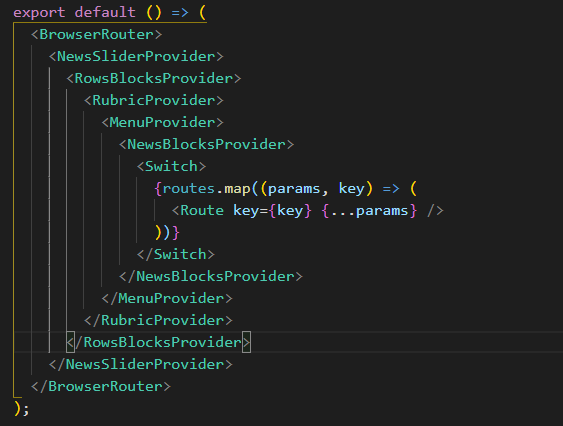
Вот пример роутов статьи


урлу меняю так
history.replace(`/${fullUrl}`, {})
Код формирования данных для роутов
const routes = [];
// Static
routes.push(
{
path: '/search',
component: SearchResultList,
},
{
path: '/special-projects',
component: SpecProjectPage,
},
{
path: '/authors/platform',
render: props => <Tags {...props} type="leaders" rubric="platform" />,
exact: true,
},
{
path: '/',
component: MainPage,
exact: true,
},
{
path: '/news',
component: NewsPage,
exact: true,
},
{
path: '/about',
component: AboutPage,
exact: true,
},
{
path: '/story',
component: PlotPage,
exact: true,
},
{
path: `/story/:url`,
component: InnerPlotPage,
},
{
path: `/${decodeURI('устойчивое-развитие')}`,
render: props => (
<Tags isGrowth type="leaders" rubric="устойчивое-развитие" />
),
exact: true,
},
);
// Rubric Types
['ecology', 'society', 'economy', 'platform'].forEach(type => {
routes.push(
{
path: `/${type}`,
render: props => <RubricBlocksList {...props} rubric={type} />,
exact: true,
},
{
path: `/leaders/${type}`,
render: props => <Tags {...props} type="leaders" rubric={type} />,
exact: true,
},
{
path: `/leaders/${type}/:pathName`,
render: props => <TagBlocksList {...props} rubric={type} />,
exact: true,
},
{
path: `/tag/${type}`,
render: props => <Tags {...props} type="tag" rubric={type} />,
exact: true,
},
{
path: `/tag/${type}/:pathName`,
render: props => <TagBlocksList {...props} rubric={type} />,
exact: true,
},
{
path: `/author/:pathName`,
render: props => <TagBlocksList {...props} rubric={type} />,
exact: true,
},
);
});
// Article Rubric Types
const test = [];
[
'устойчивое-развитие',
'ecology',
'society',
'economy',
'platform',
'news',
].forEach(type => {
test.push({
path: `/${type}/:articleName`,
children: () => <ArticlePage />,
});
});
// Static
routes.push({
component: NotFoundPage,
});
export { routes, test };