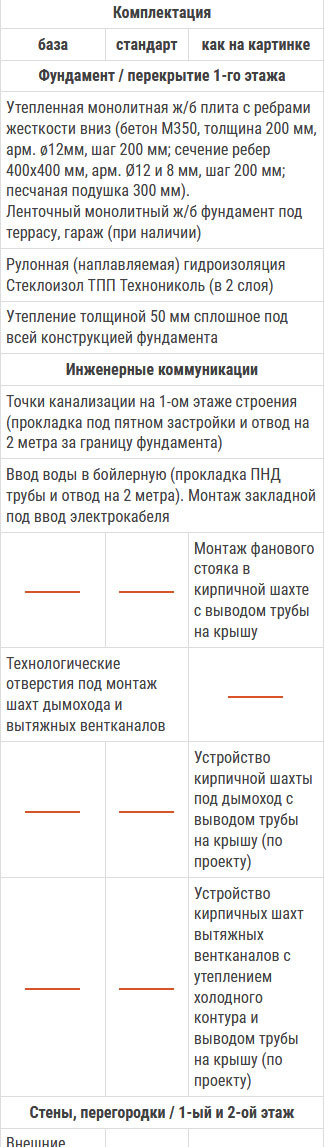
Изобрела свой велосипед) Вот результат:


Адаптив через @ media:
@media screen and (max-width: 800px) {
table.kartochka td {display: block;}
table.kartochka td::before {
content: attr(data-label);
float: left;
font-size: 17px;
margin-top: 2px;
margin-right: 20px;
}
table.kartochka td.align::before, table.kartochka td.align-old::before {
font-size: 27px;
font-weight: 300;
}
table.kartochka td.align::before {
color: #87b523;
}
.btn {font-size: 16px !important;}
.name-baza, .name-on_photo, .span-price, .span-old_price {
/*float: left;*/
}
.good .right .btn {
padding-left: 0;
padding-right: 0;
}
table.kartochka .colspan {
display: none;
}
}