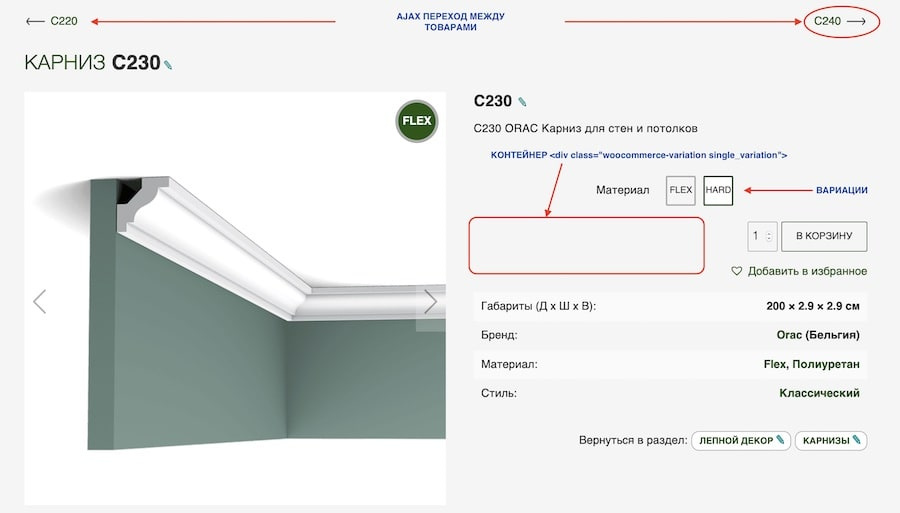
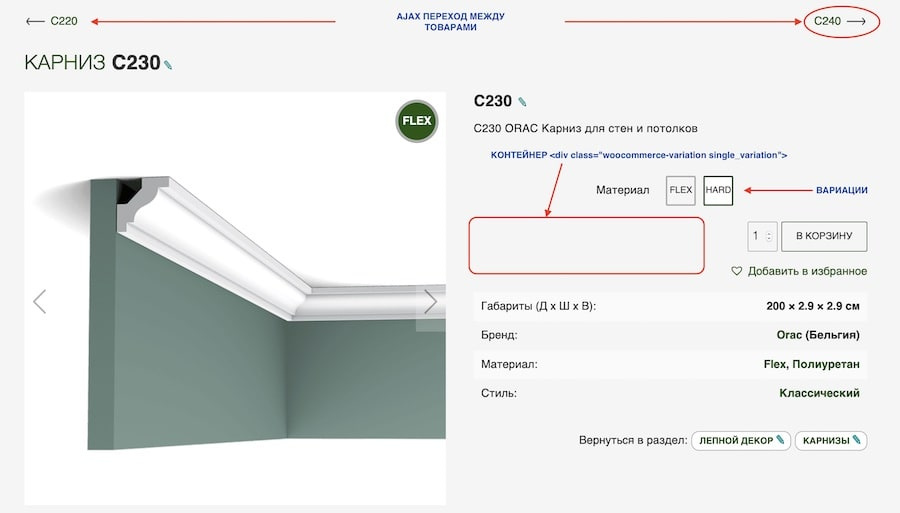
Нарисовалась следующая проблема: Перехожу между карточками товаров через ajax обработчик и обнаружил, что цены вариаций не появляются, точнее даже весь контейнер
<div class="woocommerce-variation single_variation"></div>
остается пустым. Есть ощущение, что скрипт woocommerce (add-to-cart-variation.js) не отрабатывает. Если это так, то как его заставить выполниться? Замечу, что с простыми товарами вопросов нет - цена появляется, но там скрипт и не нужен, вообщем-то.
Вот так выглядит страница после перехода:

Исходные данные:
functions.php
add_action( 'wp_ajax_post_loading', 'post_loading_callback' );
add_action( 'wp_ajax_nopriv_post_loading', 'post_loading_callback' );
function post_loading_callback() {
$post_object = get_post($_POST['id']);
setup_postdata($GLOBALS['post'] =& $post_object);
get_template_part( 'content-single-product' );
wp_die();
}
Нашел, что в variation.php прописан вывод этих данных, но как его заставить скрипт отработать этот кусок кода?
<script type="text/template" id="tmpl-variation-template">
<div class="woocommerce-variation-description">{{{ data.variation.variation_description }}}</div>
<div class="woocommerce-variation-price">{{{ data.variation.price_html }}}</div>
<div class="woocommerce-variation-availability">{{{ data.variation.availability_html }}}</div>
</script>
Помогите, плиз, может уже кто-то решал подобное?
Могу еще ссылку на свой сайт дать для наглядности:
https://artservice43.ru/mouldings/c230-cornice-mou...