Проблема в следующем - мне нужно отправить картинку через
<input type="file">
Хотел отправить в формате base64 через FileReader(), но сервер принимает в формате бинарном( наверное ?). Как мне с эмулировать данные в таком же формате, как FormData создаёт?
// так отправляется запрос с через FormData.
data.append('windows_view', form.windows_view.value);
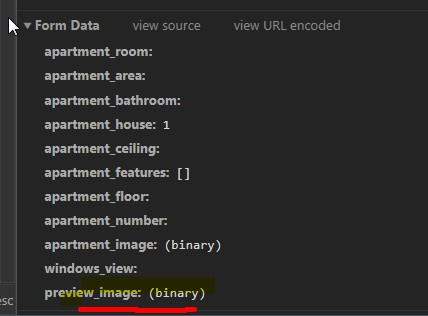
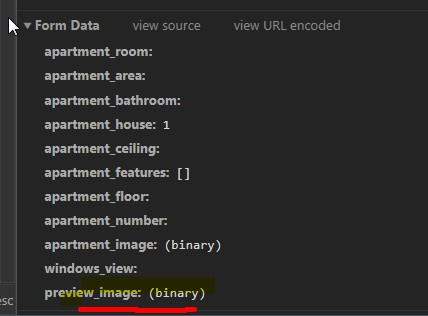
data.append('preview_image', form.preview_image.files[0]);
console.log('data: ', data);
axios.post('/panel/apartment/create', data, {
headers: {
'Accept': 'application/json',
'Accept-Language': 'en-US,en;q=0.8',
'Content-Type': `multipart/form-data`,
}
})
так вот странно показывает данные, которые отправляются через FormData, показывает что binary. И вот мне надо через FileReader сделать такой же формат, чтобы сервер пропустил. Как это сделать?