Всем привет. Вот уже мучаюсь 2 дня. Не могу После ajax запроса отрендерит компоненту, чтобы после введения в инпут ника игрока, делался запрос на сервер и отображал компоненту. Получается у меня делается ajax запрос, после чего он записывается в массив и оттуда я уже вытаскиваю ник игрока. Дальше я вытаскиваю из массива этот ник и вставляю его в компоненту. И потом мне нужно эту компоненту нужно отрендерить в главном app файле.
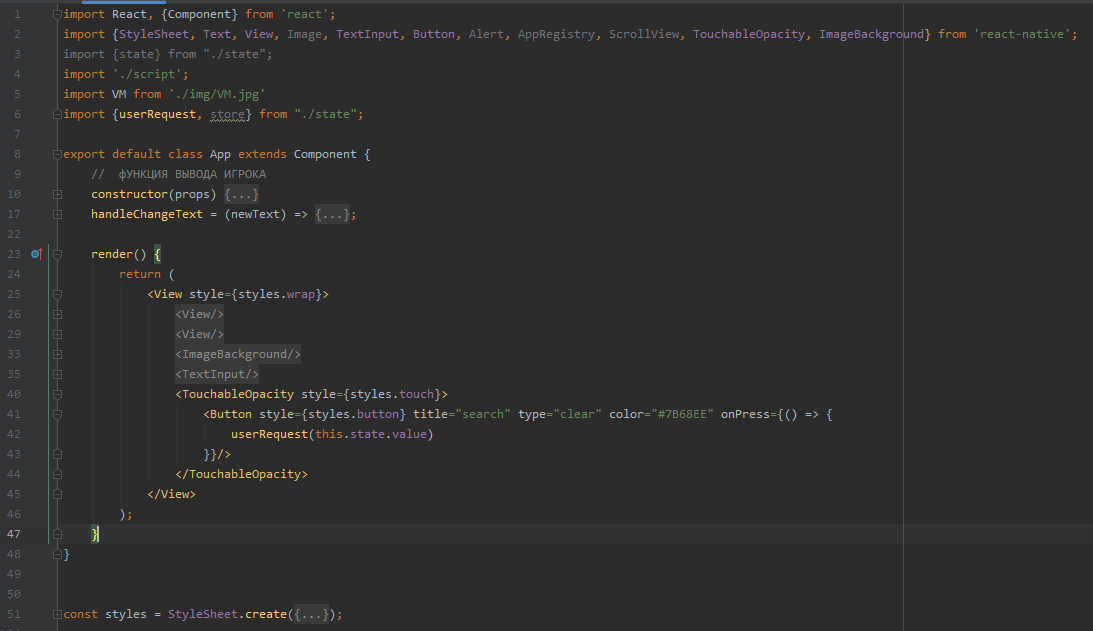
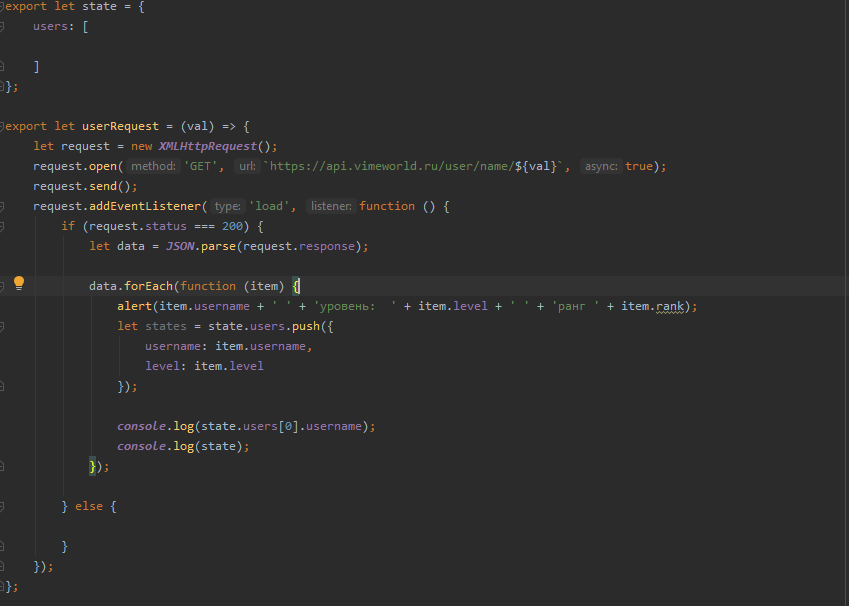
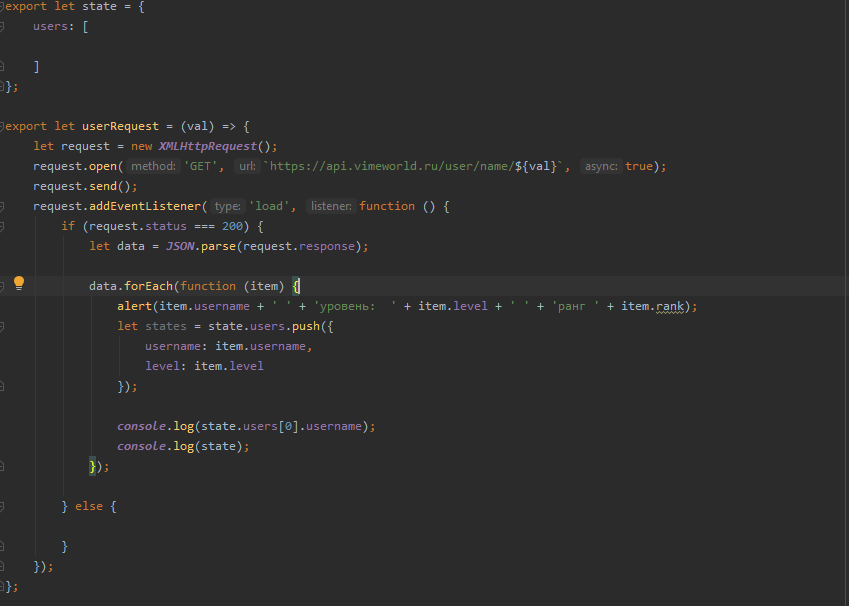
1) на первой картинке сам ajax запрос и массив, куда я закидываю ник игрока и тд.
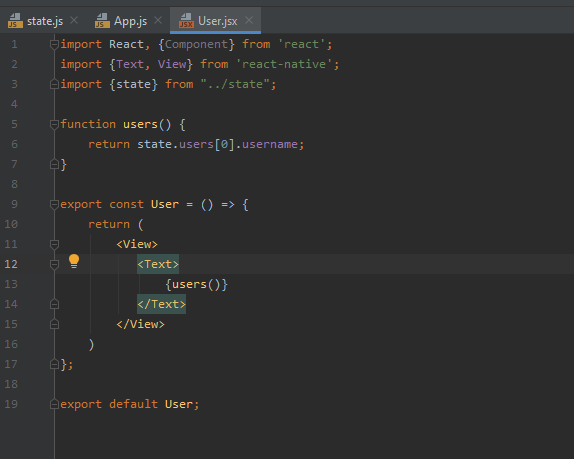
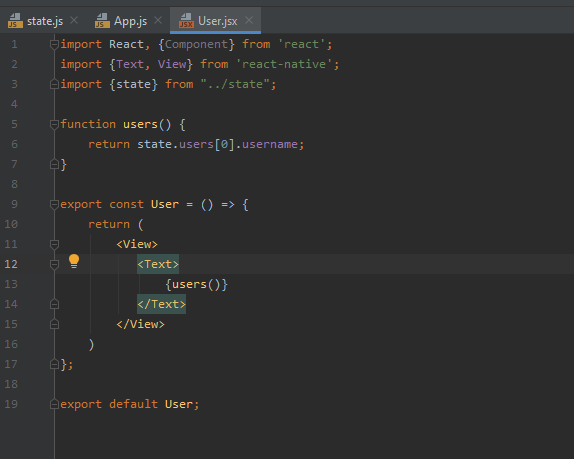
2) на второй картинке сама компонента
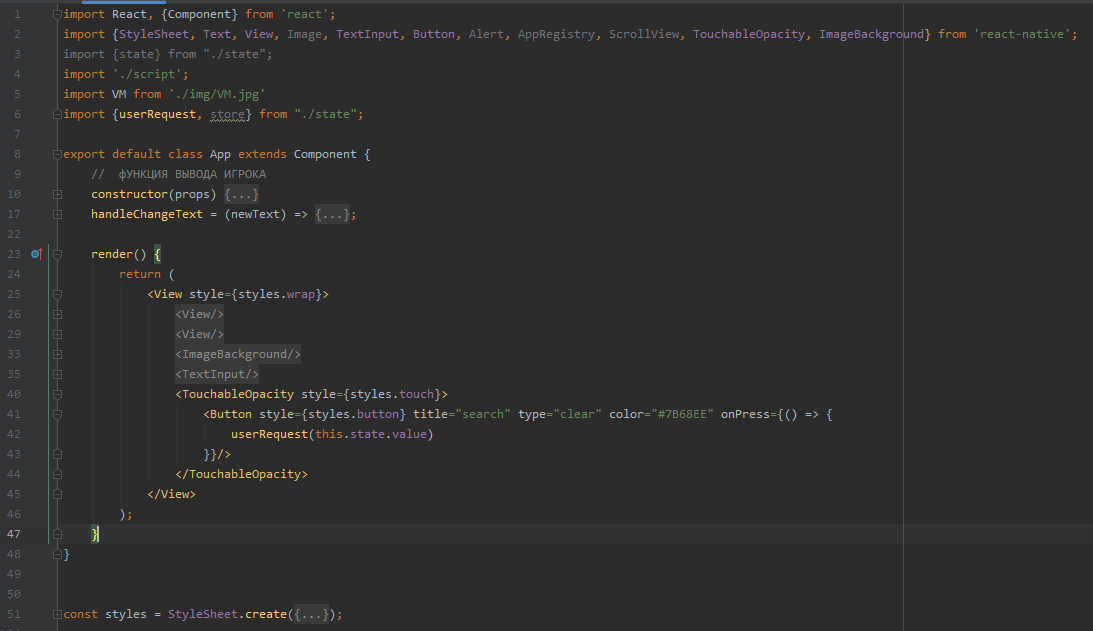
3) а на третей картинке app файл, в котором нужно отрендерить компоненту
1 -

2 -

3 -