Хотел добавить gzip сжатие для javascript/css бандла. Веб сервер nginx, окружение vagrant homestead, вся конфигурация из коробки, ничего не менял. Собственно, мои действия были следующие:
Установил плагин для webpack: CompressionWebpackPlugin
Добавил в webpack.config.js
const CompressionPlugin = require('compression-webpack-plugin');
mix.webpackConfig({
plugins: [
new CompressionPlugin({
algorithm: 'gzip',
minRatio: 0.8,
filename: '[path].gz[query]',
deleteOriginalAssets: true
})
]
});
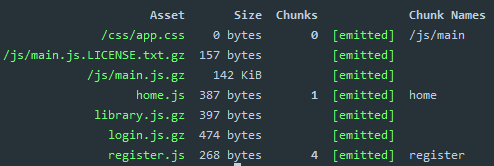
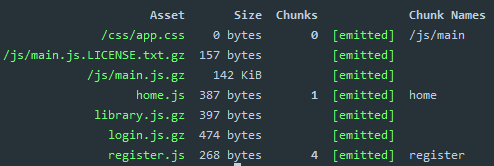
После этого вебпак начал собирать сжатые модули

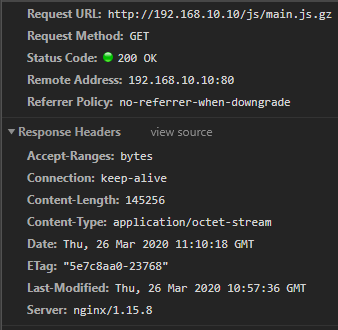
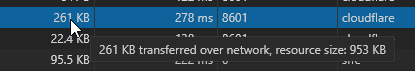
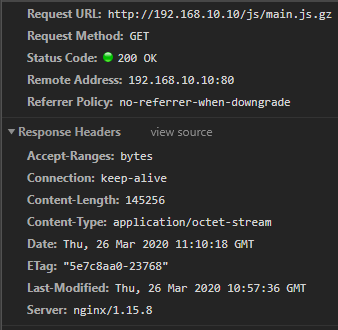
Дальше, я так понимаю, нужно как-то настроить nginx, чтобы вместо asset('js/main.js') он возвращал asset('js/main.js.gz') с Accept-Encoding: gzip. Сделать этого у меня не получилось, так что попробовал вручную установить asset('js/main.js.gz'), и он подгужает сжатый модуль, но без Accept-Encoding: gzip.


Что посоветуете сделать?