Решил с помощью методов и коллбэков
fullpage.js.:
Отлавливаем событие
onLeave, как одну из опций, в нем условие:
onLeave: function(origin, destination, direction){
if (origin.index == 2 && direction =='down') {
fullpage_api.setAutoScrolling(false);
} else {
fullpage_api.setAutoScrolling(true);
}
}
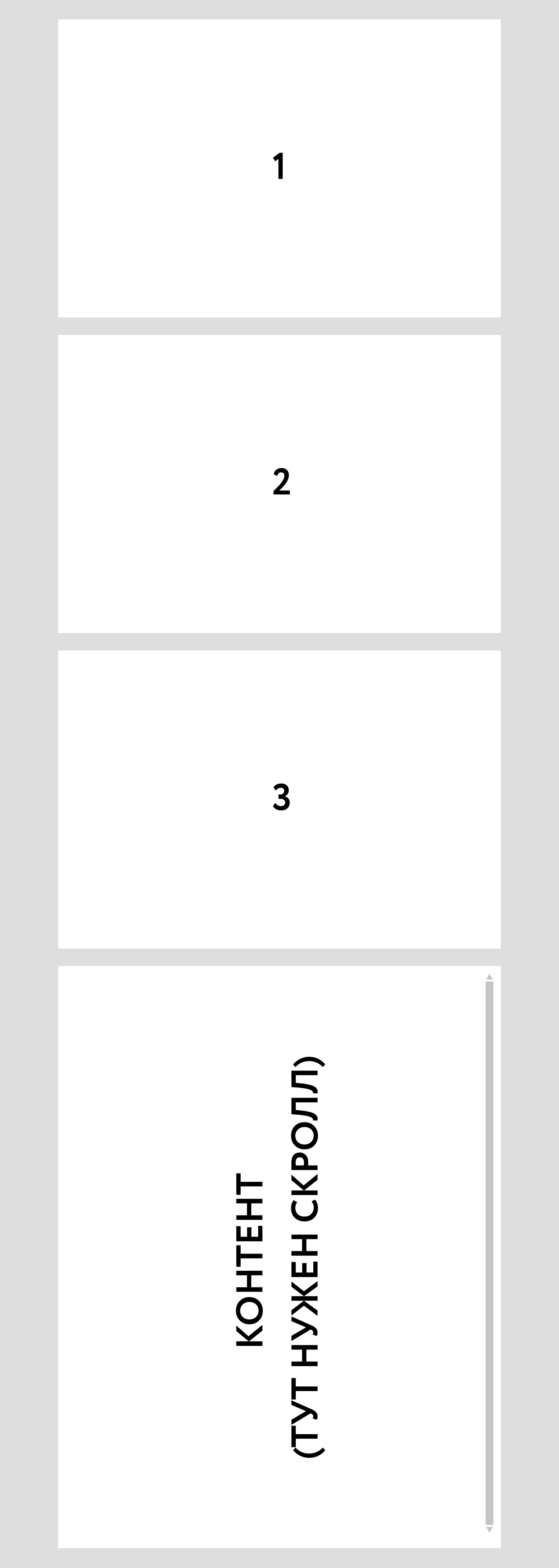
Получается следующее: Если долистали до 3 слайда и идвижение скролла вниз, методом
setAutoScrolling(false) отключаем поэкранный скролл и ставим пролистывание страницы как обычно. Иначе - наоборот.
UPD: Т.к. многие пишут в ЛС по поводу решения, добавляю еще 1 вариант, который в итоге я использовал:
new fullpage('#fullpage', {
licenseKey: 'OPEN-SOURCE-GPLV3-LICENSE',
scrollBar: true,
fitToSection: true,
fitToSectionDelay: 300,
verticalCentered: true,
normalScrollElements: '.main-container' //Контейнер с обычным скроллом
});