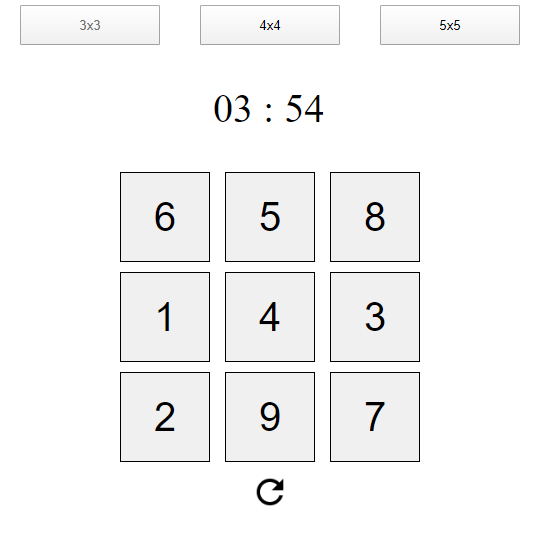
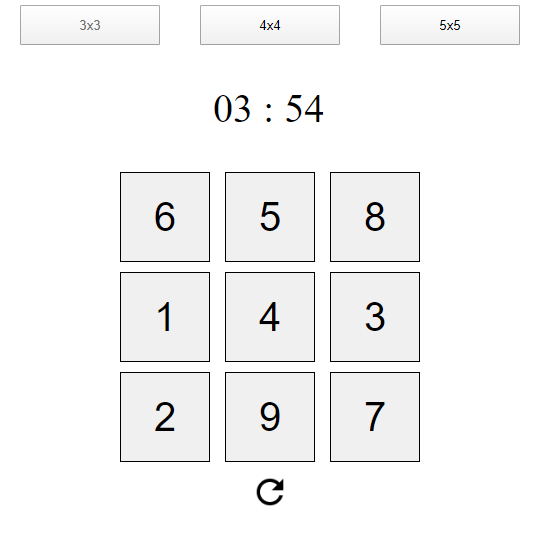
Я написал секундомер, который начинает работать при нажатии на цифру 1, но я не могу остановить его работу, когда пользователь дошёл до последнего (суть игры простая: нужно по порядку нажать на все цифры)

Сам секундомер работает через setInterval, который вызывается отдельной функцией и я не могу его остановить из другой функции
function checkBtn(value, randValue) {
if (value == 1) {
startTimer();
}
if (value - 1 === checkValue) {
checkValue++;
} else {
alert('incorrect!!!!!!!!!!!!!!!');
checkValue = 0;
}
if (value == Math.pow(randValue, 2)) {
// ------------------------------в этом ифе мне нужно, чтобы setInterval прекращался
alert('u did it');
}
}
function startTimer(timer) {
const min = document.getElementById('min');
const sec = document.getElementById('sec');
let s = '00', m = '00';
setInterval(function() {
s = +s + 1;
if (s < 10) {
s = '0' + s;
}
if (s == 60) {
s = '00';
m = +m + 1;
if (m < 10) {
m = '0' + m;
}
}
sec.innerText = s;
min.innerText = m;
}, 1000);
}
Гит:
https://github.com/vonsyus/digits
Проект для наглядности:
https://vonsyus.github.io/digits/