Здравствуйте!
Я новичок в вебе. Подскажите, пожалуйста, насколько сложно реализовать описанный ниже функционал, какие технологии необходимо использовать и как вообще это лучше сделать? Что читать, смотреть по данной теме?
Функционал:
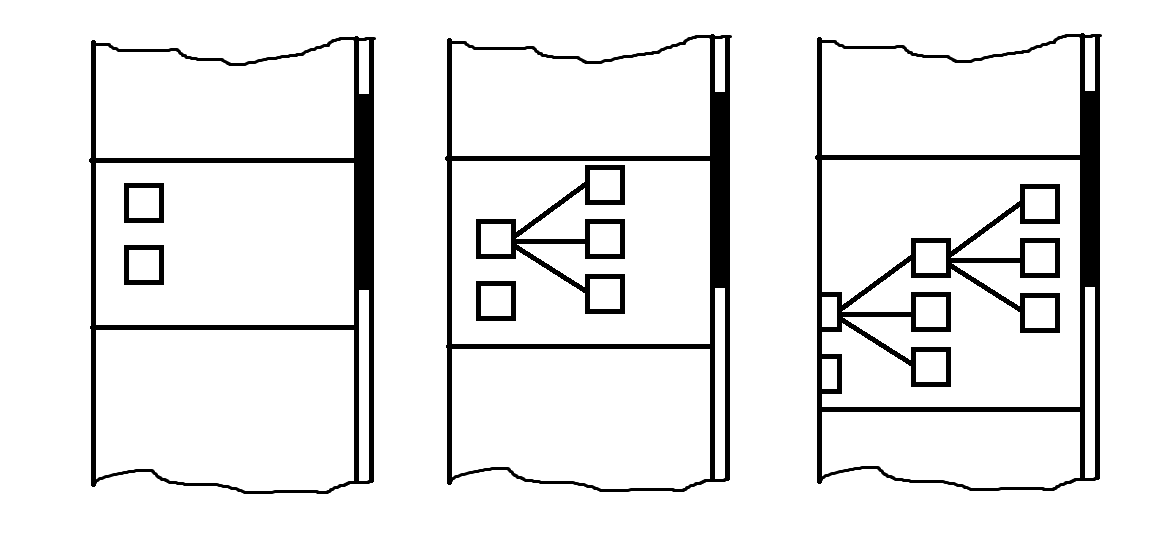
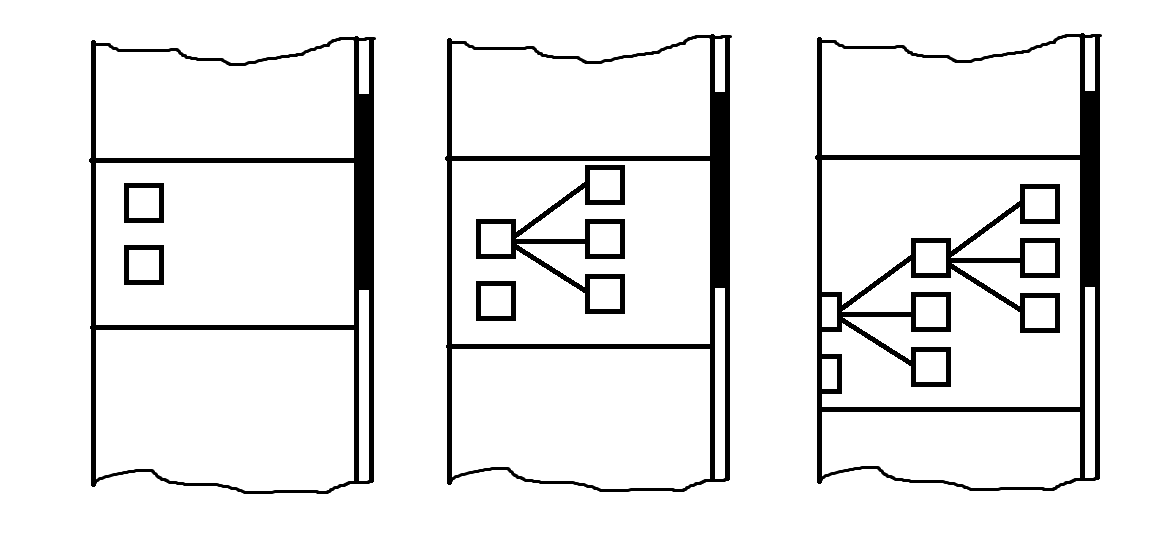
Есть секция сайта в которой находятся картинки (квадраты), в секции также могут находится другие html-элементы. Квадраты также могут содержать подписи и другие связанные с ними элементы. Если нажать на квадрат, то справа от него отрисовываются от 0 до 10 новых квадратов. Они соединяются с предыдущим квадратом линиями. На новые квадраты также можно нажать и добавить следующий набор квадратов. Секция автоматически расширяется по вертикали, по горизонтали её можно прокручивать влево и вправо при необходимости. Контент квадратов и количество новых квадратов просчитывается на сервере.