Я постараюсь объяснить что я имею в веду под словом "настоящий морф"
Те кто знаком с программой blender называют его Ключ формы(Shape Keys)
Морф состоит из двух или более svg файлов имеющую общую структуру на различающиеся в положении точек.
и ползунка с ID="key_1" с помощью которого и управляется морф
Код морфа создает параллель между каждой отдельной точкой или свойством и делит отрезки расстояния для каждого деления
И если point_1 = 1px, point_key_1 = 1px, point_key_2 = 100px, key_1.max = 10, key_1.min = 0, key_1.value = 5,
то key_1.step = 10px, point_1 = 50px,
если key_1.value = 0,
то point_1 == point_key_1; так как point_key_1 всегда является начальным значением.
Морф не является запеченной анимацией
запеченной анимацией - Заранее просчитанная анимация в 3d графике которая не способна взаимодействовать с окружением таким как свет, жидкости, дым или любые другие физические предметы
Другими словами если на svg файл воздействуют два разных морфа в равной степени то итоговое значение должно быть равно point_1 = point_key_1(33%)+point_key_2(33%)+point_key_3(33%)
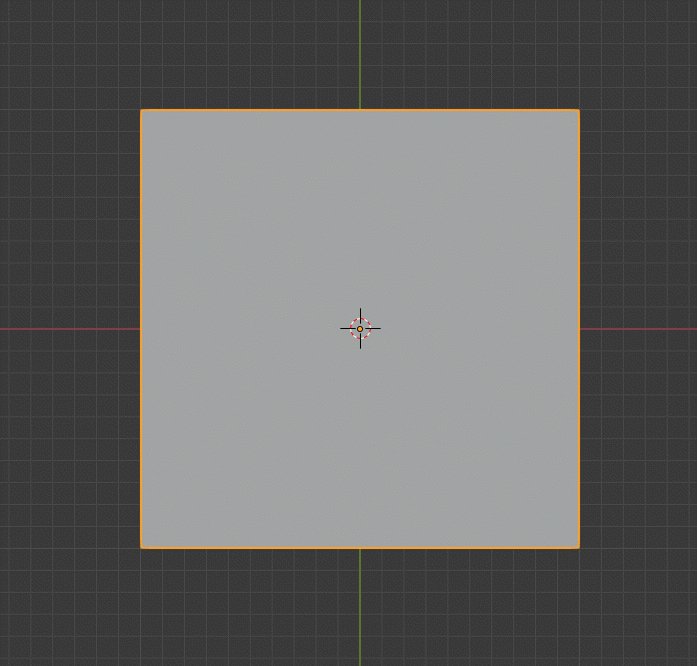
Пример в blender
Тип №1

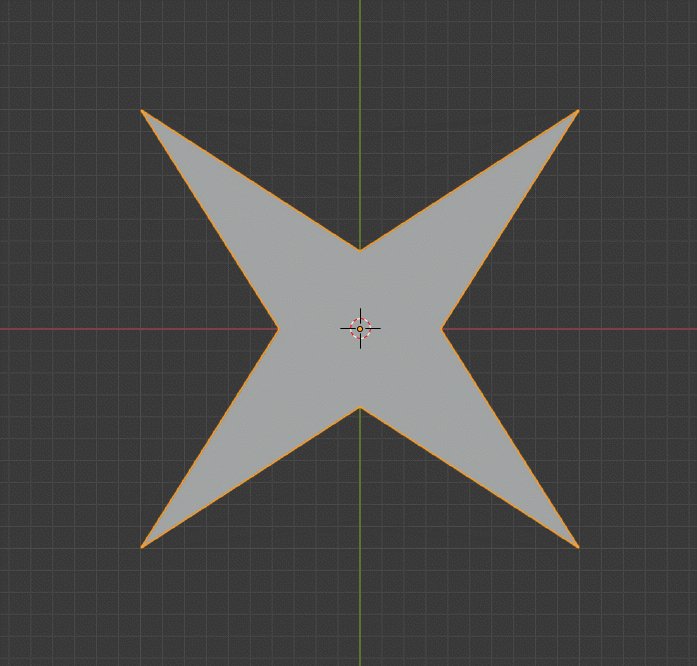
Тип №2

Если значение key_1.value больше или меньше максимально допустимого то point_1 должен продолжить свое движение
Например если
key_1.value = 11 при key_1.max = 10
то point_1 = 110px;
и наоборот если
key_1.value = -1 при key_1.min = 0
то point_1 = -10px;
Да я знаю что объясняю не очень то понятно, но я стараюсь как могу.
Если говорить максимально просто то мне нужен аналог Shape Keys->Join as Shape из blender
Я попытался использовать
gsap
или polymorph
Но не один из этих способов не дал мне нужного результата.
Поэтому я попытался создать свою формулу для морфов
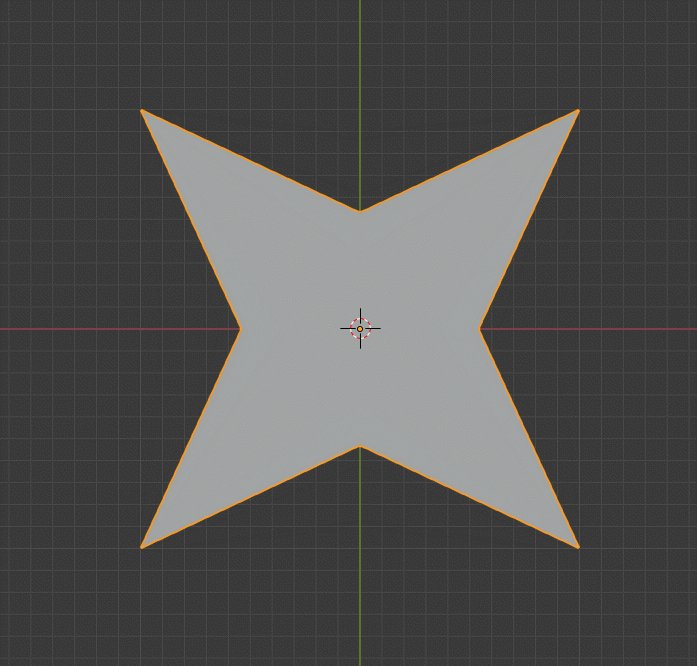
Тип №1
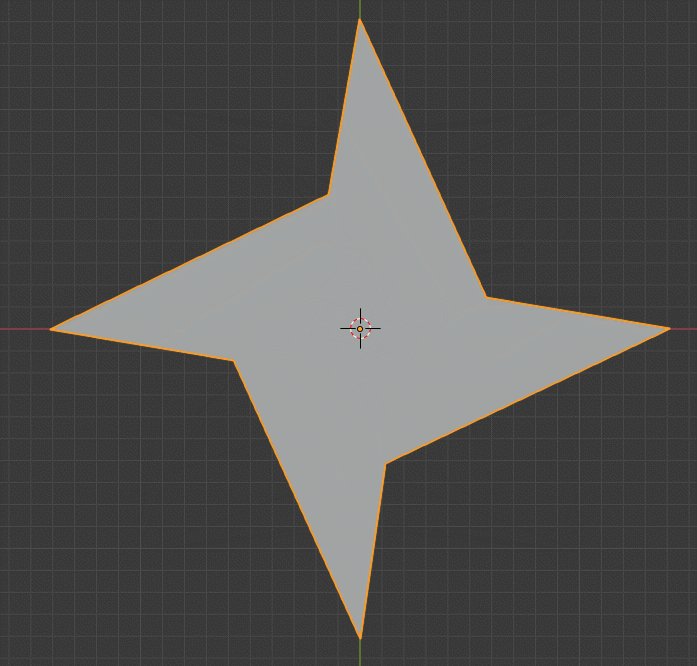
Тип №2
Но это код работает только с polygon
А мне нужно что бы он работал с уже созданными svg файлами из adobe illustrator
Но в них находится вот такой синтаксис.
<svg width="580" height="400" viewBox="0 0 621.69 605.5"><defs><style>.a{fill:#ff0;stroke:#000; stroke-miterlimit:10;}</style></defs><title>1</title><path class="a" d="M366.5,74.5c1.19,58.5-.19,314.24-.19,314.24V678.5H987V74H670.89Z" transform="translate(-365.81 -73.5)"/></svg>
И я не могу создать параллели между ними поскольку не понимаю этот код
M366.5, 74.5c1.19, 58.5-.19, 314.24-.19, 314.24V678.5H987V74H670.89Z
M366.5, 74.5c43, 68, 289, 295,289,295l-289.19,309,317.19-279L987,678.5l-270.5-308L987,74,682.5,335.5Z
Может ли кто нибудь мне помочь с этим?
Мой код