Работаю фрилансером, делаю проекты на WordPress.
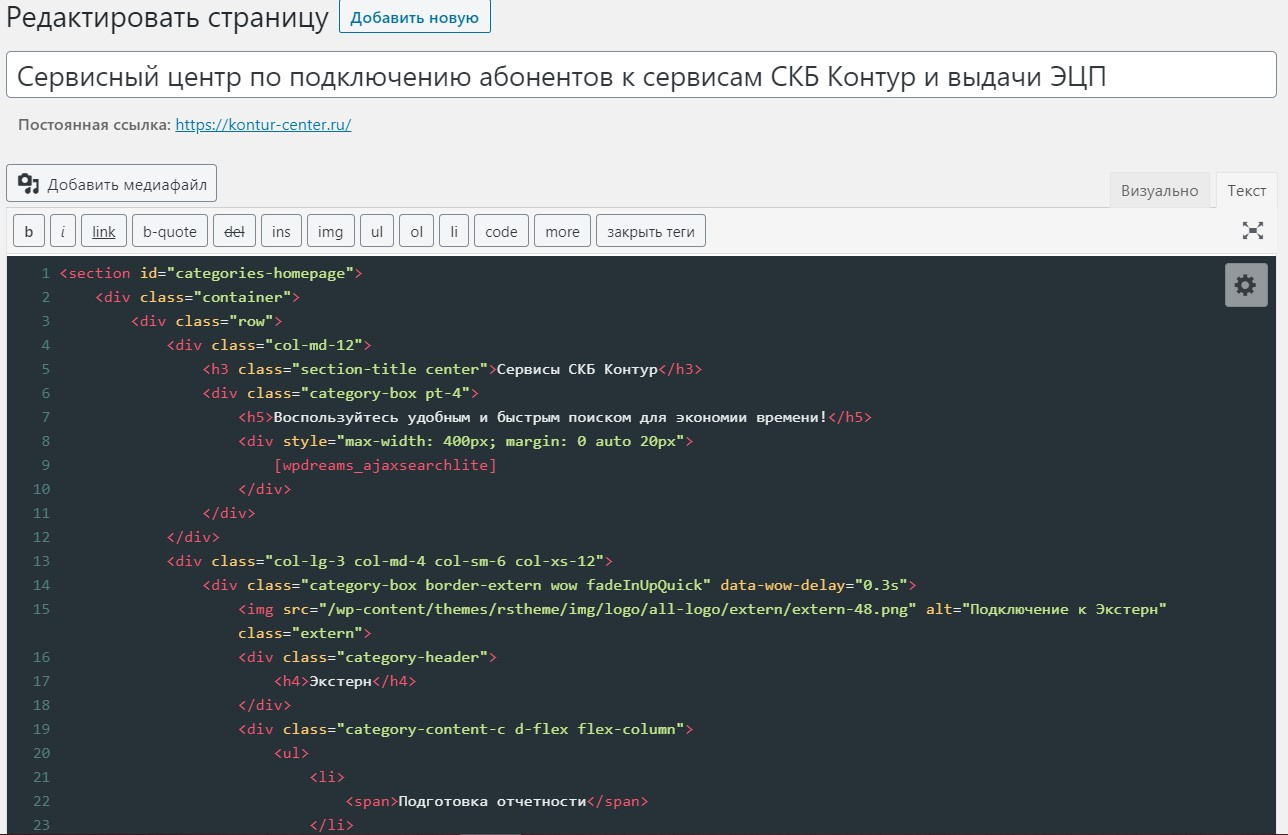
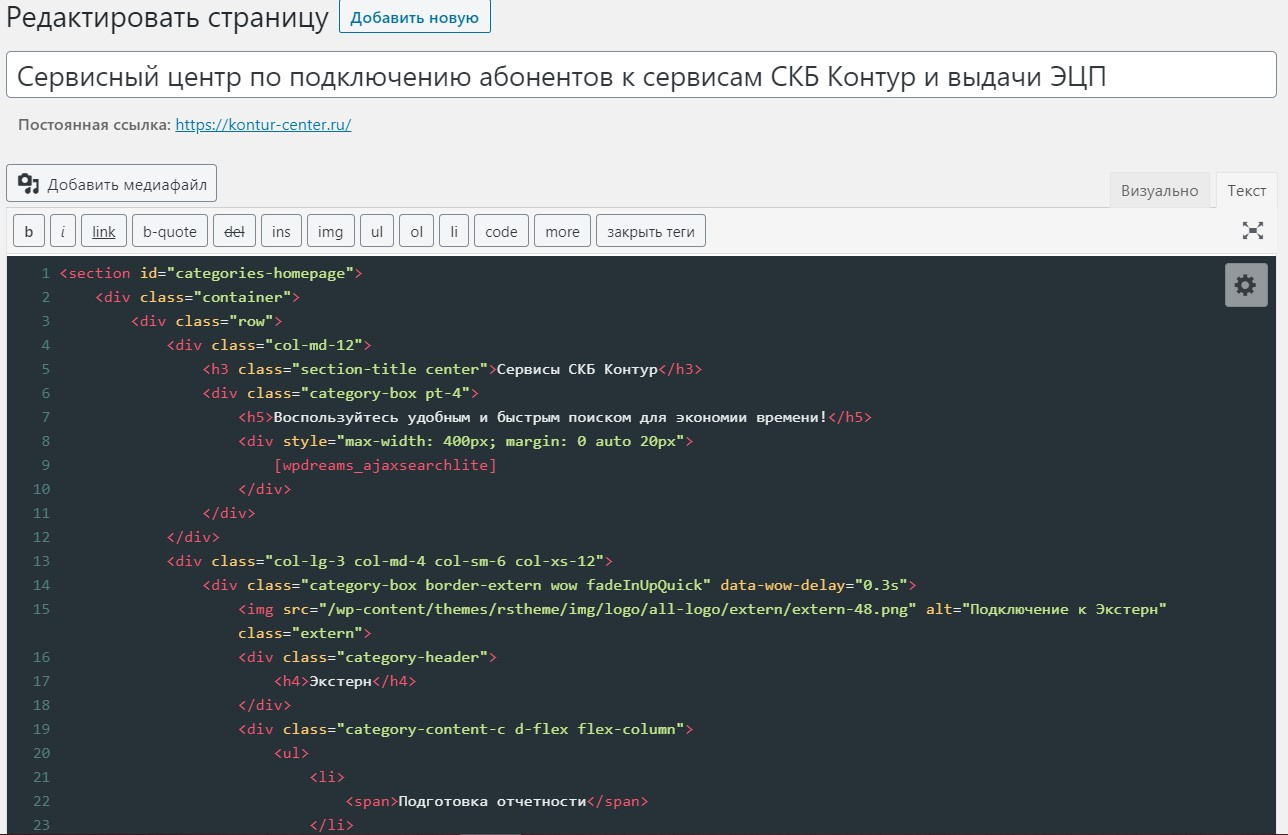
Все время пишу страницы и новости в редакторе кода, а не в визуальном редакторе. После сдачи проекта клиенту, он видит в редакторе страниц следующее:

Конечно же у него возникает вопрос, а как мне собственно с этим теперь работать? Учить программирование?
После включения визуального редактора, он (Виз.редактор) ломает всю версту и логику сайта, вставляя свои теги и т.д.
Пытался работать с новым визуальным редактором Gutenberg, но там сложно интегрировать Bootstrap 4 и создавать свои блоки..
Трудности добавить банальный кастомный блок:
<section>
<div class="container"> <!--Это уже новый блок Gutenberg-->
<p>Абаз, Картинка или любой блок Gutenberg</p><!--Это уже новый блок Gutenberg-->
</div>
</section>
Просто из-за нехватки знаний JS, совершаю ошибки и не понимаю как дальше с Gutenberg рабоатать, так как надо будет создавать еще колонки и все в таком духе..
Посоветуйте как быть? Как разрабатывать продукт и отдавать клиенту так, чтобы он мог потом пользоваться с минимальным применением html, просто перетаскивая, редактирую нужные элементы на странице (в редакторе страниц)?