Правильно ли настроен nginx?
Сайт на nextjs запущен на 3000 порту со своим доменом. Бекенд написан на express. И запущен на localhost:3001. Админка для сайта на реакте, раздается express с localhost:3001. Я делаю так: перехожу на сайт/admin вижу пустую страницу и в network не загрузились css\js
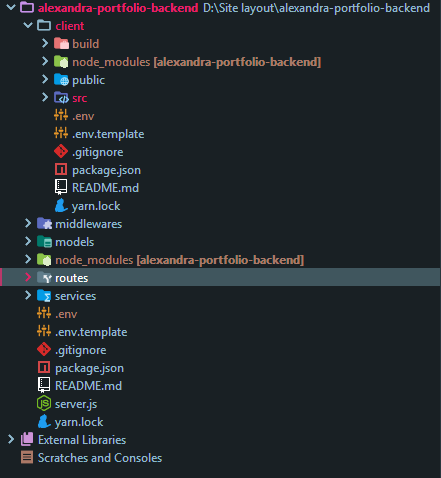
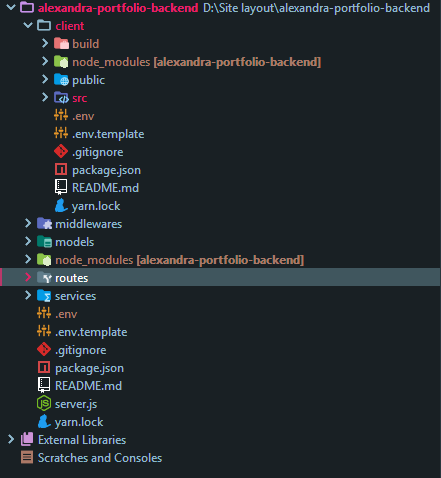
Структура проекта

nginx
server {
listen 80;
root /var/www/alexandra.proto-dev.ru;
index index.html;
server_name alexandra.proto-dev.ru;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
location /api {
client_max_body_size 100m;
proxy_pass http://127.0.0.1:3001;
}
location /admin {
proxy_pass http://127.0.0.1:3001/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
location /nginx/ {
root /var/www/;
autoindex off;
}
location ~ /\. {
deny all;
}
}
express
.connect(process.env.MONGODB_URI, mongooseOptions)
.then(() => {
if (isProduction) {
mongoose.set('debug', true);
}
app.use(express.static(path.join(__dirname, 'client', 'build')));
app.use(formidableMiddleware());
app.use(require('./routes'));
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname + '/client', 'build', 'index.html'));
});
routesErrorHandler(app);
app.listen(process.env.PORT || 3000, () => {
console.log(`Сервер запущен на порту ${process.env.PORT}`);
});
})
.catch(err => {
console.log(err);
});