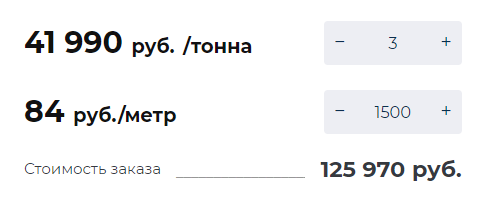
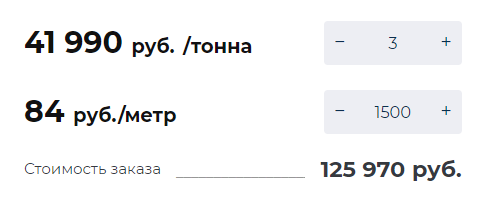
Мне нужно в карточке товара сделать 2 цены: за тонну и за погонный метр. Как здесь:

Живой пример по ссылке:
https://vestametall.ru/sortovoj-i-fasonnyj-prokat/...
Для того, чтобы все это реализовать я использовал несложный код:
$('body').on('change', '.qty', function() {
var w = $(this).data('w').toString().replace(/,/g, '.').replace(/ /g, ''), /*вес погонного метра*/
price = $(this).data('price').toString().replace(/,/g, '.').replace(/ /g, ''), /*стоимость тонны*/
count = $(this).val().toString().replace(/,/g, '.').replace(/ /g, ''), /*количество тонн*/
wrapper = $(this).closest('.quantity__input__wrapper');
console.log('price='+price+'count='+count+'wrapper='+wrapper);
metr = parseInt(count/w);
totalPrice = parseFloat(count*price); /*получаем цену*/
console.log('metr='+metr+'totalPrice='+totalPrice);
$('.woodmart-compare-btn').text(metr);
$('.woocommerce-Price-amount').text(totalPrice); /*записываем цену куда то*/
});
$('body').on('change', '.quantity__input__metr', function() {
var wrapper = $(this).closest('.quantity__input__wrapper'),
inp = $('.quantity__input__main', wrapper),
w = inp.data('w').toString().replace(/,/g, '.').replace(/ /g, ''),
metr = $(this).val().toString().replace(/,/g, '.').replace(/ /g, '');
count = round(metr*w);
inp.val(count).trigger('change');
});
Я получаю нужную мне цену. Но как заставить Woocommerce взять эту цену в качестве цены товара, при добавлении в корзину и для оформления заказа в дальнейшем?