Повторял проект с coursehunter о создании блога на Nuxt + Laravel API.
фронт и бэк были на разных доменах.
фронт стучался к бэкэкэнду по
адрес/api
Локально все работало отлично.(потому что в курсе было настроено cors для laravel)
Я залил на heroku frontend одним приложением, а backend другим.
Все ключи для laravel и nuxt прописал, все заработало. Но стала вылетать ошибка CORS.
окей
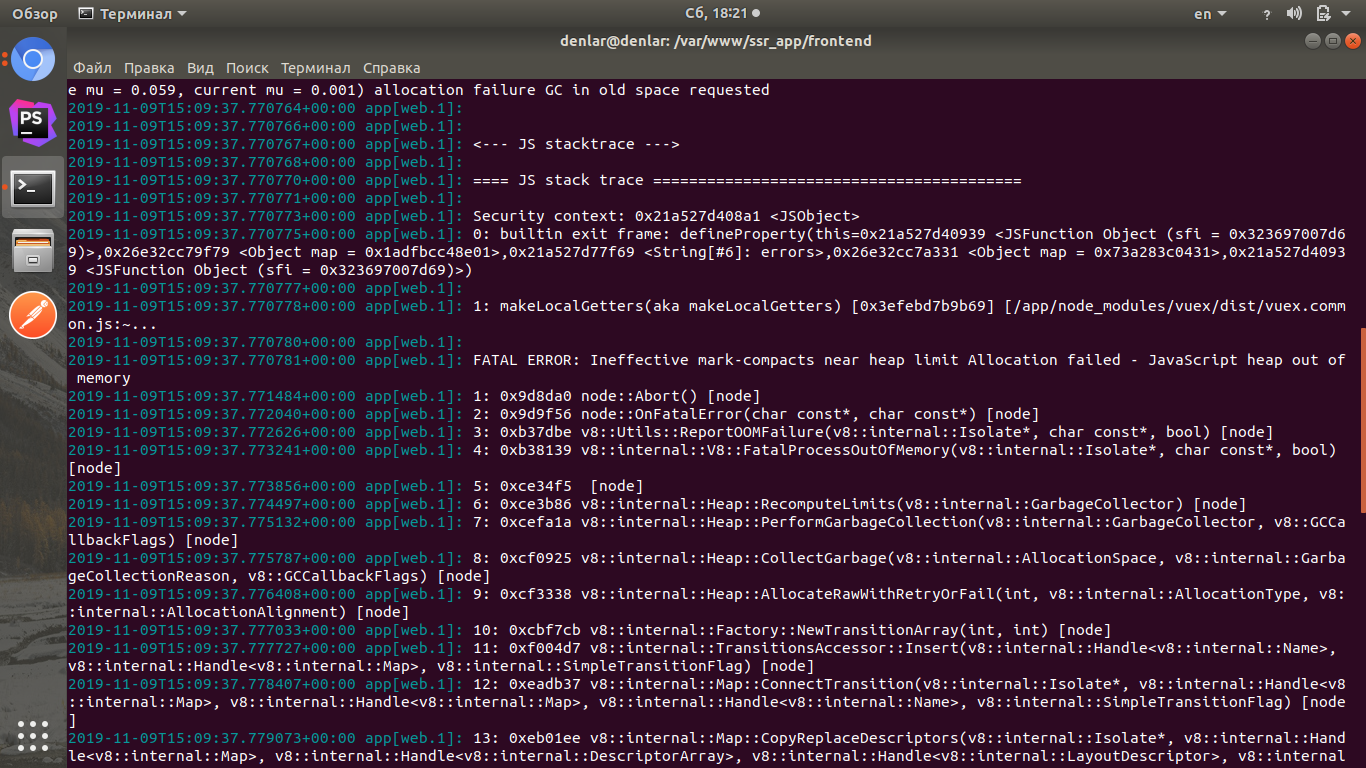
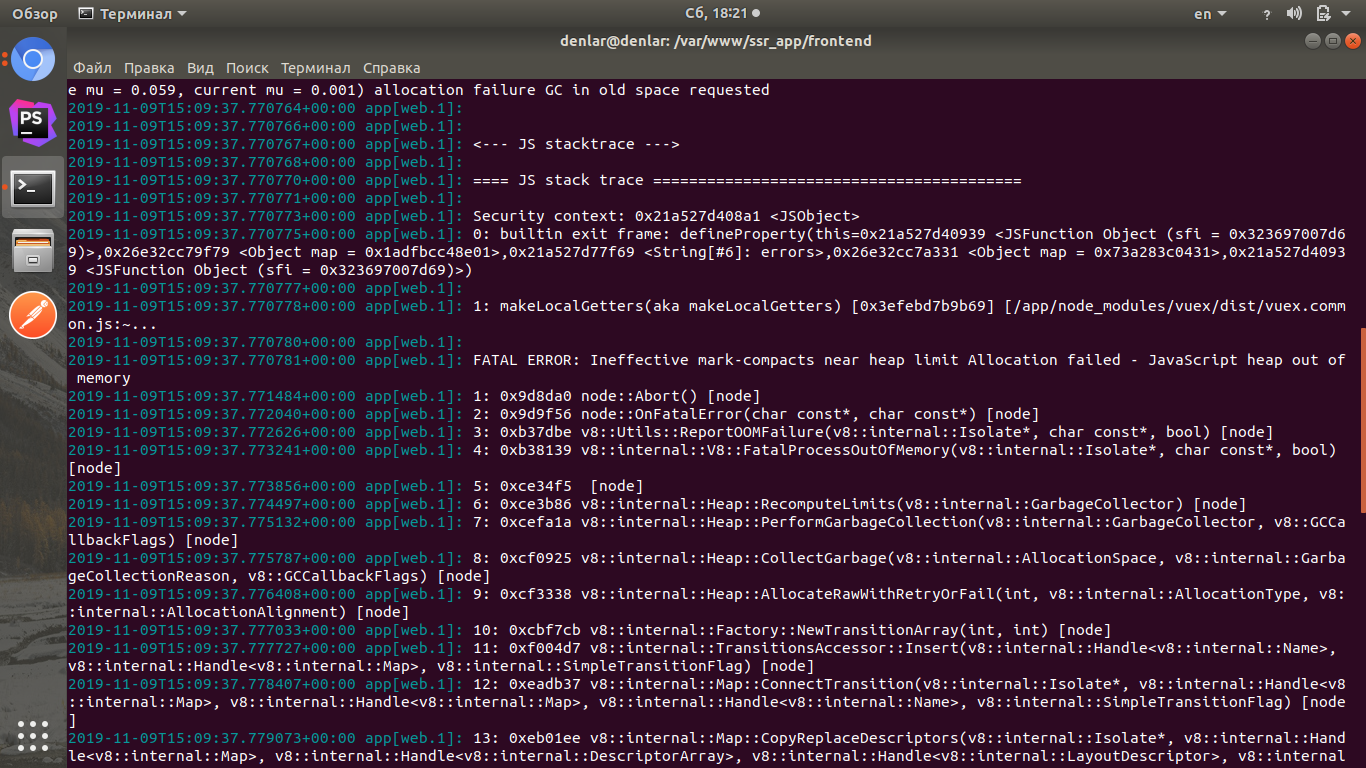
погуглив, я нашел инфу о nuxt proxy.Подключил, но теперь приложение вообще не открывается. В логах heroku следующая ошибка:

Если убрать в nuxt.config.js proxy и оставить в axios просто baseurl этой ошибки нет
Вот так выглядит сейчас мой nuxt.config.js:
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/auth',
'@nuxtjs/axios',
'@nuxtjs/pwa',
'@nuxtjs/proxy'
],
axios: {
proxy: true
},
proxy: {
'/api/': { target: 'https://api-for-blog.herokuapp.com/api', pathRewrite: {'^/api/': ''},changeOrigin: true }
},
auth: {
strategies: {
local: {
endpoints: {
login: { url: "login", method: "post", propertyName: "meta.token" },
user: { url: "user", method: "get", propertyName: "data" },
logout: { url: "logout", method: "post" },
},
}
},
watchLoggedIn: true,
rewriteRedirects: true
},