Вставьте в вопрос кусок CSS кода отвечающий за стиль кнопок.
#2
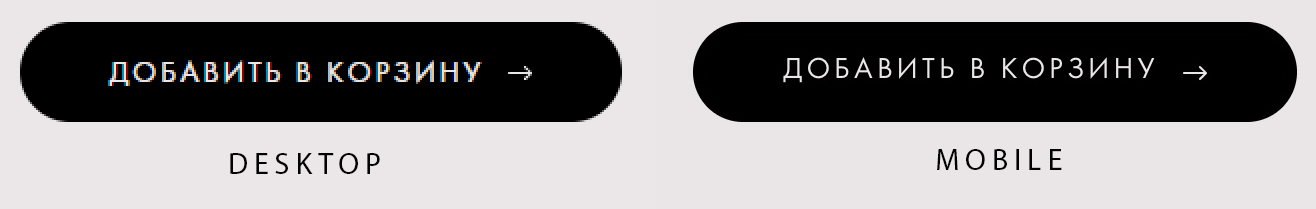
В вашем случае то, что отмечено как MOBILE является правильным вариантом, так как вертикальный центр буквы измеряется не по заглавным буквам, а по строчным. Небольшой отступ всё исправит
margin-top: 0.2em;. А в DESKTOP версии просто разрешение экрана слишком мало чтобы увидеть, что текст тоже немного выше центра кнопки.
Если отступ вас не устраивает, а искать альтернативный шрифт со всеми форматами для всех браузеров вам неохота - можно искусственно уменьшить высоту букв, сравняв по высоте прописные и строчные
font-variant-caps: all-small-caps;, а они уже будут хоть и маленькие но по середине.
Вот тут интересная статья на эту тему:
https://positive-js.github.io/blog/css-font-metric...
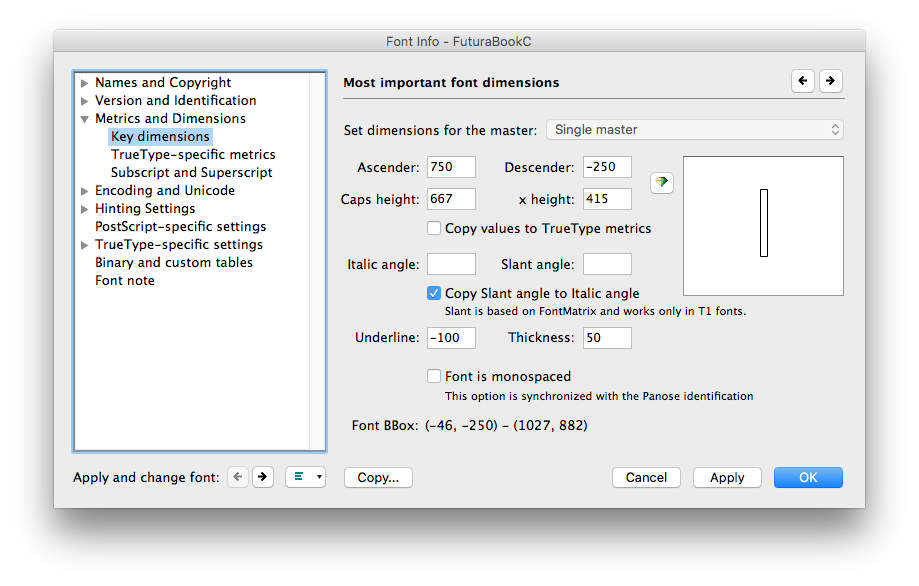
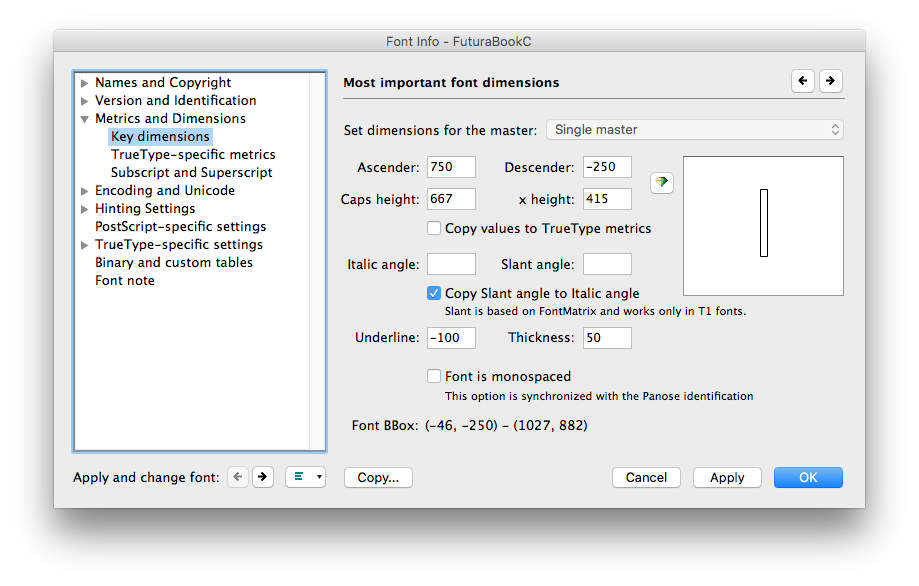
Метрики вашего шрифта для самостоятельного расчёта отступов: