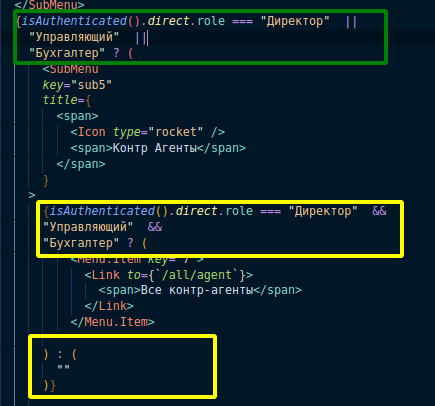
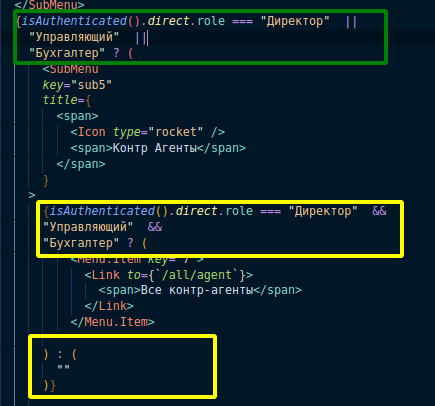
Я хочу рендерить некоторые вещи, на странице в зависимости от пользовательской роли. Роль юзера лежит в локальной сторе, и выдается сервером. Для того что бы понять, какая у юзера роль. Я беру, из локальной стори данные функцией isAuthenticated, и на основании тернарного выражения в jsx пытаюсь рендерить. Но он при таком сложном сравнении либо не рендерит вообще ничего. Либо, рендерит все как есть. Ниже 2 примера, выражения через && и через | |.
Когда я использую && он вообще все в false превращает и ни черта не рендерит.
Когда я использую | | он все в true превращает.
Я не понимаю в чем проблема?
export const isAuthenticated = () => {
if (typeof window == "undefined") {
return false
}
if (localStorage.getItem("jwt")) {
return JSON.parse(localStorage.getItem("jwt"))
} else {
return false
}
}

Есть такой код, функция isAuthenticated точно возвращает то что нужно.
При том, у меня есть похожий код. И он работает, но там тернарное выражение с одним сравнением.
{isAuthenticated().direct.role === "Директор" ? (
<Button
type="danger"
onClick={userId => this.handleClick(user._id, userId)}
>
Удалить Пользователя
</Button>
):("")}