Здравствуйте!
Я делаю проект интернет-магазина для портфолио. Хочу сделать функционал поиска по товарам (массивы из JSON). У меня есть файл с Context'ом, т.к. событие в
Search.js должно влиять на условный рендеринг компонентов в
Container.js (эти 2 файла на разных уровнях в директории). При отправке формы поиска ничего не происходит, console.log('1') в консоль тоже не выводится. Подскажите пожалуйста, что я сделал не так?
context.js:import React, { Component } from 'react'
import { data } from './components/data'
const SearchContext = React.createContext()
class SearchContextProvider extends Component {
constructor() {
super()
this.state = {
value: '',
results: data,
areResultsVisible: false
}
this.handleSearch = this.handleSearch.bind(this)
}
handleSearch(e) {
e.preventDefault()
console.log('1') //<-- не показывается в консоли
this.setState = {
value: e.target.value,
results: data.filter(item => {
return item.title.toLowerCase().includes(e.target.value.toLowerCase())
}),
areResultsVisible: true
}
}
render() {
return (
<SearchContext.Provider value = {{
...this.state,
handleSearch: this.handleSearch
}}>
{this.props.children}
</SearchContext.Provider>
)
}
}
const SearchContextConsumer = SearchContext.Consumer
export { SearchContextProvider, SearchContextConsumer }
Search.js:import React, { Component } from 'react'
import { StyledFormSearchBar } from '../styles'
import { SearchContextConsumer } from '../../context'
export default class Search extends Component {
render() {
return (
<SearchContextConsumer>
{
value => (
<StyledFormSearchBar>
<input type="search" name="search" className="border border-dark rounded" onSubmit={value.handleSearch}/>
<button type="submit" value="submit" className="bg-warning border-0 text-danger rounded-right position-relative">
<i className="fas fa-search"></i>
</button>
</StyledFormSearchBar>
)}
</SearchContextConsumer>
)
}
}
Container.js:import React from 'react'
import { Route } from "react-router-dom"
import { StyledDivGridContainer } from './styles'
import { SearchContextConsumer } from '../context'
import Carousel from './container/Carousel'
import MobilePhonesDiscount from './container/products/carousel/MobilePhonesDiscount'
import LaptopsDiscount from './container/products/carousel/LaptopsDiscount'
import TabletsDiscount from './container/products/carousel/TabletsDiscount'
import Products from './container/Products'
import SearchResults from './container/SearchResults'
import MobilePhones from './container/products/MobilePhones'
import Laptops from './container/products/Laptops'
import Tablets from './container/products/Tablets'
import ProductPage from './container/ProductPage'
import About from './container/About'
import ContactUs from './container/ContactUs'
export default function Container() {
return (
<StyledDivGridContainer>
<div className="no-gutters justify-content-between">
<SearchContextConsumer>
{
value => {
return (
!value.areResultsVisible
? [
<Route exact path="/" component={Carousel}/>,
<Route exact path="/" component={Products}/>
]
: <Route exact path="/" component={SearchResults}/>
)
}
}
</SearchContextConsumer>
<Route path="/mobile_phones_discount" component={MobilePhonesDiscount}/>
<Route path="/laptops_discount" component={LaptopsDiscount}/>
<Route path="/tablets_discount" component={TabletsDiscount}/>
<Route path="/mobile_phones" component={MobilePhones}/>
<Route path="/laptops" component={Laptops}/>
<Route path="/tablets" component={Tablets}/>
<Route path="/product_page" component={ProductPage}/>
<Route path="/about" component={About}/>
<Route path="/contact_us" component={ContactUs}/>
</div>
</StyledDivGridContainer>
)
}
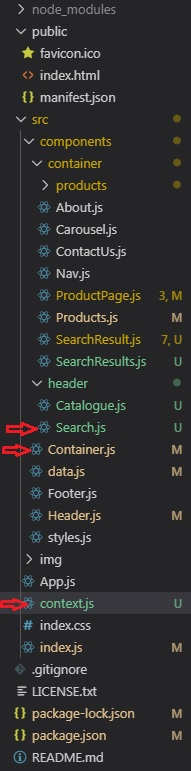
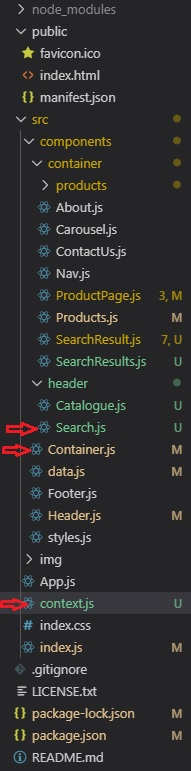
Структура файлов проекта: