День добрый.
Имеется два отдельных блока на которые необходимо установить градиентный фон.
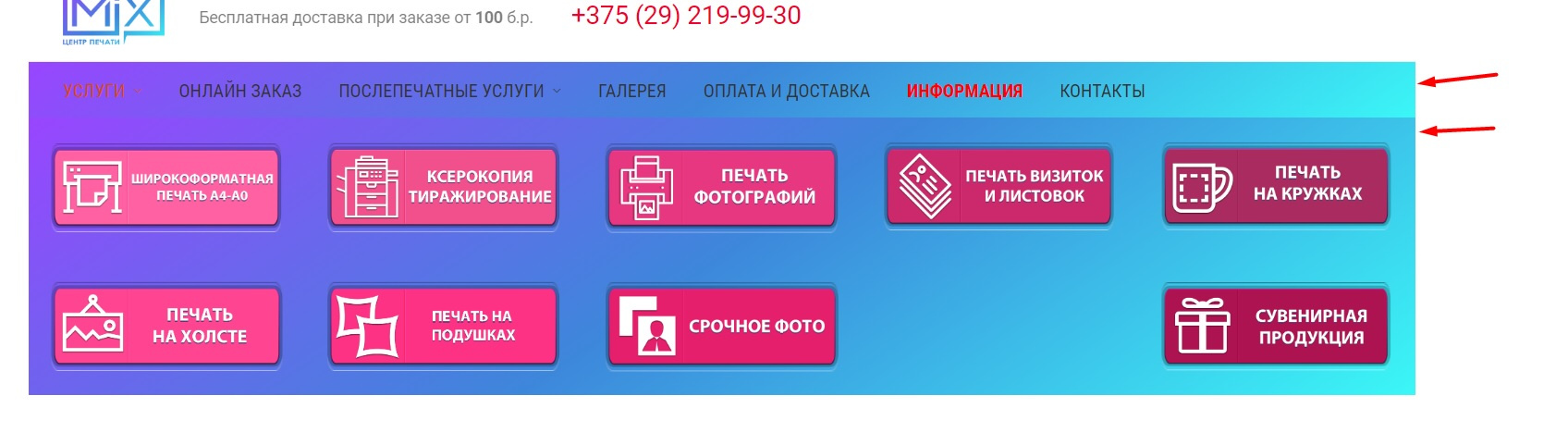
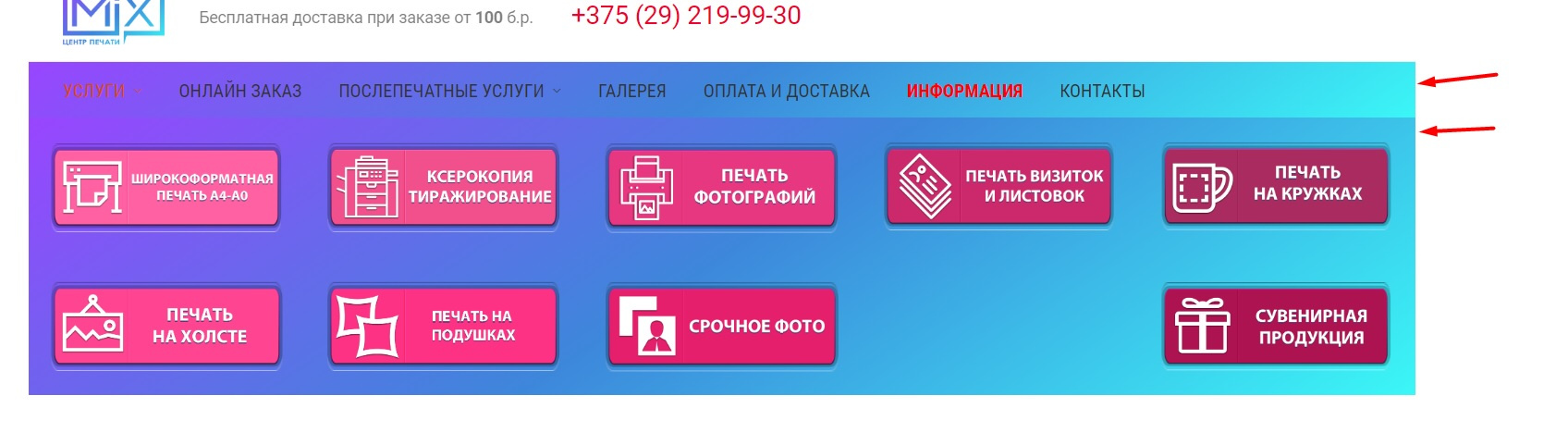
Вот что получается при задании для каждого блока:
background-color: #3bf7f7;
background-image: linear-gradient(326deg, #3bf7f7 0%, #3d87db 50%, #9945ff 100%);

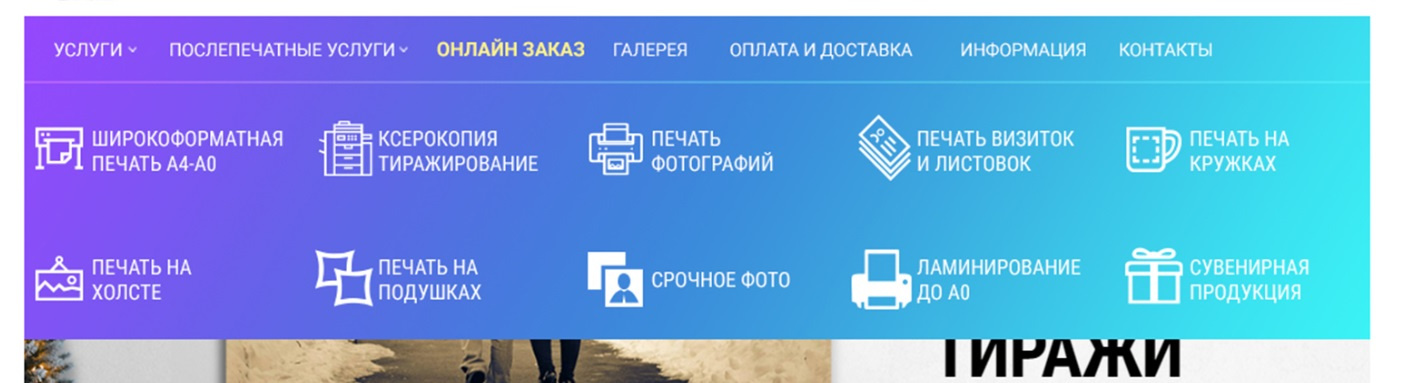
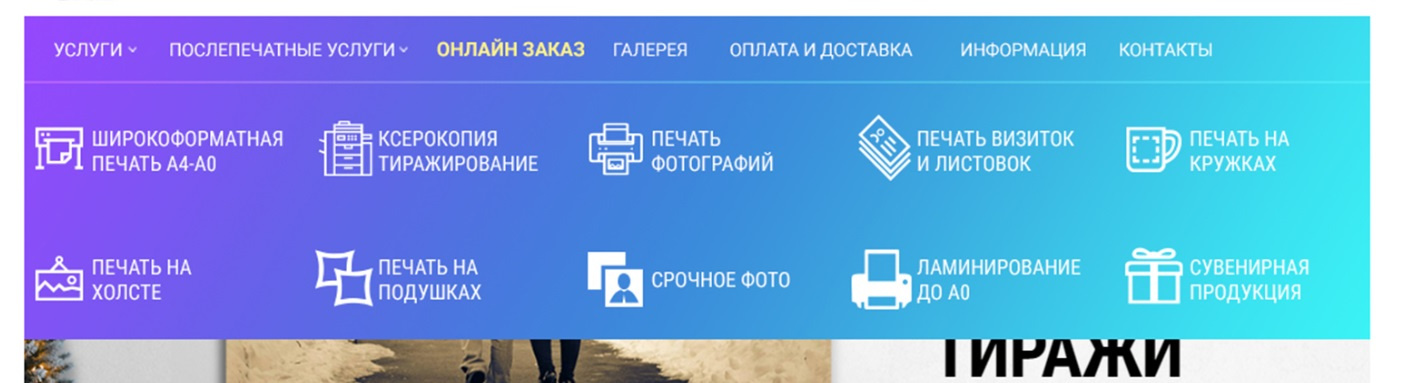
А вот как должно быть:

Подскажите, кто знает, возножно ли это сделать силами css/js (если да, то как?) или же требуется отдельно просить у дизайнеров изображения для бэкграунда? Заранее спасибо.