Каким образом можно дублировать select и затем преобразовать его в ul или div для дальнейшего взаимодействия между собой?
Существует форма select для выбора опций товара, генерируется автоматически, выдается в виде:
<select class="shop-options-s " id="id-124-oval-1" onchange="shopChangeGoodsOpt('/shop/124/desc/botinki-kapika-53151t-2', 'id', '124', this)">
<option class="" value="">Выбрать</option>
<option class="0" value="15" data-o-val="0">24</option>
<option class="0" value="16" data-o-val="0">25</option>
</select>
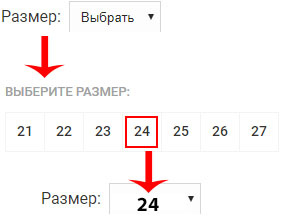
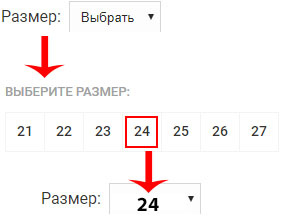
Но все это дело нужно преобразовать в вид:
_______________________
|21|22|23|24|25|26|27|
Как, вижу это сейчас:
1) Дублируем select options в новый ul.
2) Заменяем option на li (важно сохранить все атрибуты, классы и прочее).
3) При клике в новой форме - отправляем выбор в 1 select.

1) Дублирую следующим образом:
var $options = $(".shop-options-s > option[class='0']").clone();
$('#second').append($options);
2) ?
Можно ли как-то решить эту проблему и есть ли более лаконичный способ?
Сами option в select, могут иметь разные значения в разных товарах.