Здравствуйте, возможно столкнулся с неким багом или просто не понимаю почему так. Есть задача:
У нас есть массив объектов, который нужно отсортировать:
let users = [
{ name: "John", age: 20, surname: "Johnson" },
{ name: "Pete", age: 18, surname: "Peterson" },
{ name: "Ann", age: 19, surname: "Hathaway" }
];
Напишите функцию byField, которая может быть использована для этого.
А вот решение:
let users = [
{ name: "John", age: 20, surname: "Johnson" },
{ name: "Pete", age: 18, surname: "Peterson" },
{ name: "Ann", age: 19, surname: "Hathaway" }
];
function byField(field) {
return (a, b) => a[field] > b[field] ? 1 : -1;
}
users.sort(byField('name'));
users.forEach(user => console.log(user.name)); // Ann, John, Pete
users.sort(byField('age'));
users.forEach(user => console.log(user.name)); // Pete, Ann, John
И вроде как всё правильно работает. Но если мы будем выводить сам массив объектов:
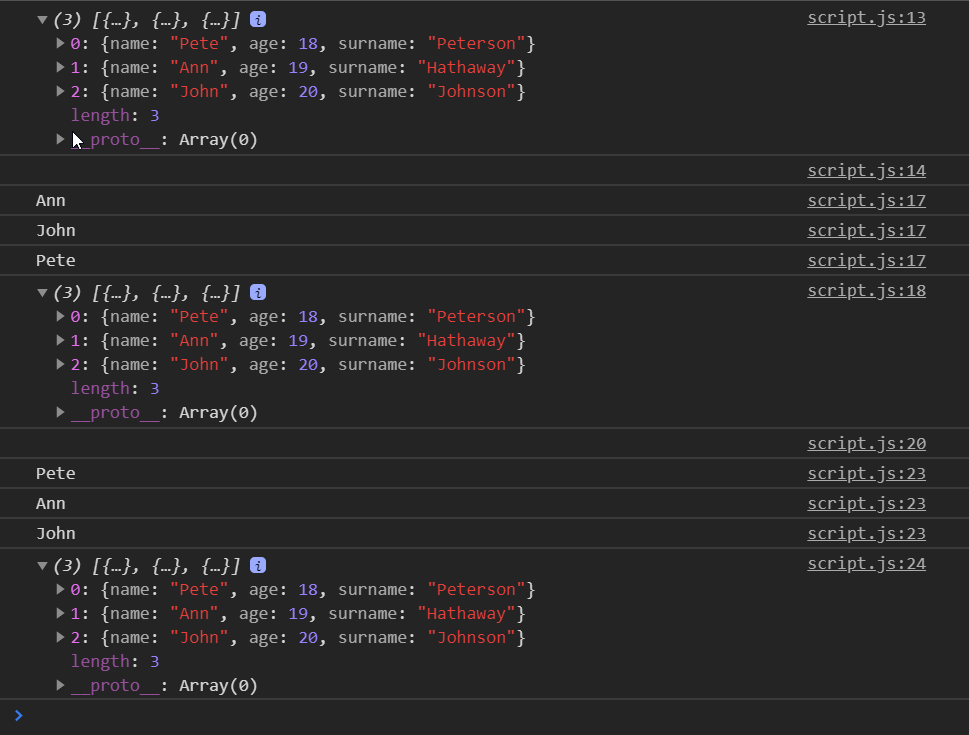
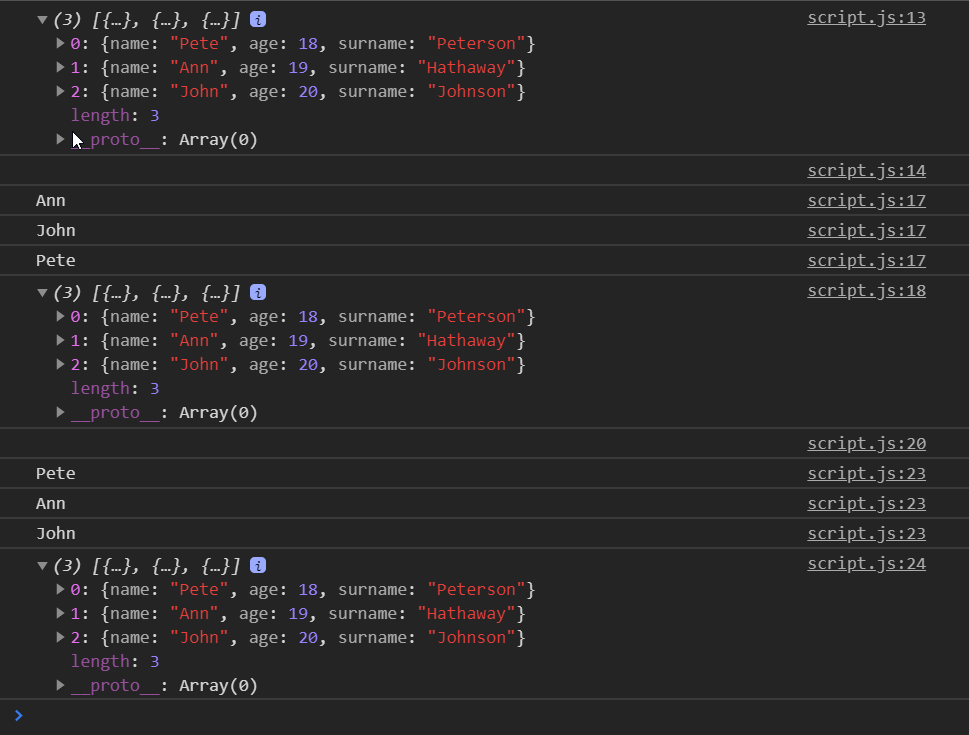
console.log(users)
users.sort(byField('name'));
users.forEach(user => console.log(user.name)); // Ann, John, Pete
console.log(users)
users.sort(byField('age'));
users.forEach(user => console.log(user.name)); // Pete, Ann, John
console.log(users)

То при просмотре увидим, что он одинаков на всех этапах сортировок. В тоже время, он совпадает с последним отсортированным, массивом. Т.е. если мы наоборот, сначала отсортируем, по возрасту, а в конце по имени, то все выведенные массивы будут совпадать с отсортированным объектом по имени.

Если выводить свойства объектов по отдельности, то всё правильно.
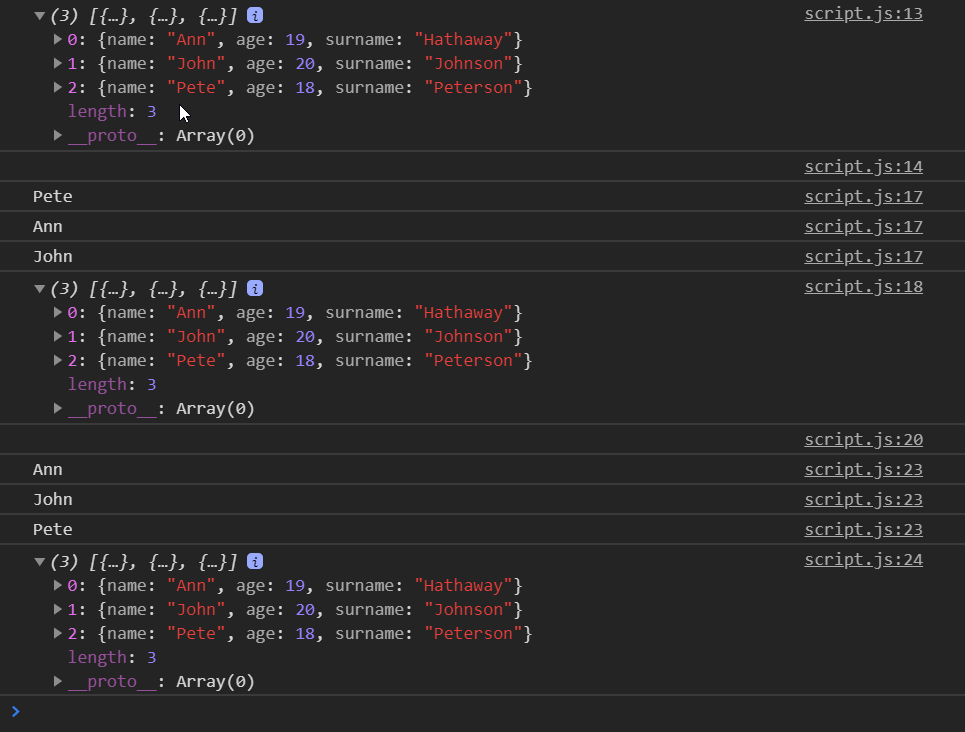
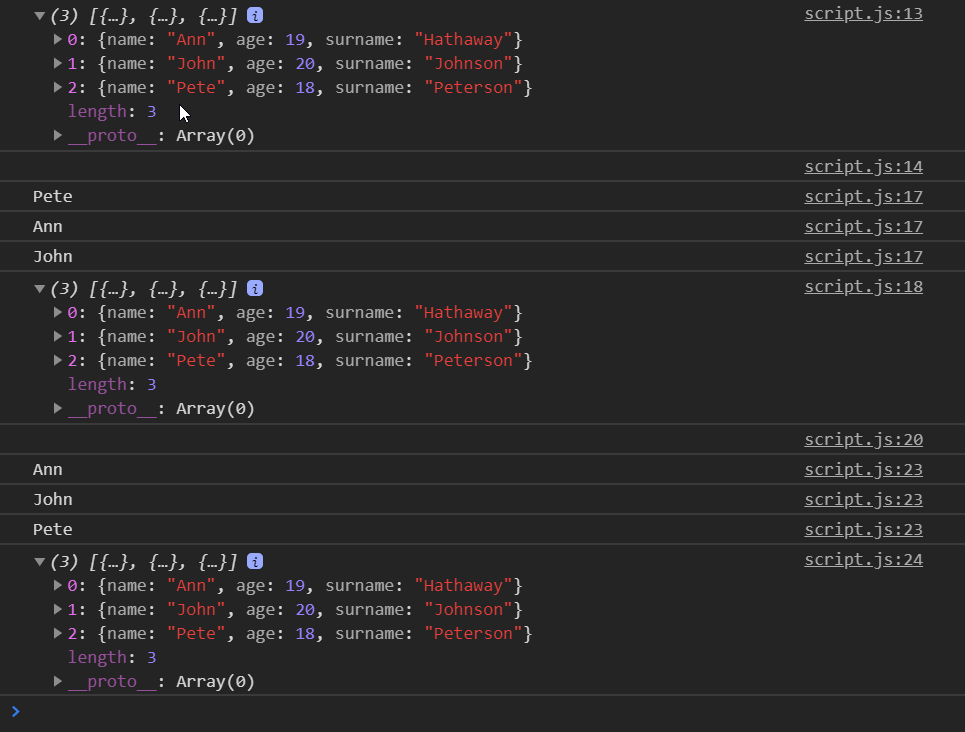
И вот забавный факт, используя другой
компилятор, всё нормально.
Почему так получается?