Первый раз закидываю React-сайт на хостинг. Раньше забрасывал сайты написаные на чистом JS и все было ок. Забросил React сайт на хостинг my.aiwebhost.com.
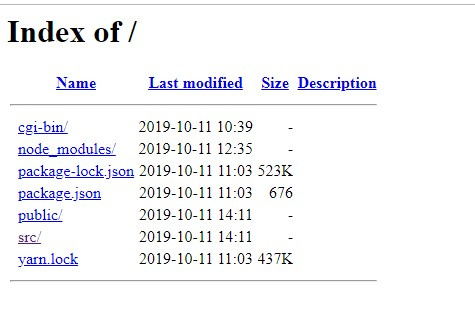
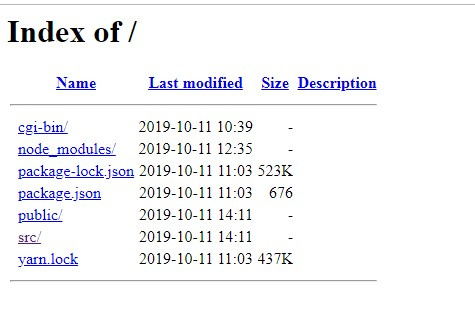
И вместо сайта у меня вот что:

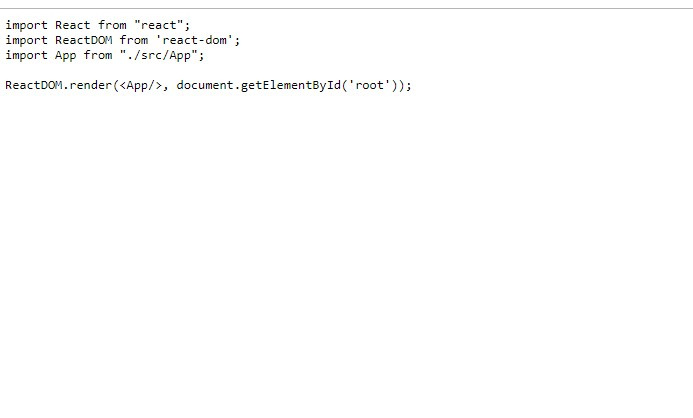
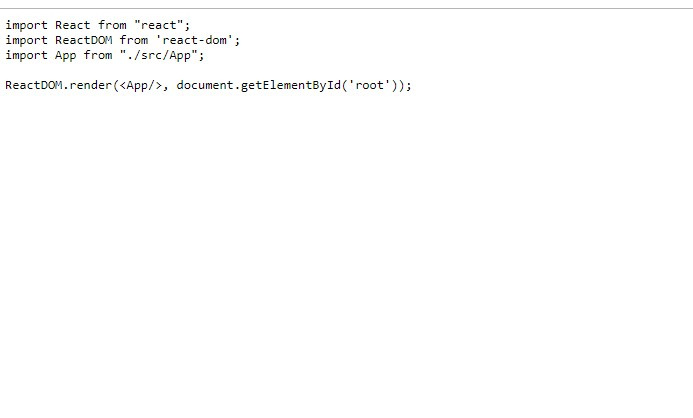
Думаю возможно причина в том что index.js находится в папке src, а не в главной папке, изначально npm при создании проекта забросил index.js в папку src. Я попробовал переместить файл index.js в главную папку проекта, и теперь у меня вот что отображается:

Возможно нужны какие-то допольнительние настройки на хостинге? Или как исправить мою проблему?
Или может для react проектов нужны какие-то специальные хостинги?