1) в
settings.json добавьте секцию:
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#00ff00",
"editorIndentGuide.activeBackground": "#ff0000",
}
это переопределит настройки любой вашей текущей темы.
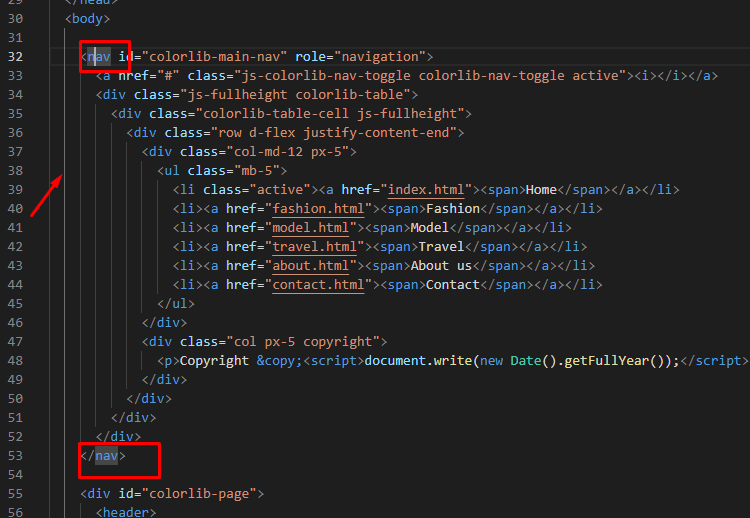
полоски подсвечивают активный отступ, а не парный тег.
полный список свойств
https://code.visualstudio.com/api/references/theme...
главное, есть две секции с настройками (общие и редактор) и пишутся они немного по разному:
workbench.colorCustomizations": {
"editor.foreground": "#d4d4d4"
},
"editor.tokenColorCustomizations":{
"textMateRules": [
{
"name": "operator logical",
"scope": "keyword.operator.logical",
"settings": {
"foreground": "#eeaf51"
}
}
]
}
Сервис для создания собственных тем
https://themes.vscode.one/