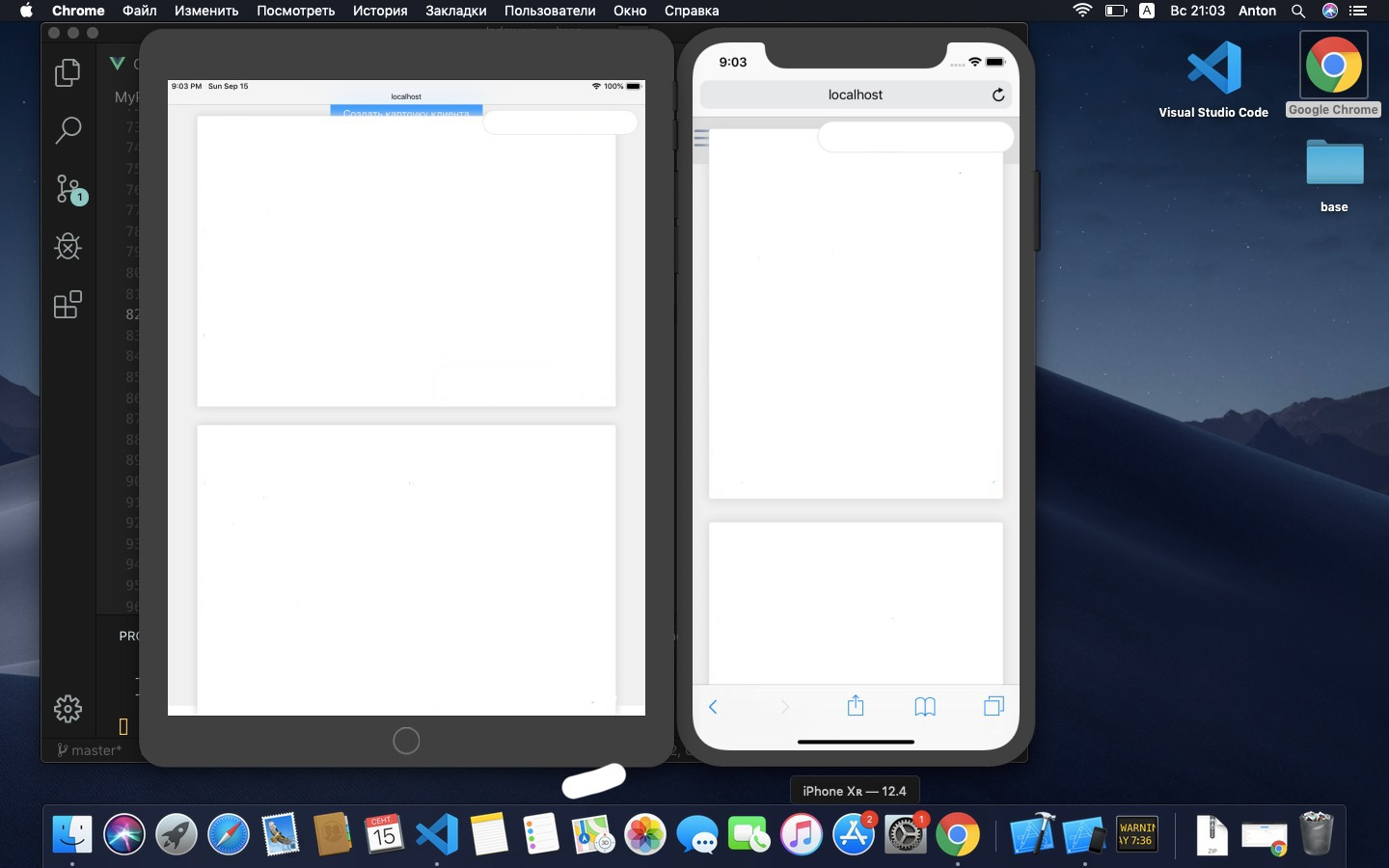
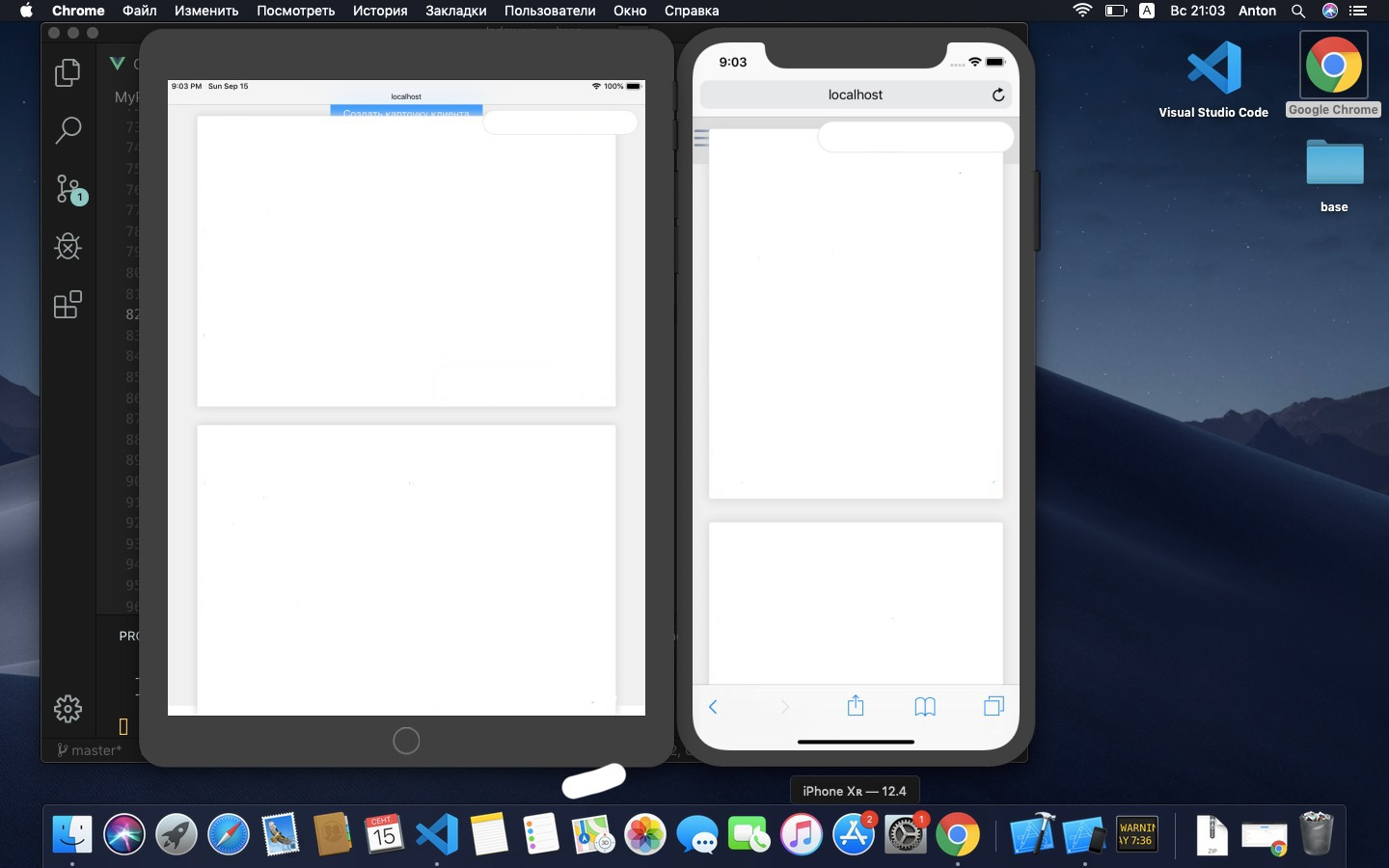
Использую VueJs + Element-Ui, и заметил что если вот таких блоков, как на скрине больше 1, что они начинают как-будто по центру показываться и отображаются не верно. Наверх уходят. На google devtools не видно этой ошибки. Видел только на устройстве Iphone, и смог увидеть ошибку на симуляторе. У кого есть какие-то мысли как это исправить , или в какую сторону искать?
UPD: Еще раз попробовал объяснить проблему.
Проблема в том, что на ios ( возможно на androind, не проверял) устройствах, не правильно отображаются элементы ( как на скриншоте), на ПК( что винда, что mackbook) все норм. На скриншоте видно, что на симуляторе ipad'а есть синяя копка - она прикрыта элементом сверху. На самом деле, этот элемент должен быть намного ниже. Эти элементы приходят с бд. Также это отдельный компонент. Вопрос же: может кто сталкивался с данным отображением, если да, то буду рад помощи, либо же , надеюсь, кто-то подскажет куда копать.
К сожалению, я не могу дать код, и я действительно понимаю, что вы не гадалки.
UPD В сафари на макбуке тоже неверное отображение, до этого смотрел с хрома. Печаль