Почему спрашиваю - в дизайне ни бум-бум...
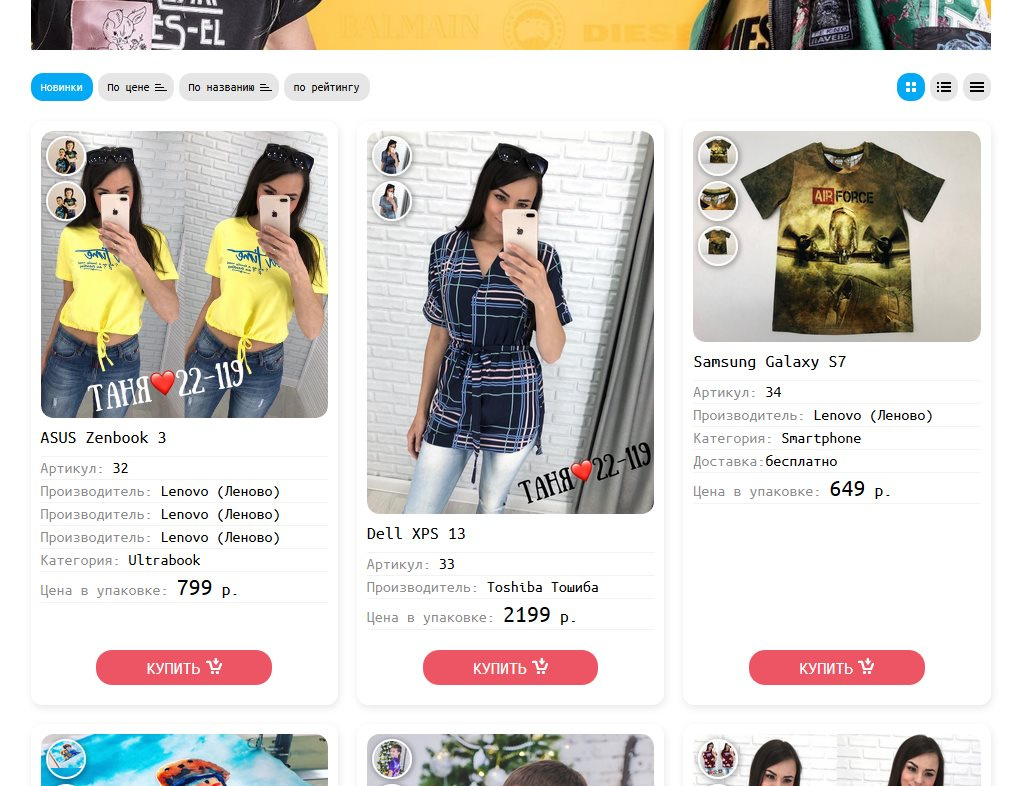
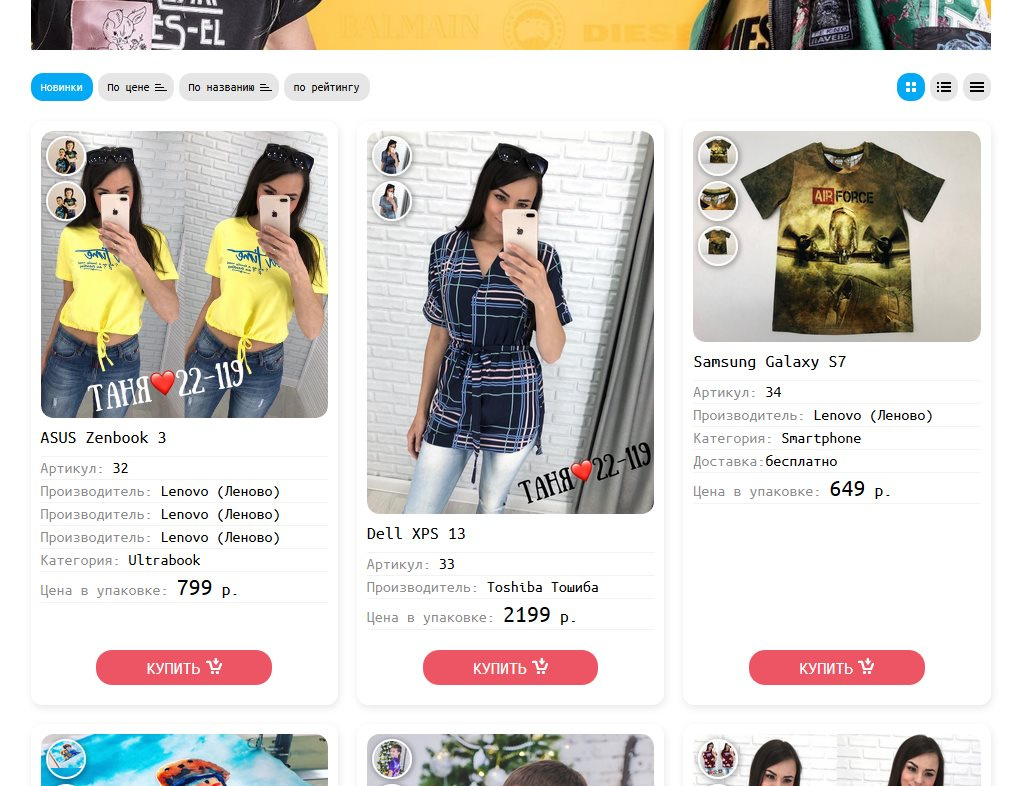
Как видно на скриншоте, картинки могут быть:
- квадратные
- прямоугольные вертикальные
- прямоугольные горизонтальные
Как отображать картинки без пустых мест под ними?
Склоняюсь к универсальному формату - квадрат.
Картинки отображаются тегом img, отображать их в виде квадрата через свойство background-cover не подходит/

если дал ответ, держи сюрприз: