Доброго
Подскажите как реализованы след моменты в приложении:
1)

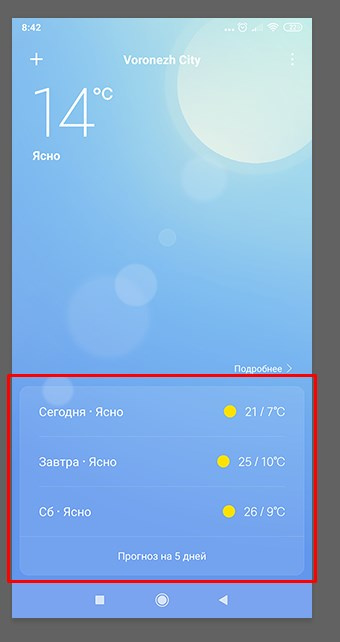
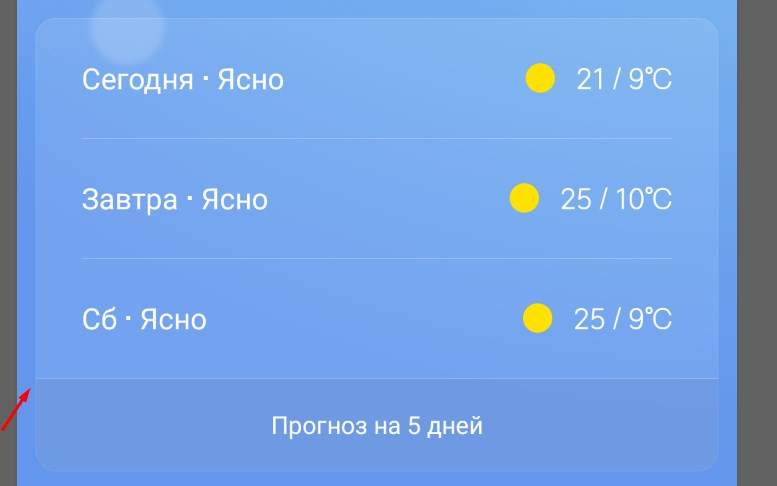
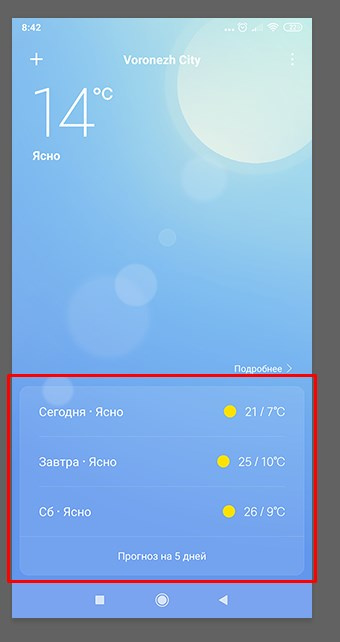
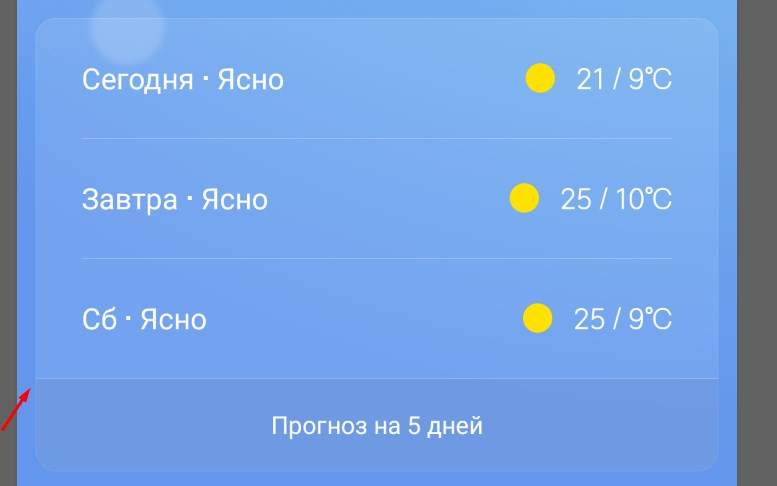
то что выделено вызывает, при нажатии вызывает новое активити, но

как видно, только последняя строка показывает анимацию нажатия кнопки. Это layout c view к которому аккуратно снизу добавлена кнопка (момент на скок чётко подходит) и она оба объекта висит слешатель клика или что-то более хитрое?
2) При запуске виден только один город, но можно ещё добавить пару городов и тогда видим появление такого Tablayout, а как можно так его сделать?

3) Ещё момент, даже если видим Tablayout, то при свайпе вниз, появляется данная надпись, а Tablayout исчезает временно

я вот думаю, может это и не Tablayout а просто ImageView, а сам Tablayout скрыт?