Коллеги, приветствую!
Где я делаю ошибку?
Пытаюсь выполнить анонимную функцию из массива.
Смысл в том, что в массиве middleware список имён функций.
Динамически импортирую функцию и пытаюсь выполнить.
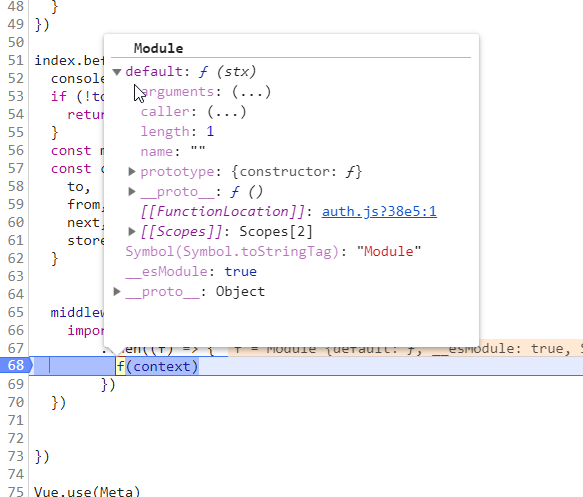
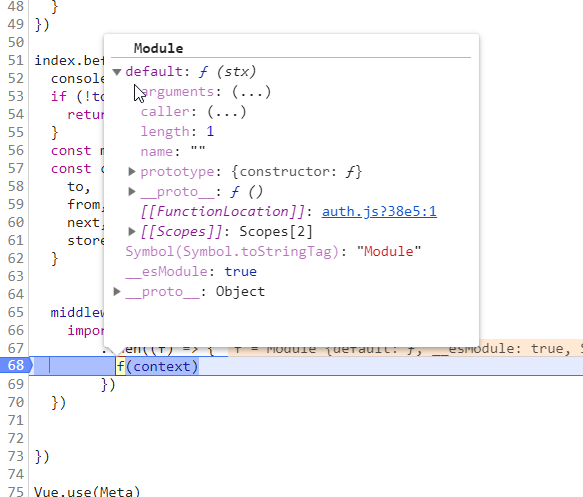
На скриншоте видно, что функция импортирована, но при её вызове происходит ошибка
Uncaught (in promise) TypeError: f is not a function
Мол в обещании не функция!
В чём дело?
Функция для экспорта
export default function (){
console.log("middleware: auth")
}
index.beforeEach((to, from, next) => {
console.log("router.beforeEach")
if (!to.meta.middleware) {
return next()
}
const middleware = to.meta.middleware
const context = {
to,
from,
next,
store
}
// проблема здесь
middleware.forEach(async (e, i, a) => {
import(`@/middleware/${e}.js`)
.then((f) => {
f(context)
})
})
})