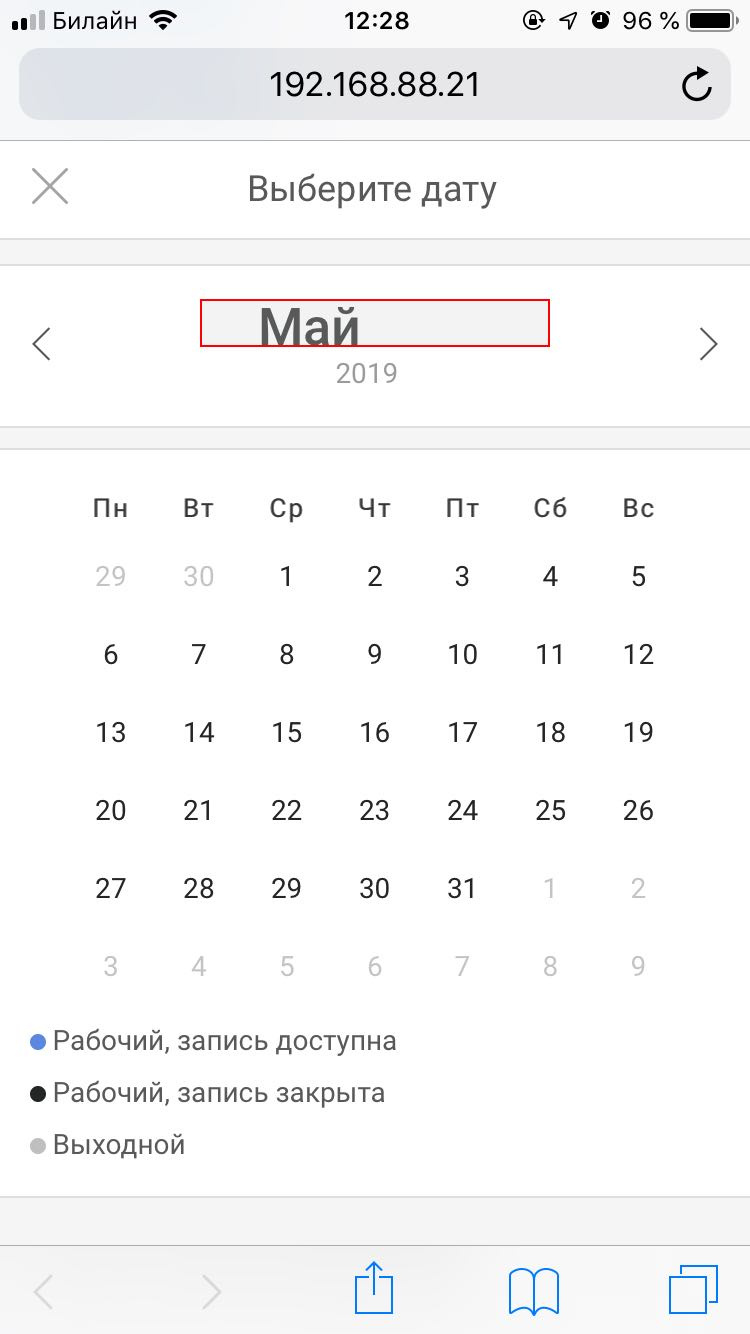
select {
display: block;
height: 100%;
padding-left: 0;
font-family: $f-medium;
font-size: 26px;
font-weight: 500;
text-align: center;
text-align: -webkit-center;
border: 1px solid red !important;
text-align-last: center;
-moz-text-align-last: center;
appearance: none;
}