
<div class="container">
<div class="row">
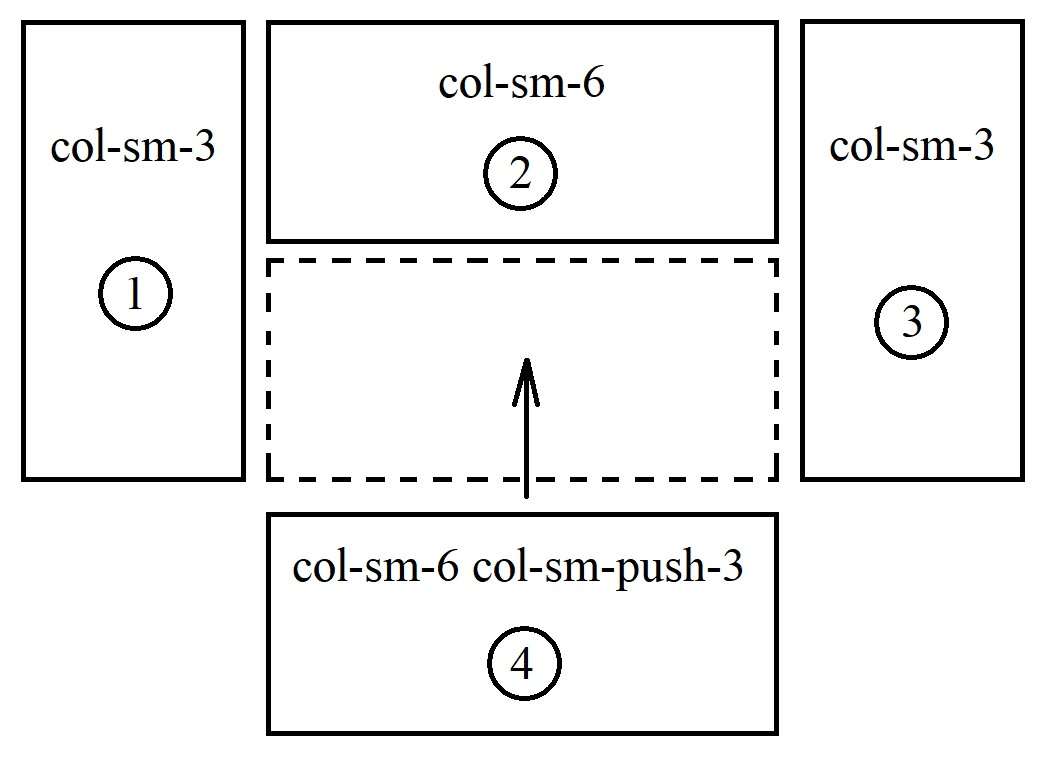
<div class="col-sm-3">Левый блок</div>
<div class="col-sm-6">
<div class="row">
<div class="col-12 mb-1">Верхний блок по середине</div>
<div class="col-12 mb-1">Нижний блок по середине</div>
</div>
</div>
<div class="col-sm-3">Правый блок</div>
</div>
</div>