не понял в чем трудность.
<div class="main">
<div class="wrap">
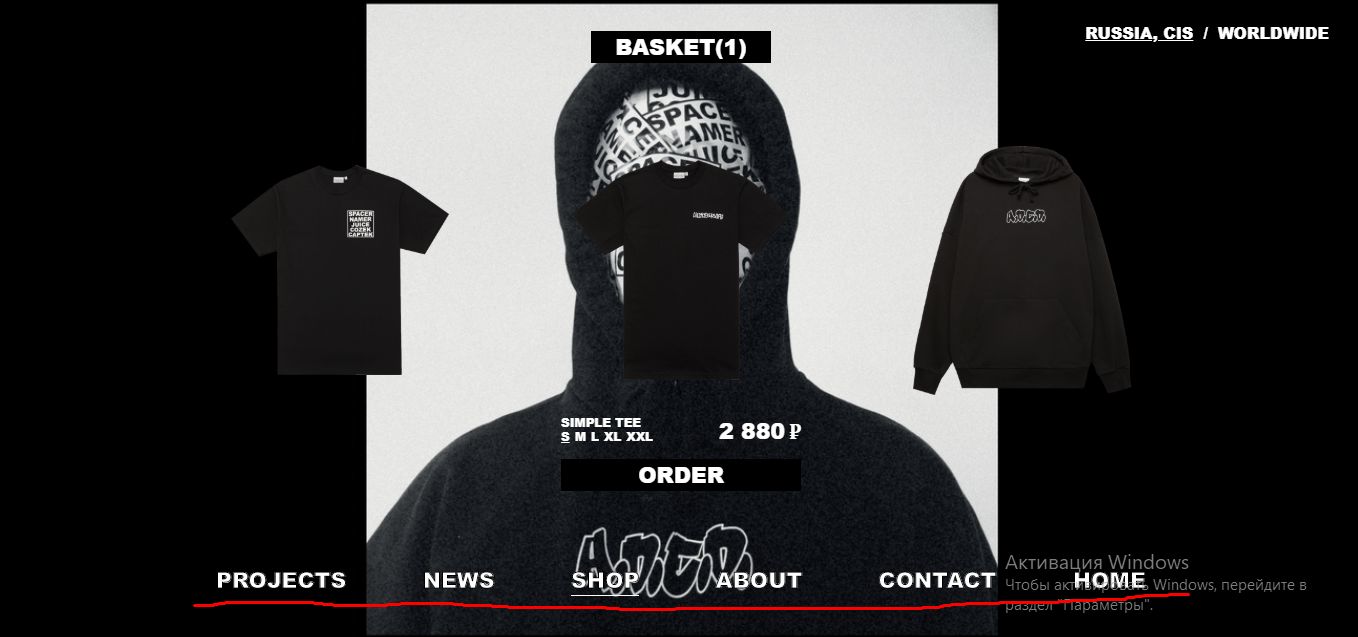
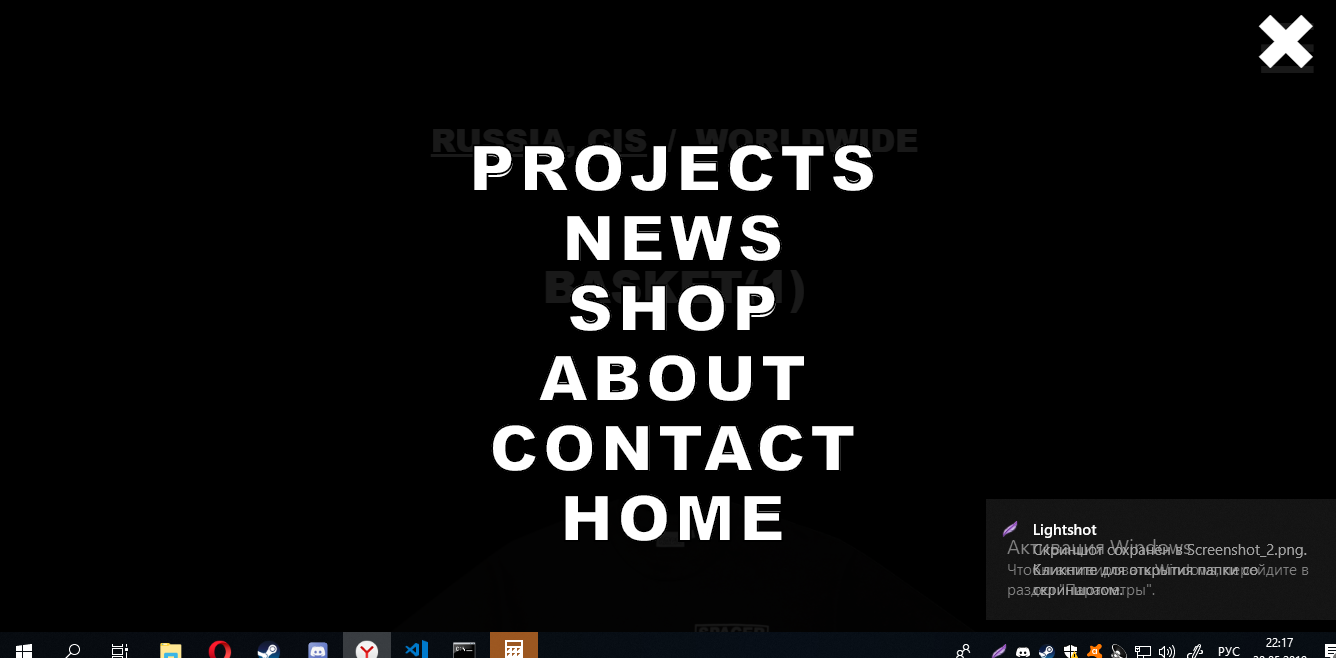
<div class="block">Projects</div>
<div class="block">News</div>
<div class="block">Shop</div>
<div class="block">About</div>
<div class="block">Contact</div>
<div class="block">Home</div>
</div>
</div>
.block {
margin-bottom: 10px;
}
.block:last-child {
margin-bottom: 0;
}
@media (min-width: 768px) {
.main {
display: flex;
justify-content: center;
}
.wrap {
display: flex;
}
.block {
margin-right: 10px;
}
.block:last-child {
margin-right: 0;
}
}
делаете их дивками или что у вас там, если не див, пишите дисплей: блок
так как это блоки они встают друг под друга
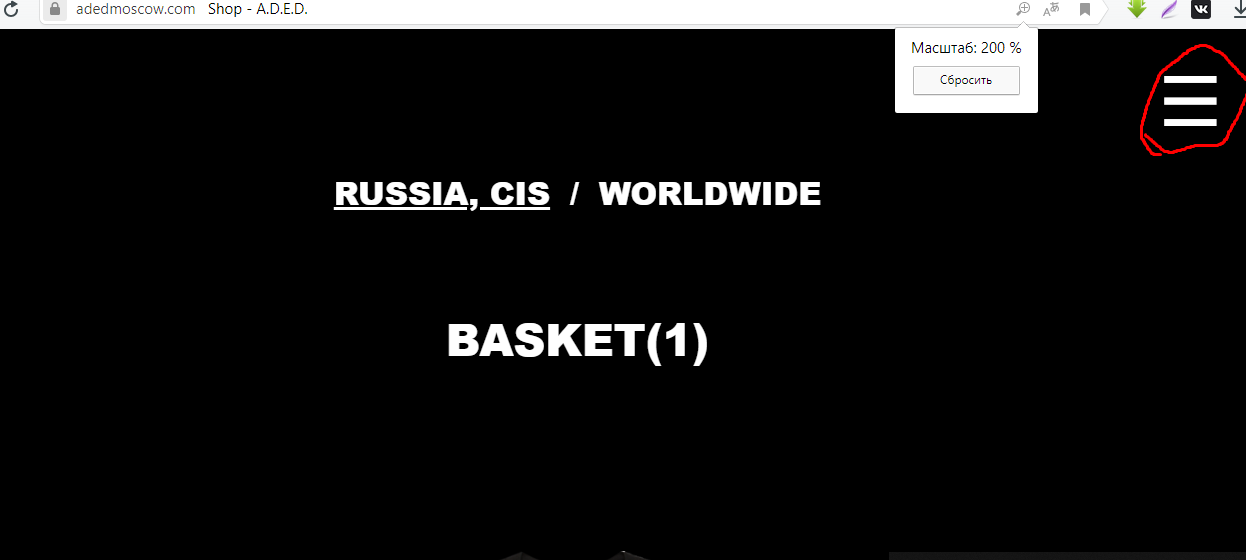
а потом медиа запросом например начиная с планшет (768рх)
пишите родителю флекс и он встает как надо и самого родителя центрируете.