Сделал небольшое веб-приложение на Angular 6. Т.к. после компиляции это набор html, css, js и ассетов, решил попробовать выложить на github pages.
В VSCode терминале выполнил команду
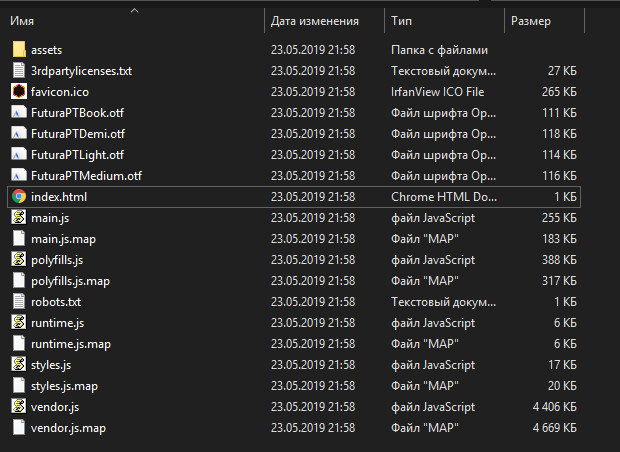
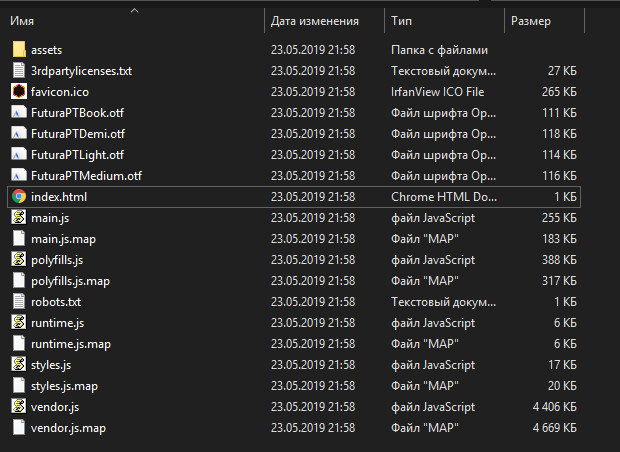
ng build и в корне проекта появилась папка dist со скомпилированными файлами:

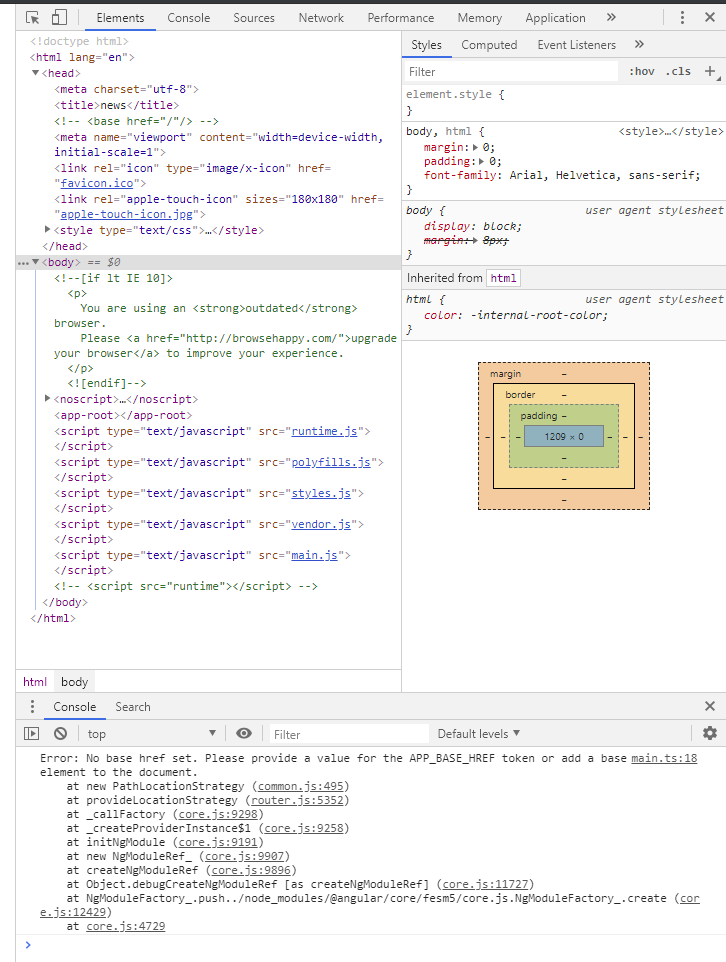
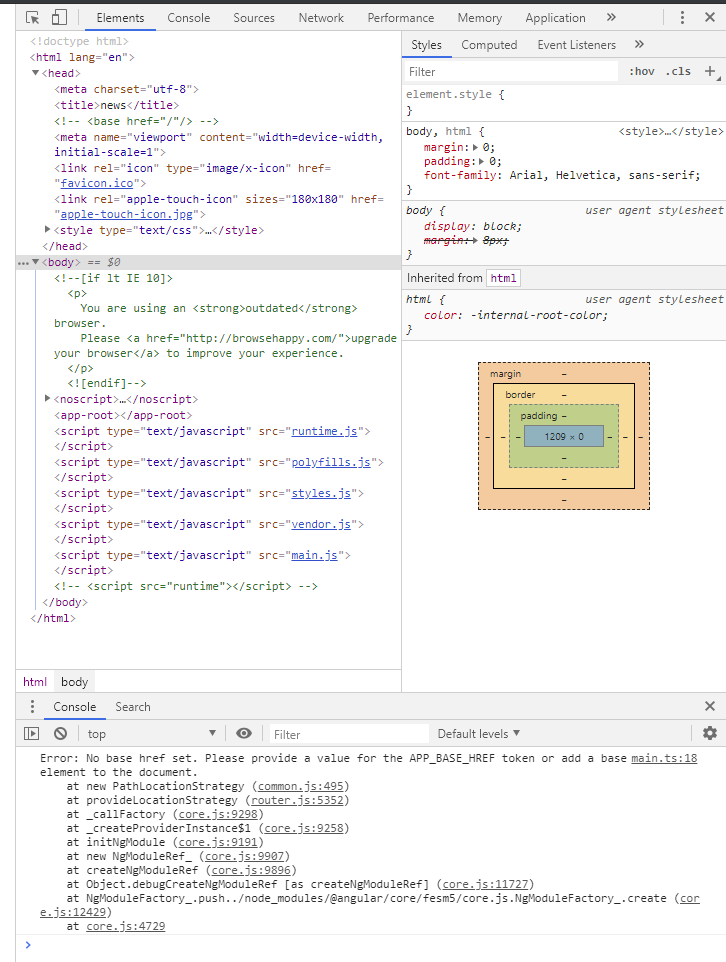
Открываю index.html и отображается чистая белая страница (хотя при выполнении команды
ng serve отображался сделанный контент). Залез в Dev Tools, а там отображаются ошибки о том, что не найдены js файлы (хотя они лежат в той же папке с html файлом).

Пробовал в html файле в тег script в атрибут src перед названиями файлов добавлять "/", потом "./", чтобы получалось так
<script type="text/javascript" src="/runtime.js">
<script type="text/javascript" src="./runtime.js">
Но это не дало никаких положительных результатов.
Браузер пытается подгрузить .js файлы с корня диска.
Почему так происходит и как это исправить?
UPDATE:
Покопался в html файле, закомментировал тег
<base href="/"/>
После этого все файлы подгрузились без ошибок, но для работы приложения этот тег необходим, отображается все тот же чистый лист и в Dev Tools вылазит ошибка
Error: No base href set. Please provide a value for the APP_BASE_HREF token or add a base element to the document.