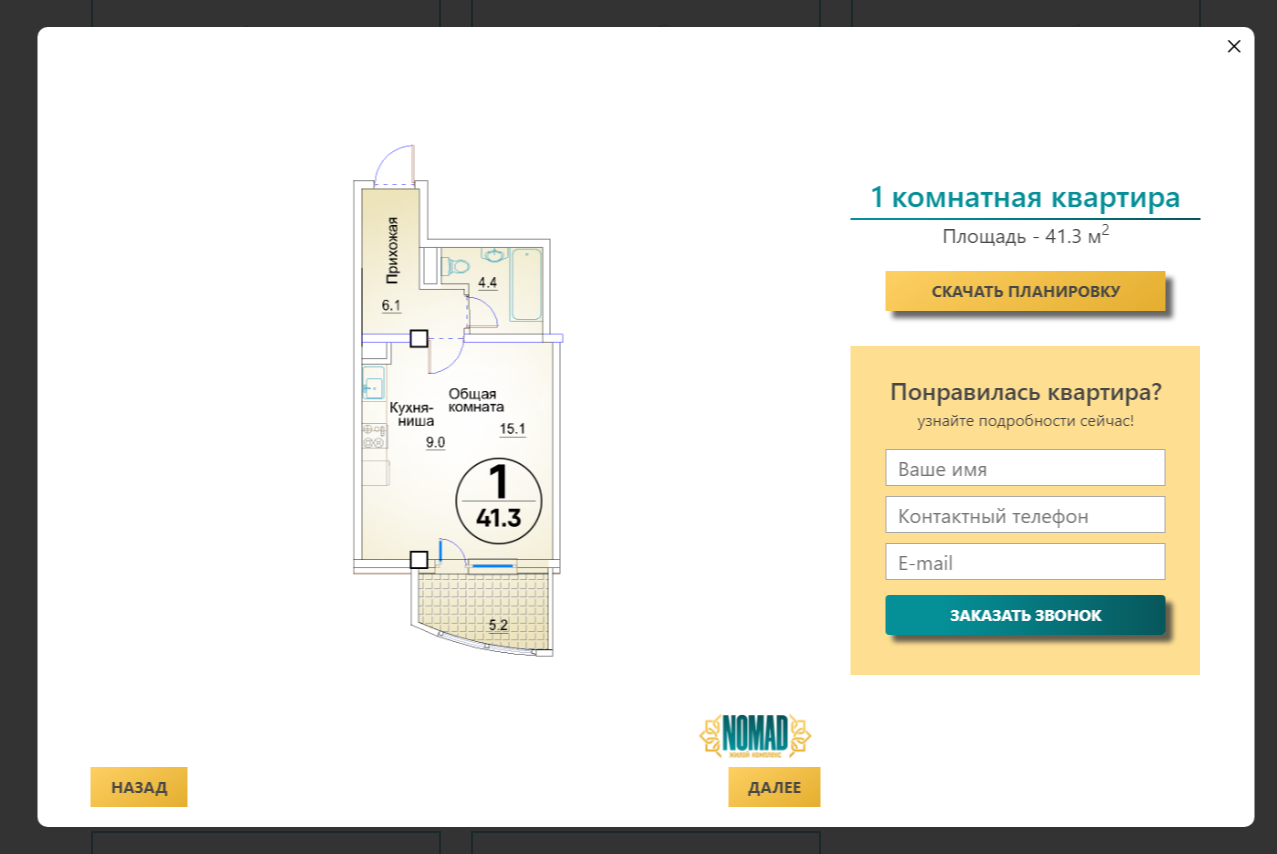
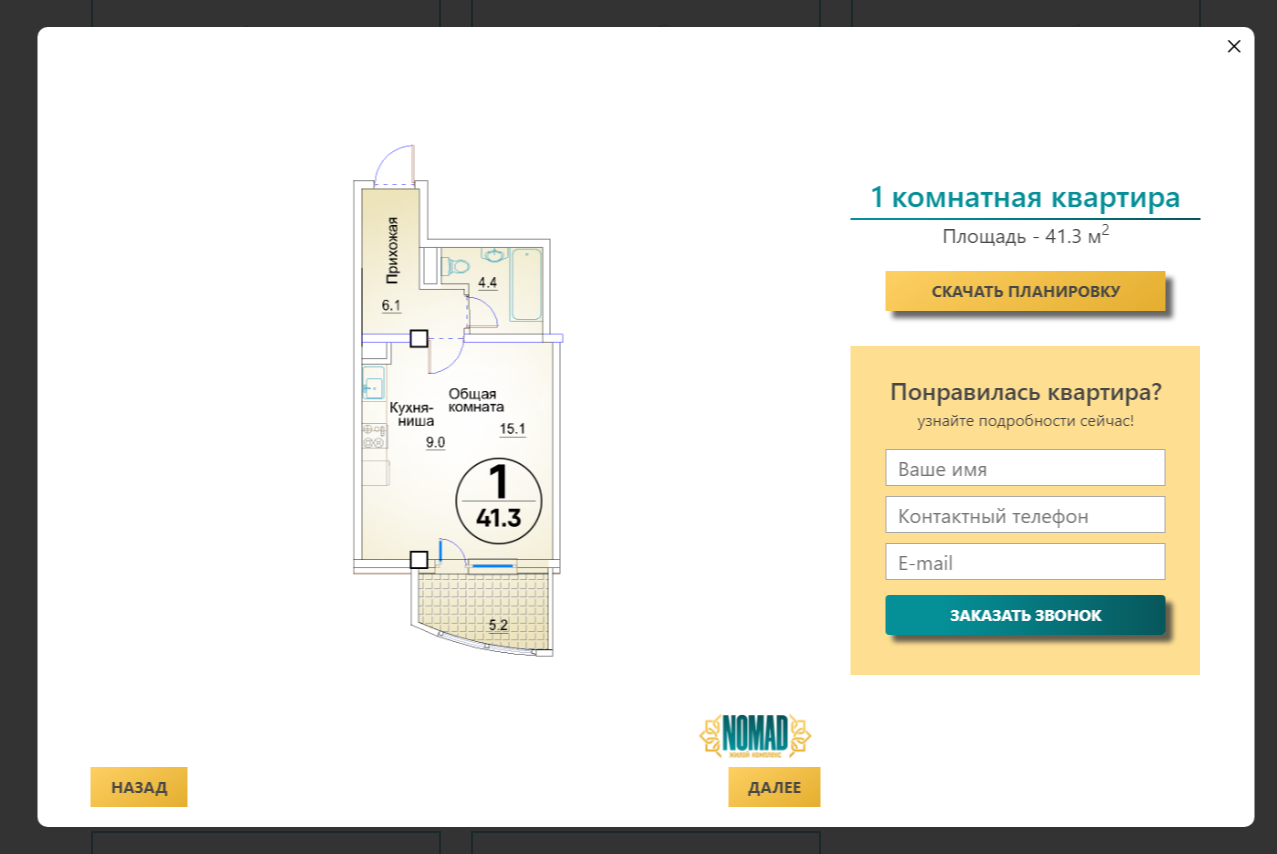
У меня имеются вот такие popap окна:

Мне нужно что-бы по нажатию на кнопку "Назад" или "Далее" этот попап закрылся и открылся другой. Как это реализовать? Вот собственно JS который отвечает за открытие и закрытие.
$(document).ready(function() {
var overlay = $('#overlay');
var open_modal = $('.open_modal');
var close = $('.modal_close, #overlay');
var modal = $('.modal_div');
open_modal.click(function(event) {
event.preventDefault();
var div = $(this).attr('href');
overlay.fadeIn(400, function() {
$(div).css('display', 'block').animate({
opacity: 1,
top: '50%'
}, 200)
})
});
close.click(function() {
modal.animate({
opacity: 0,
top: '45%'
}, 200, function() {
$(this).css('display', 'none');
overlay.fadeOut(400)
})
})
});
Не знаю нужно ли? Но на всякий случай скину html:
<!-- Для открытия попап -->
...<div class="col-4 cena"><button href="#kv14" class="open_modal">узнать цену</button></div>...
<!-- Сам попап -->
<div id="kv14" class="modal_div">
<span class="modal_close"><svg viewBox="0 0 20 20">
<path fill="#000000" d="M15.898,4.045c-0.271-0.272-0.713-0.272-0.986,0l-4.71,4.711L5.493,4.045c-0.272-0.272-0.714-0.272-0.986,0s-0.272,0.714,0,0.986l4.709,4.711l-4.71,4.711c-0.272,0.271-0.272,0.713,0,0.986c0.136,0.136,0.314,0.203,0.492,0.203c0.179,0,0.357-0.067,0.493-0.203l4.711-4.711l4.71,4.711c0.137,0.136,0.314,0.203,0.494,0.203c0.178,0,0.355-0.067,0.492-0.203c0.273-0.273,0.273-0.715,0-0.986l-4.711-4.711l4.711-4.711C16.172,4.759,16.172,4.317,15.898,4.045z"></path>
</svg></span>
<!-- контент -->
</div>
<div id="overlay"></div>
Сайт можно просмотреть тут
test.kozlovma.site он не адаптирован под мобильные устройства но принцип работы я думаю будет ясен. Всем заранее спасибо за ответы.