Доброго дня.
Есть некий сайт, для которого seo-report пишет.
Удобство работы
Адаптируйте размер контента для области просмотра
How to fix
Ширина страницы превышает ширину области просмотра, из-за чего пользователям придется прокручивать ее по горизонтали. Адаптируйте контент для области просмотра, чтобы сделать свой сайт удобнее.
Ширина страницы составляет 427 CSS-пикс., а области просмотра – всего 412 CSS-пикс. Эти элементы находятся вне области просмотра:
Элемент РейтингНаш рей…ьным клиентом! находится вне области просмотра.
Элемент Лучшие Техноло…слову техники находится вне области просмотра.
Элемент В числе первых…ны и качества! находится вне области просмотра.
Элемент Наилучшие хара…отные мастера! находится вне области просмотра.
Это правило срабатывает, когда Sitechecker обнаруживает, что содержимое веб-страницы шире указанной области просмотра и пользователь вынужден выполнять горизонтальную прокрутку.
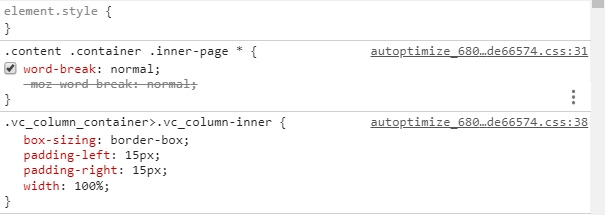
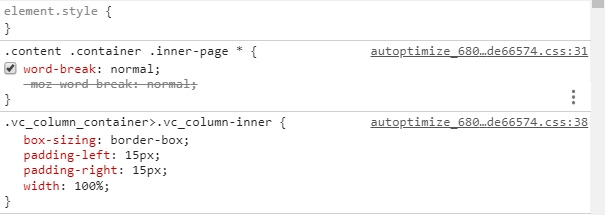
Смотрю в стили для этих блоков, вижу:

В связи с этим, у меня два вопроса к знатокам.
1. Как правильно поменять стили, чтоб блоки не выходили за область просмотра?
На этот вопрос вроде бы ответ очевиден, поменять паддинги, ширину, посмотреть, что получится.
Возможно, ещё что-то есть?
2. Как добраться до нужного файла со стилями через админку, чтоб поменять нужное и ничего не поломать?