Читаю информацию про http запросы.
В большинстве источников говорится, что запрос состоит из 4 пунктов и обязателен только первый (и третий, если есть тело)
- Строка запроса
- Заголовки
- Пустая строка
- Тело сообщения
Так вот, как я понял одно из отличий GET от POST в том, что в POST запросе все параметры можно передать "скрыто", а в GET запросе, если будет Query String, то пользователь в браузере ее увидит.
В общем я в Google Chrome открыл инструменты разработчика, network и полазил по сайтам, по просматривал тела GET и POST запросов.
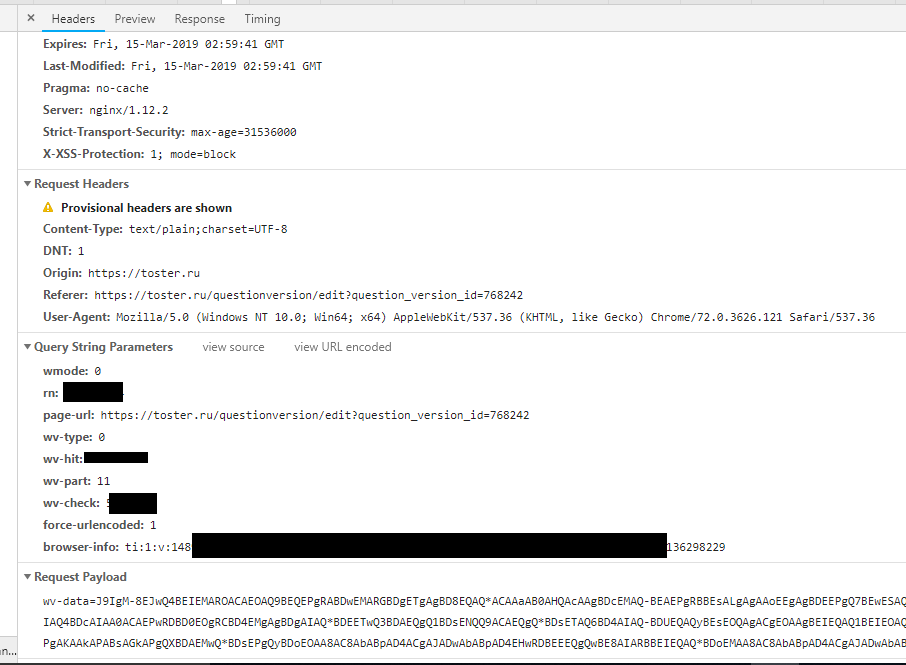
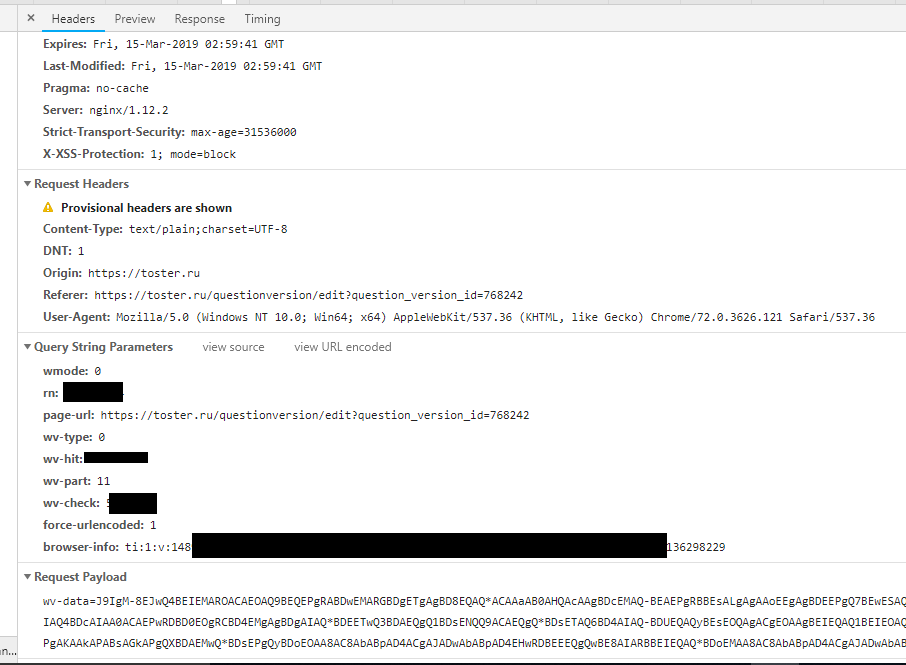
Когда Chrome отображал информацию о POST запросах, там на уровне с вкладками General, Response Headers, Request Headers могли появляться еще вкладками, например Request Payload или Form Data или Query String Parametrs.
Собственно вопрос - в каких разделах запроса (и в каком виде) передается эта информация, из которых потом формируются вкладки Request Payload или Form Data или Query String Parametrs? Это json'ы, которые идут после пустой строки или это json'ы-словари, которые идут в Headers, но почему-то выделены в отдельные ветки?