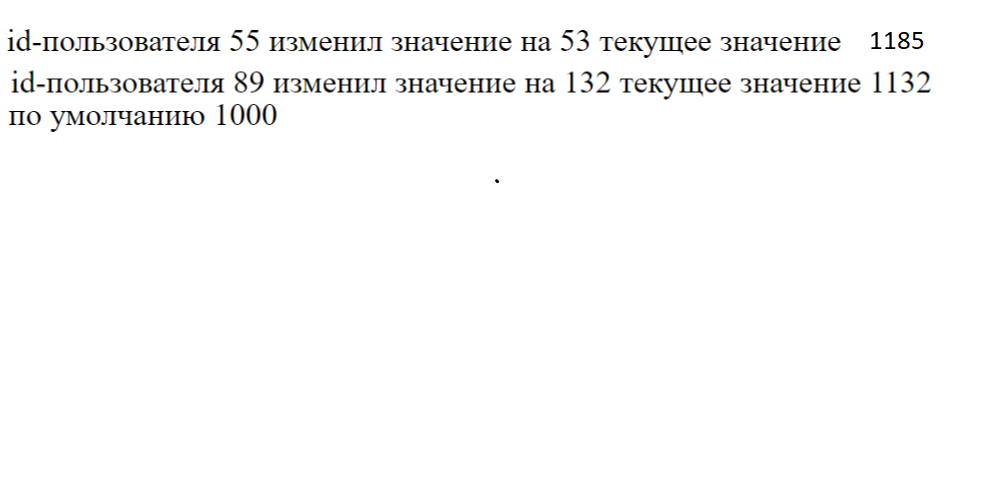
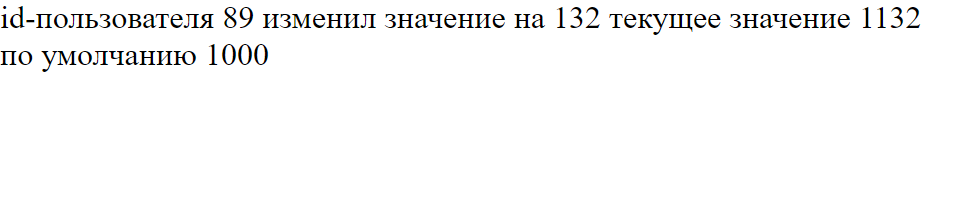
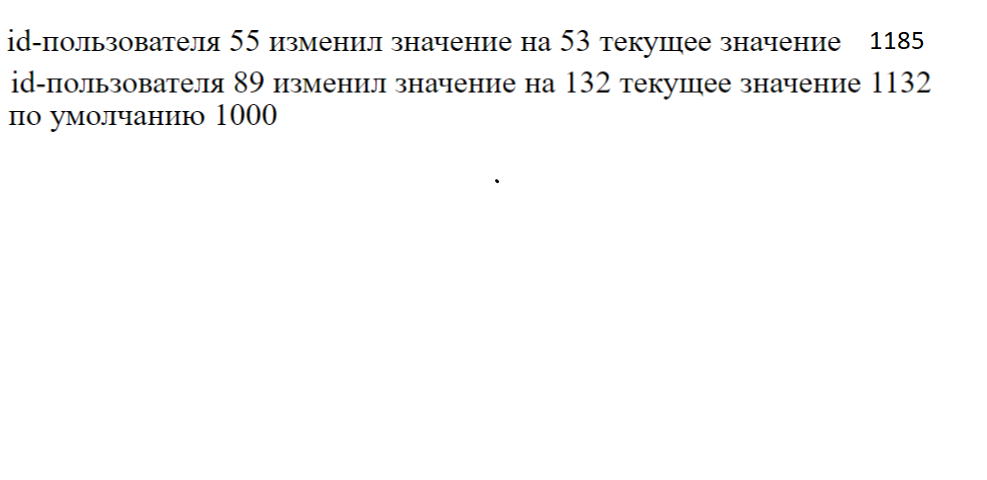
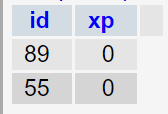
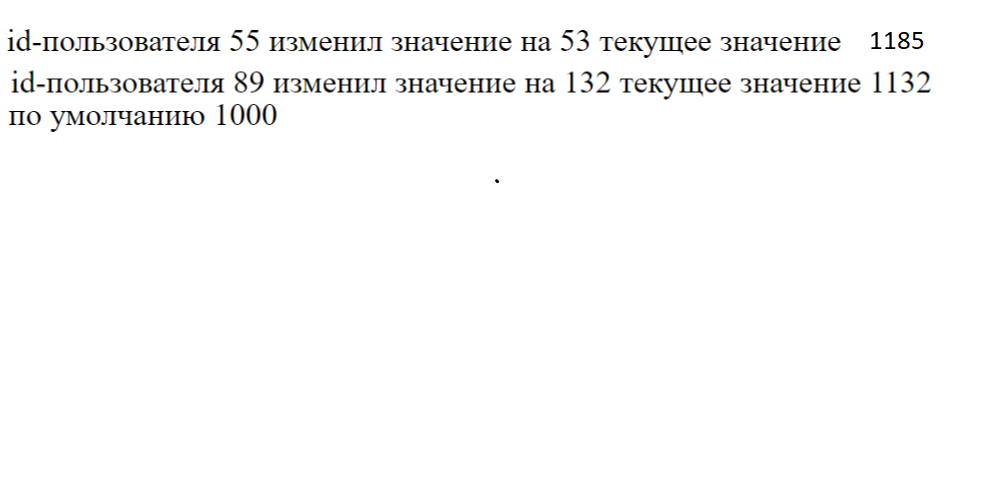
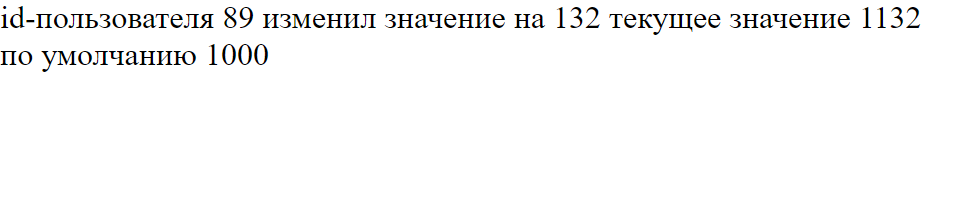
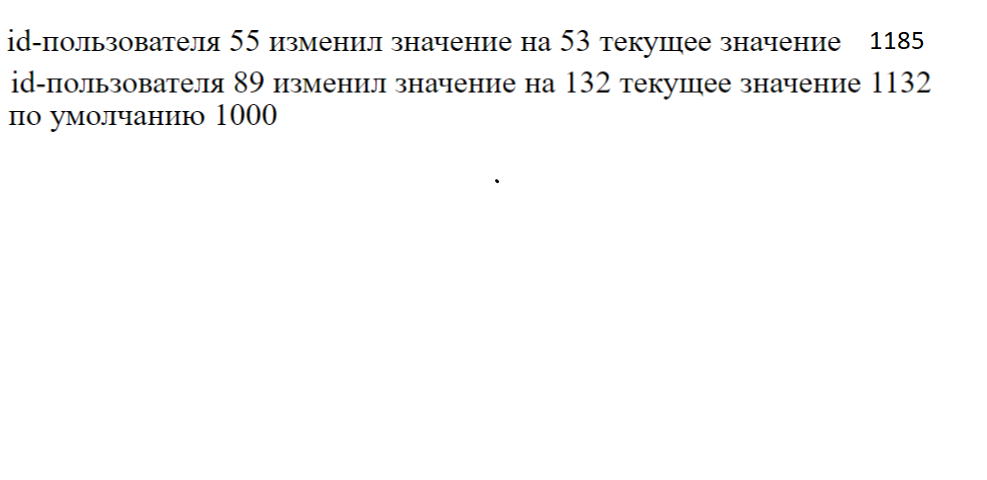
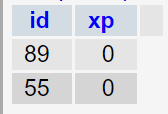
Заходит первый пользователь ему присваивается id рандомный он записывается в базу данных,пользователь может нажимать на кнопку менять значение.Теперь когда заходит второй пользователь он нажимает изменить значение, он меняет своё значение допустим на 50 и меняет значение первого пользователя на 50.Но первому пользователю выходит строка ,что другой пользователь изменил его значение.На первом скриншоте показывается как должно выглядеть окно у первого пользователя.На остальных показано как всё выглядит сейчас.




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title></title>
</head>
<body>
<canvas id="canvas" width="700" height="300"></canvas> <!-- полотно где отображается код -->
<style>
#cmd4{
position: absolute; /* выводятся все изменённые значения */
top: 0px; /* вверх низ */
left: 0px;
}
</style>
<script type="text/javascript">
var id=Math.floor(Math.random() *100)+50; // id пользователя равняется рандомному целому числу
function funcBefore () { // функция пока загружается обычно это гифка загрузки
$("#information").text ("Ожидание данных...") // пока идёт выходить такое сообщение
}
function funcSuccess (data) { // ответ которые мы получили с php
}
$.ajax ({ // сам метод ajax
url: "chek.php", // куда отправлять данные
type: "POST", // метод отправки данных
data: ({number: id}), // отправляем id в базу данных
dataType: "html", // тип отправки сообщения
beforeSend: funcBefore, // пока документ загружается эта фун выполняется
success: function(data){
if(data=="00000"){
}
else {}
}
});
var a=Math.floor(Math.random() *100)+50; // изменения которые производятся равны целому числу
function q9(){ // добавляет кнопки
btn5=document.createElement('BUTTON'); // создание кнопки
btn5.textContent='изменить значение'; // текст
btn5.id='cmd5'; // её id может пригодится
document.body.appendChild(btn5); // нужно чтобы добавилась кнопка
btn5.onclick=function(){ // функция когда кликаем по ней
q7(a); // отправка этой переменной в функцию
}
}
q9(); // вызов фун с кнопкой
btn4=document.createElement('getElementById'); // созадние шкалы
btn4.id='cmd4'; // id
document.body.appendChild(btn4); // нужно для добавления
var h=1000; // начальное значие
var z; // то что отнимаем
document.getElementById('cmd4').innerHTML = 'по умолчанию ' + h; // вывод начального значения
function q7(z){ // отнимаем текущее здоровье
h=h+z; // прибавление переменной для изменения
elem=document.getElementById('cmd4');
elem.innerHTML = '<div> id-пользователя' +" "+ id+" " +"изменил значение на "+" "+z +" "+ "текущее значение"+" "+ h+'</div>'+elem.innerHTML; //вывод всей информации
allAnswers=elem.getElementsByTagName('div');
if(allAnswers.length>6){// число - это лимит количества сообщений
elem.removeChild(allAnswers[20]); // когда больше 20 удаляем
}
}
</script>
</body>
</html>
<?php
$mysqli = new mysqli("localhost","root","","mybase3");// подключение к базе данных
$mysqli->query ("SET NAMES 'utf8' "); // кодировка
$k=$_POST['number']; // получаем id
$mysqli->query ("INSERT INTO `qwe3` (`id`) VALUES ('$k')"); // записываем id пользователя в базу данных
$mysqli->close();// закрытие бд
?>