

Ребят привет, сам верстальщик но не могу догнать уровень тех сайтов которые сейчас.
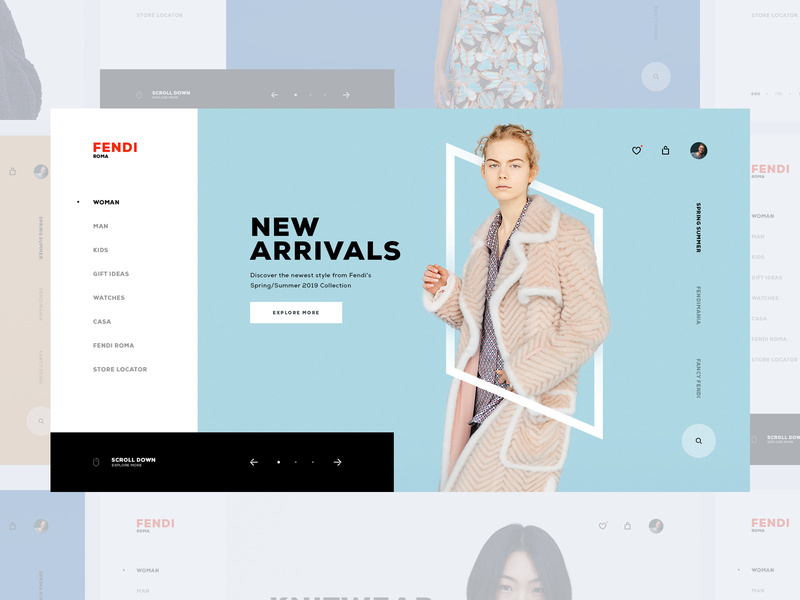
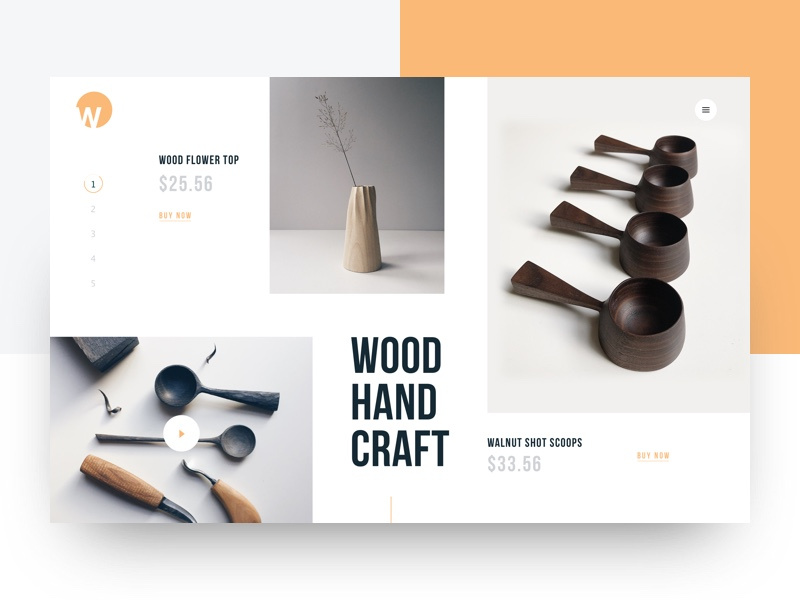
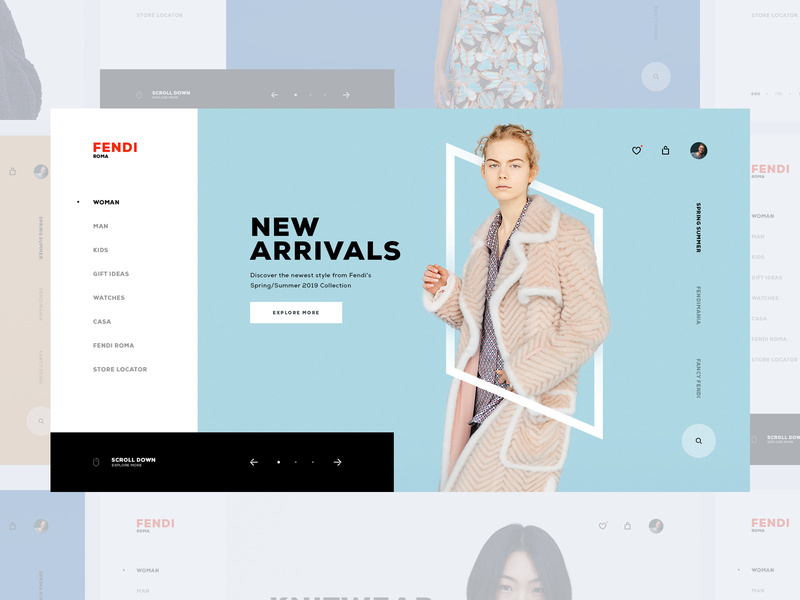
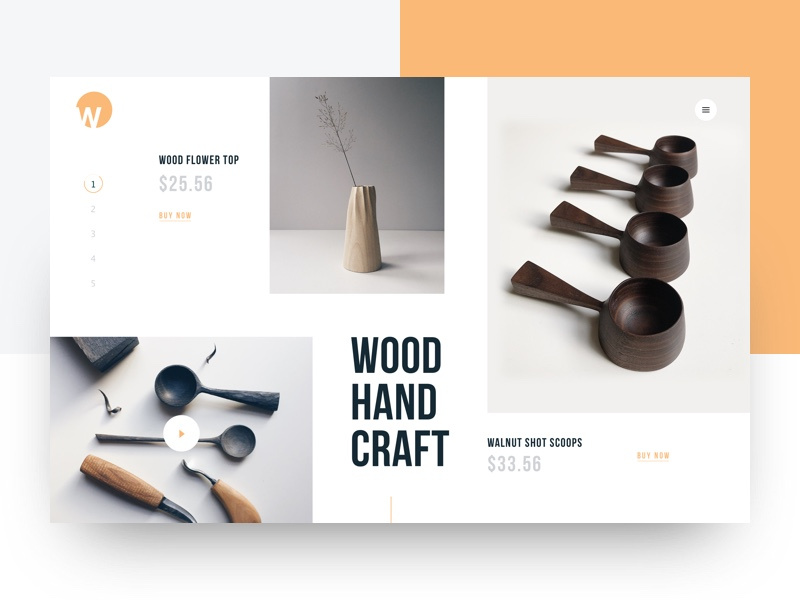
Наверное видели сайты уже сейчас что блок там потом другие блоки там, слайдер и т.д и все на первом экране
И при этом когда сжимаешь браузер, они сжимаются и потом все падают под друг друга и т.д
Кто знает, может верстают на процентах или как.
Дайте советы про верстальщики, может курсы либо видео есть на данную тематику