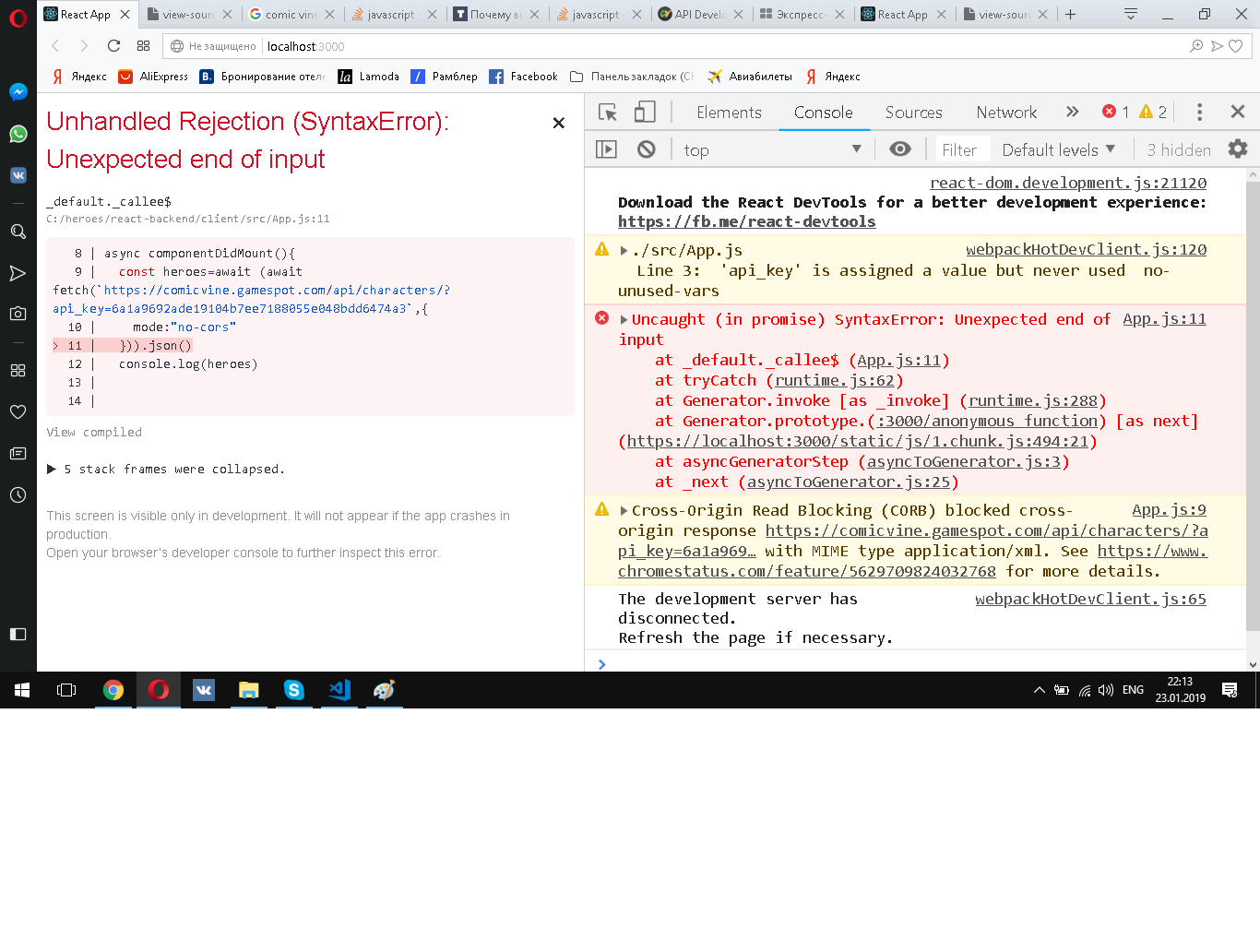
Вам приходит response opaque (т.е. по сути reject).
А данные у Вас не получится обработать .json() потому, что они xml.
Цитата с хабра
Что касается «opaque» — то он приходит в случаях, когда выполняется CORS запрос, но удаленный ресурс не возвращает CORS заголовки. Данный тип запроса не предоставляет доступ данным или заголовку статуса, поэтому мы не имеем возможности судить о результате выполнения запроса. В рамках текущей имплементации fetch() не представляется возможности выполнять CORS запросы из скоупа window, и вот здесь написано почему. Эта функциональность должна быть добавлена, как только Cache API станет доступным из объекта window.
Источник
Как вариант, если очень нужно получать эти данные с клиента, можно использовать ServiceWorkers.