Делаю для знакомых landing на Wordpress, там есть ряд блоков с изображениями и текстом. Хочется сделать максимально кастомизируемыми эти блоки из настроек темы. (wp-customizer)
В качестве примера, рассмотрим блок с каруселью. Его я реализовал с помощью WP Ultimate shortodes.
[su_carousel source="media:269,268,267,266,265,264" limit="20" link="custom" target="self" width="940" height="300" responsive="yes" items="3" scroll="1" title="no" centered="yes" arrows="yes" pages="no" mousewheel="No" autoplay="65000" speed="600" class="rounded-images-container"]
Через media перечисляются ID изображений. Понятно, что можно сделать настройку в customizer, которая позволит изменять этот шорткод и как следствие - содержимое карусели.
однако, непосвященному в программирование человеку не очень приятно будет искать ID картинок и вписывать в шорткод, хочется интерфейс более удобный. Тогда работа с ID шниками медиафайлов будет лежать на сервере, пользователю лишь нужно будет выбрать картинки
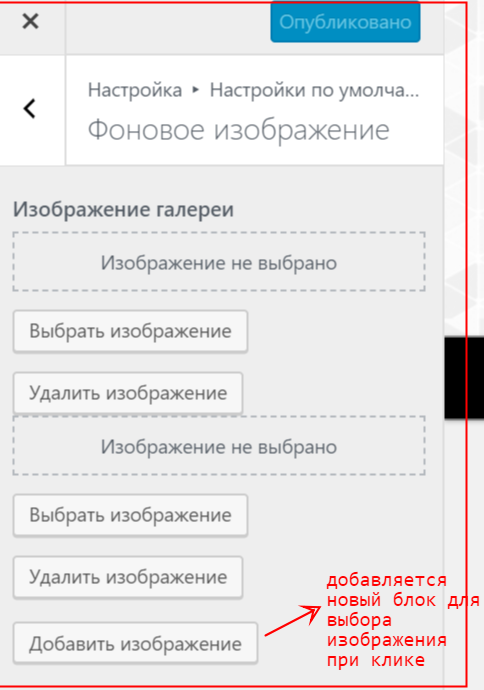
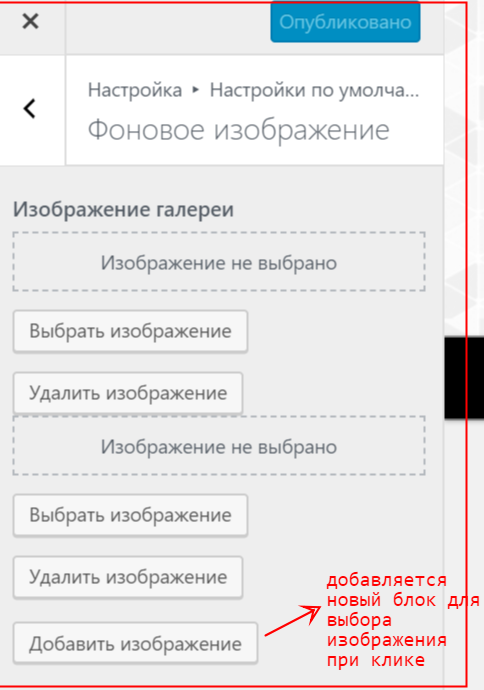
Нечто похожее на следующее -