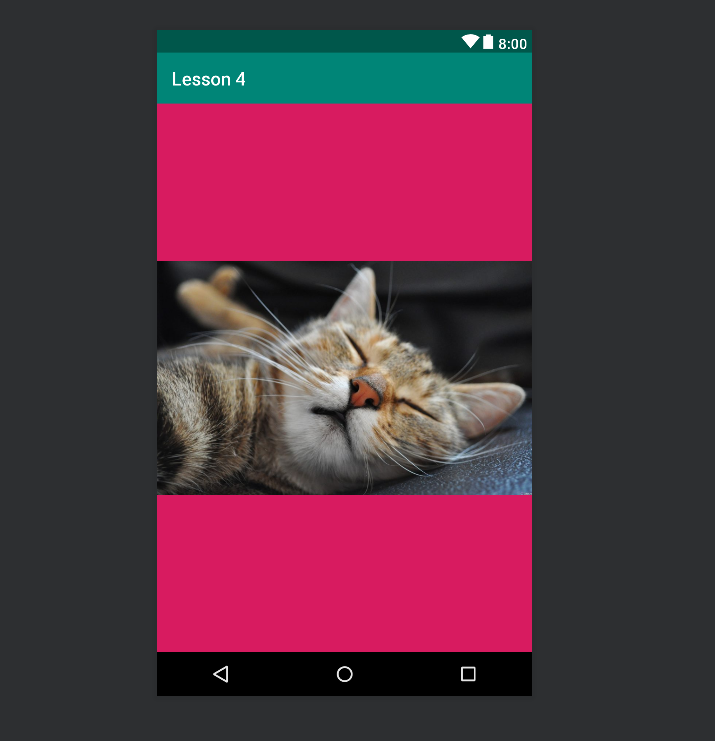
Нужно было сделать простую карточку. Вверху изображение. Ниже название кафе, адрес и все прочее. Но столкнулся с тем, что ImageView растягивается на весь экран (на скрине розовый цвет - это android:background для ImageView, раскрасил для наглядности проблемы). Вопрос. Как сделать так, чтобы изображение просто шло сверху во всю ширину экрана, также чтобы оно не мешало отображению элементов, которые следуют далее.
XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:srcCompat="@drawable/cafe" />
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="24sp"
android:textStyle="bold"
android:textAlignment="center"
android:text="@string/title2" />
</android.support.constraint.ConstraintLayout>
Скрин экрана этого кода: