В главном файле style.scss все норм с @import-ми, если чо.
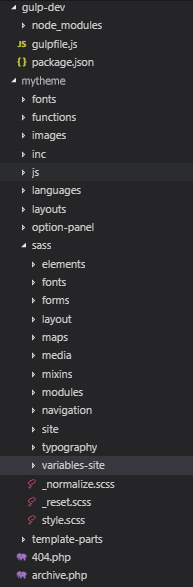
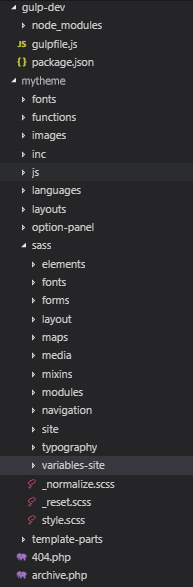
Структура:

var themename = 'mytheme';
var gulp = require('gulp'),
plugins = require('gulp-load-plugins')(),
image = require('gulp-image'),
sass = require('gulp-sass'),
cleanCSS = require('gulp-clean-css'),
browserSync = require('browser-sync').create(),
sourcemaps = require('gulp-sourcemaps'),
// works with new or updated files
newer = require('gulp-newer'),
// Name of working theme folder
root = '../' + themename + '/',
scss = root + 'sass/',
js = root + 'js/',
img = root + 'images/',
languages = root + 'languages/';
// CSS via Sass and Autoprefixer+CleanCss
gulp.task('buildcss', function() {
return gulp.src(scss + '{style.scss}')
.pipe(sourcemaps.init())
.pipe(sass({
outputStyle: 'expanded',
indentType: 'tab',
indentWidth: '1'
}).on('error', sass.logError))
.pipe(plugins.autoprefixer(
['last 3 versions', 'ie 11']
))
.pipe(cleanCSS())
.pipe(sourcemaps.write(scss + 'maps'))
.pipe(gulp.dest(root));
});
// Optimize images through gulp-image
gulp.task('images', function() {
return gulp.src(img + 'RAW/**/*.{jpg,JPG,png}')
.pipe(newer(img))
.pipe(image())
.pipe(gulp.dest(img));
});
//Watch
gulp.task('watch', function () {
browserSync.init({
proxy:'merchant',
notify: false
});
//Watch css and .scss files
gulp.watch([root + '**/*.css', root + '**/*.scss' ], ['buildcss']);
gulp.watch(js + '**/*.js', ['javascript']);
gulp.watch(img + 'RAW/**/*.{jpg,JPG,png}', ['images']);
gulp.watch(root + '**/*').on('change', browserSync.reload);
});
gulp.task('default', ['watch']);