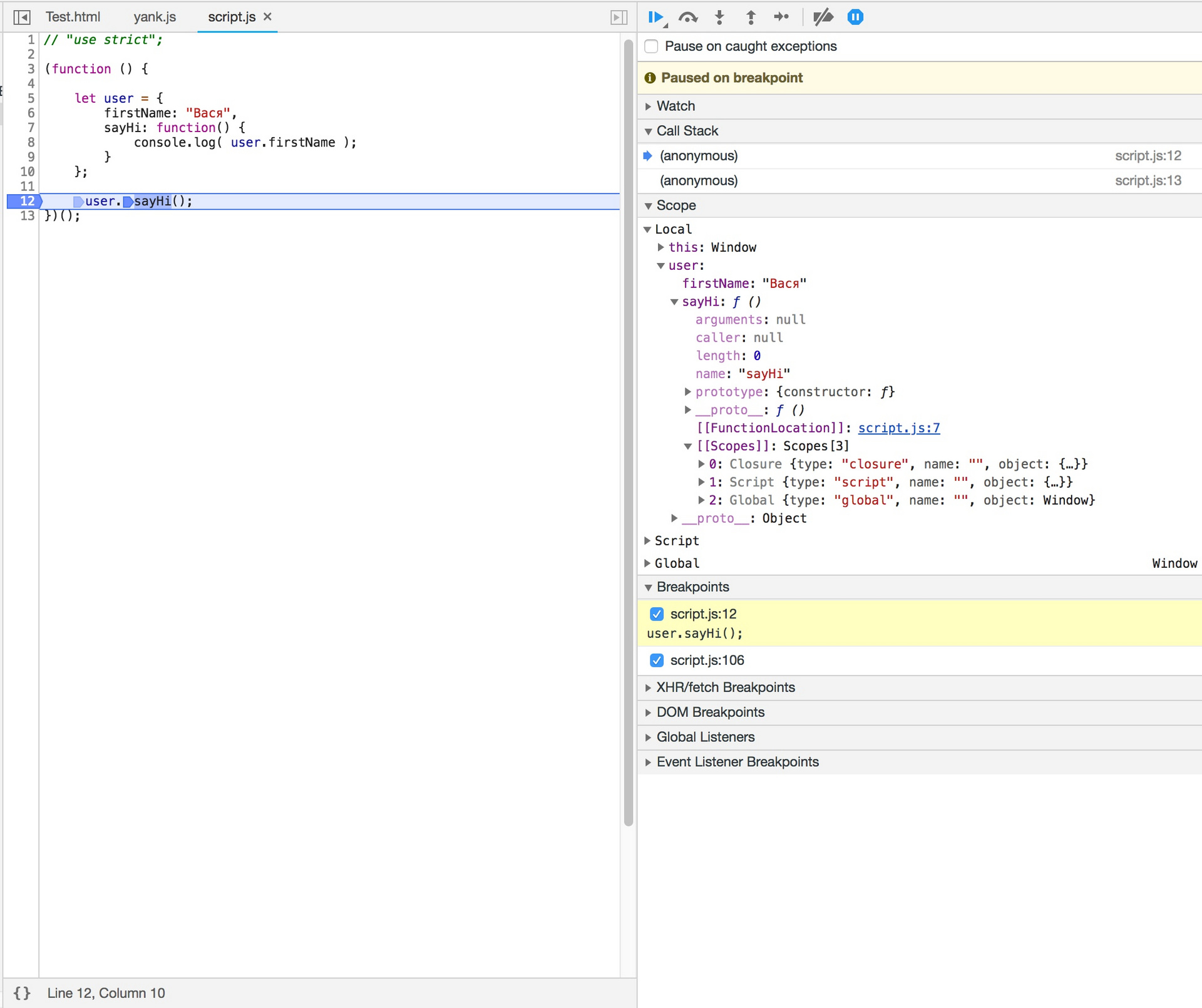
let user = {
firstName: "Вася",
sayHi: function() {
console.log( user.firstName );
}
};
user.sayHi();let user = {
firstName: "Вася",
sayHi: function() {
console.log( this.firstName );
}
};
user.sayHi();


function User() {
this.firstName = "Вася";
this.sayHi = () => {
return this.firstName;
}
}
let user = new User()
console.log(user.sayHi());let user = {
firstName: "Вася",
sayHi: () => {
console.log( this.firstName );
}
};
user.sayHi();