Все просто
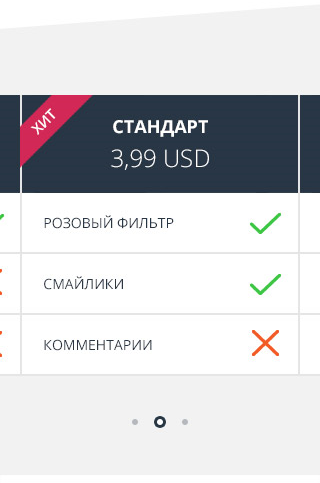
1) Адаптивный: левую боковую панель "Розовый фильтр, смайлики и комментарии" прячешь через media queries , с помощью их же показываешь эти же подписи внутри "таблицы" (ну да, будет дубляж в тексте, но кому сейчас легко), далее
через js определяешь что мы на мобильном и инициализируешь карусель.
Ну и да верстать это нужно будет не на таблицах, а наверное на флексе.
2) Практически аналогичен первому, только проверку на мобильность делаем на стороне сервера, и он подгружает соответствующий компонент шаблона, которые подходит устройству пользователя.