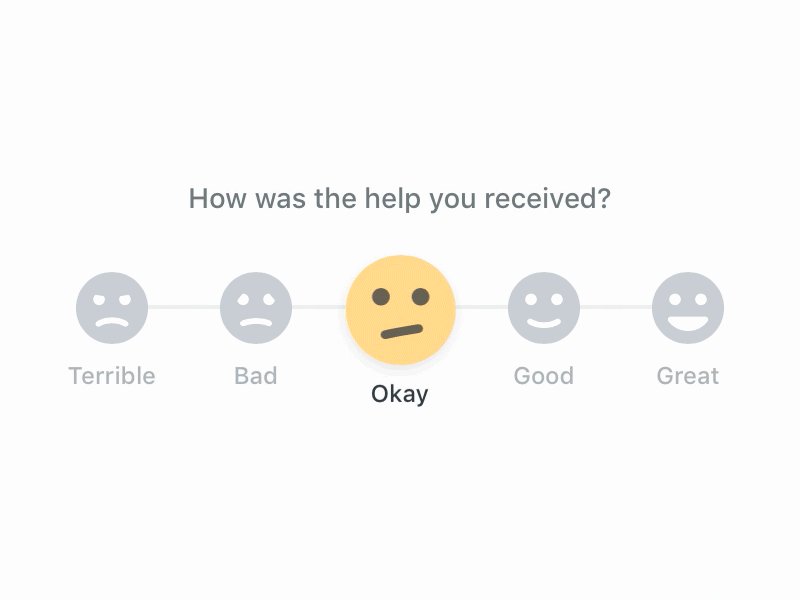
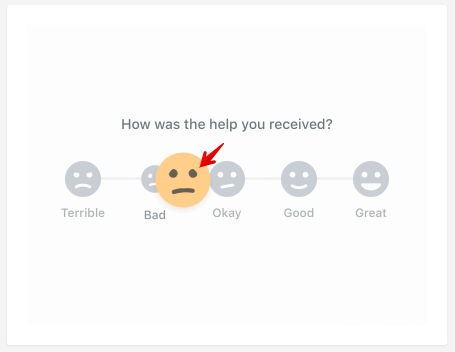
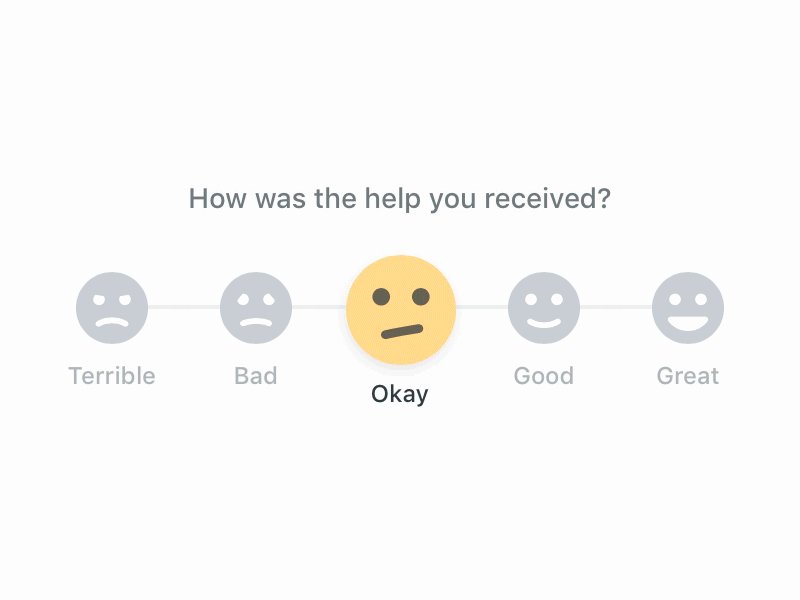
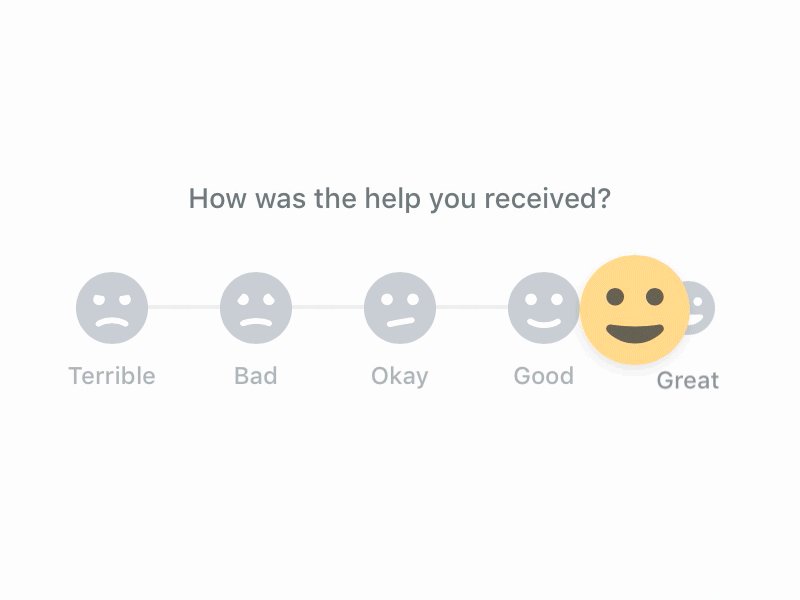
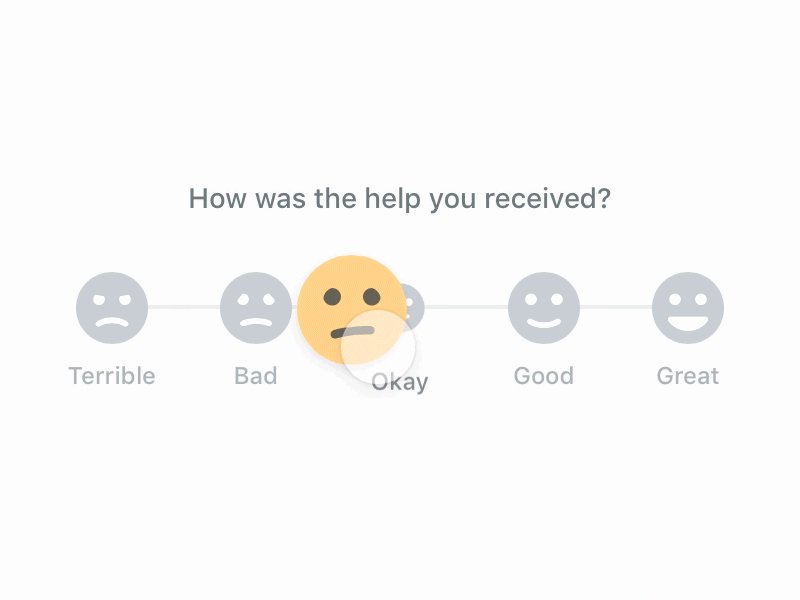
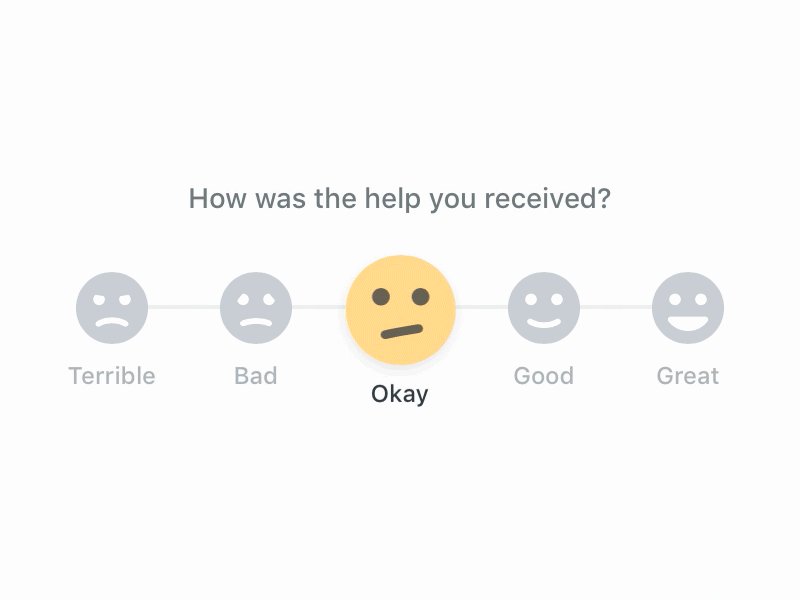
Столкнулся с задачей создать систему оценки на CSS. Решил найти интересный вариант и нашел вот такой референс на dribbble.

И вот вопрос, а можно как-то сделать такие фигуры (скошенные глаза, улыбка смайла) на CSS? В каком направлении изучать материал чтобы реализовать подобное?