В Android studio градиент в центре кнопок отображается отлично, а вот в моем смартфоне(Doogee dg700, Android 4.4.2) этого градиента нет вовсе, в чем причина?
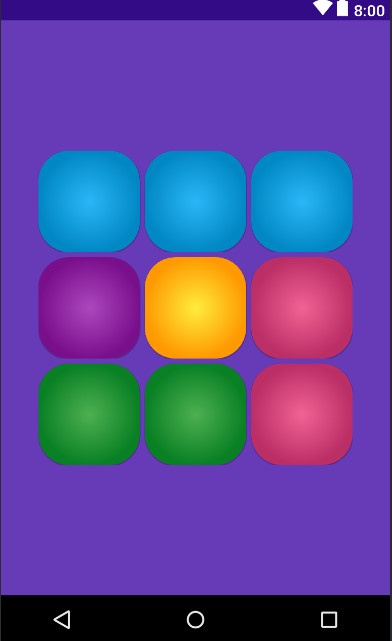
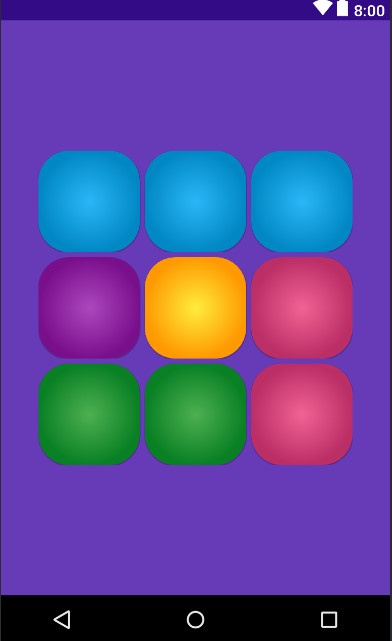
Пикча с Android studio:

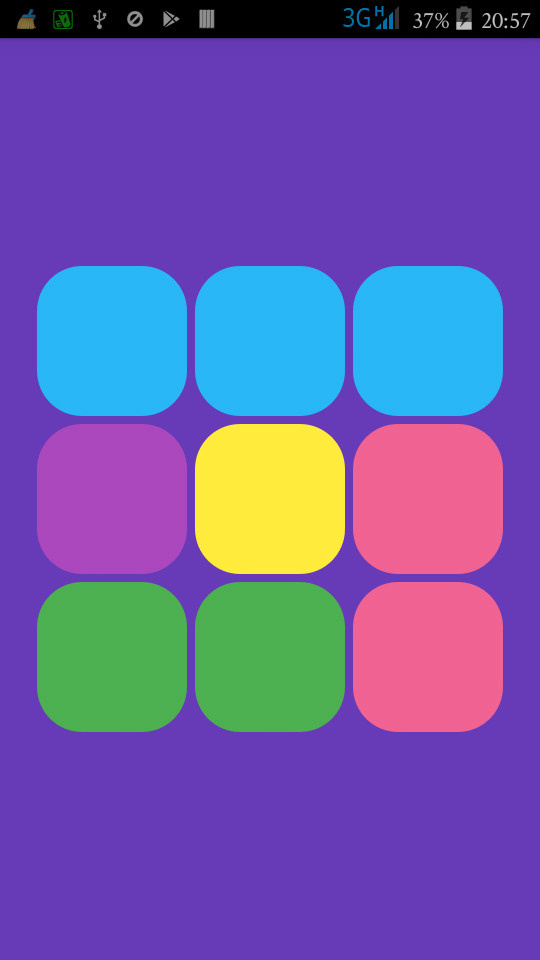
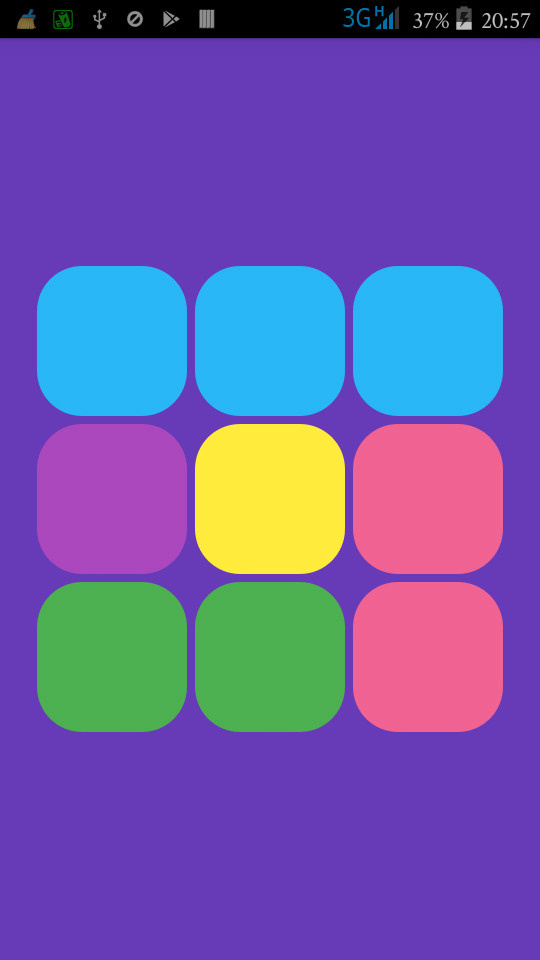
Пикча с моего смартфона:

Разметка всего layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/colorPrimary"
android:padding="10dp"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:background="@drawable/blue_button"
android:onClick="playsound1"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/blue_button"
android:onClick="playsound2"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/blue_button"
android:onClick="playsound3"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:background="@drawable/purple_button"
android:onClick="playsound4"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/orange_button"
android:onClick="playsound5"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/pink_button"
android:onClick="playsound6"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:background="@drawable/green_button"
android:onClick="playsound7"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/green_button"
android:onClick="playsound8"
android:layout_width="100dp"
android:layout_height="100dp"/>
<Button
android:layout_marginLeft="5dp"
android:background="@drawable/pink_button"
android:onClick="playsound9"
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
</LinearLayout>
Разметка одной из кнопок:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape android:shape="rectangle">
<gradient android:startColor="@color/pinkStartColor"
android:endColor="@color/pinkEndColor"
android:type="radial"
android:angle="90"
android:gradientRadius="50dp"/>
<corners android:radius="30dp"/>
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle">
<gradient android:startColor="@color/pinkStartColor"
android:endColor="@color/pinkEndColor"
android:type="radial"
android:angle="90"
android:gradientRadius="100dp"/>
<corners android:radius="30dp"/>
</shape>
</item>
</selector>