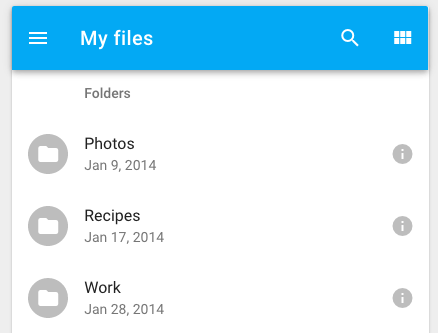
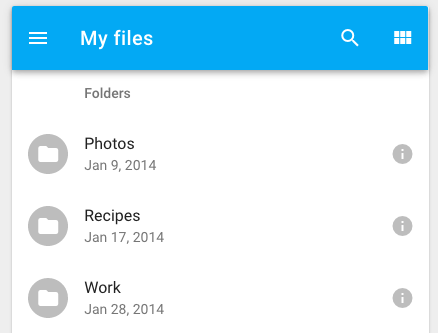
В компоненте выводится список, похожий на
пример Icons with 2 lines and action:

Клик по маленькой иконке открывает меню. Не получается добавить обработку клика по всему tile. Как только добавляю обработу клика по tile
v-on:click.stop="goDetails(user.id)", перестаёт работать меню – клик по иконке срабатывает как клик по всему tile'у.
Разметка<v-list two-line>
<v-list-tile
avatar
v-for="user in users"
v-bind:key="user.id"
v-on:click.stop="goDetails(user.id)"
>
<v-list-tile-avatar>
<img :src="user.avatar">
</v-list-tile-avatar>
<v-list-tile-content>
<v-list-tile-title>{{ user.name }}</v-list-tile-title>
<v-list-tile-sub-title v-html="user.group"></v-list-tile-sub-title>
</v-list-tile-content>
<v-list-tile-action>
<v-menu offset-y>
<v-btn slot="activator" icon ripple>
<v-icon color="grey">more_vert</v-icon>
</v-btn>
<v-list>
<v-list-tile>
<v-list-tile-title v-on:click.stop="settings(user.id)">Настройки</v-list-tile-title>
</v-list-tile>
<v-list-tile>
<v-list-tile-title v-on:click.stop="deleteAccount(user.id)">Удалить</v-list-tile-title>
</v-list-tile>
</v-list>
</v-menu>
</v-list-tile-action>
</v-list-tile>
</v-list>
Upd. Добавил
Fiddle. Клик по иконке не должен вызывать срабатывание
goDetails()