Вот допустим этот проект:
https://github.com/Rhymond/product-compare-react/t...
Представьте что нужно создать шапку в проекте, а в шапке у нас будет телефон, различные виджеты для звонков и кнопка корзины., т..е куча всгео
Куда бы вы вставили компоеннт шапки и все что нужно для него?
мой вариант:
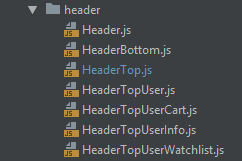
В Components создаем папку Header
Внутри папки Header создаем папки:
1) Phone
2) Cart
3) Logo
Или лучше Phone Cart Logo не вносить так глубоко, а положить в Components? (тут правда косяк, зачем класть в Components, если мы используем эти комопннеты толкьо в шапке)