Привет!
Что делать, когда данные в дочернем компоненте вызывают ошибки? Я изначально сделал что-то не так?
Проблема такая:
Существует самая обычная страница просмотра поста в блоге. Под нее создан компонент.
Он является родительским для дочерних типа "мета информация", "контент самого поста", "футер" и т.д.
В дочерние компоненты передается объект
post он и содержит всю необходимую информацию.
Но родительский компонент (страница поста) получает данные из хранилища
vuex на этапе
beforeMount или
created а там происходит запрос данных с сервера.
Чтобы внести ясность, вот код родителя:
<template lang="pug">
div
page-title(v-bind="page")
.container.padding-bottom-3x.mb-2
.row.justify-content-center
.col-lg-10
post-meta(v-bind="post")
post-content(v-bind="post")
post-footer(v-bind="post")
post-navigation(v-bind="post")
comments(v-bind="comments")
new-comment-form(v-bind="post")
</template>
<script>
export default {
name: 'PostsShow',
computed: {
post() {
return this.$store.getters['blogs/getPostContent']
},
page() {
return {
title: this.post.title,
}
},
comments() {
return this.post.comments
}
},
beforeMount() {
this.$store.dispatch('blogs/fetchPost', this.$route.path)
},
components: {
...
}
}
</script>
Сама же проблема наблюдается в дочерних. Например компонент
post-meta использует в коде
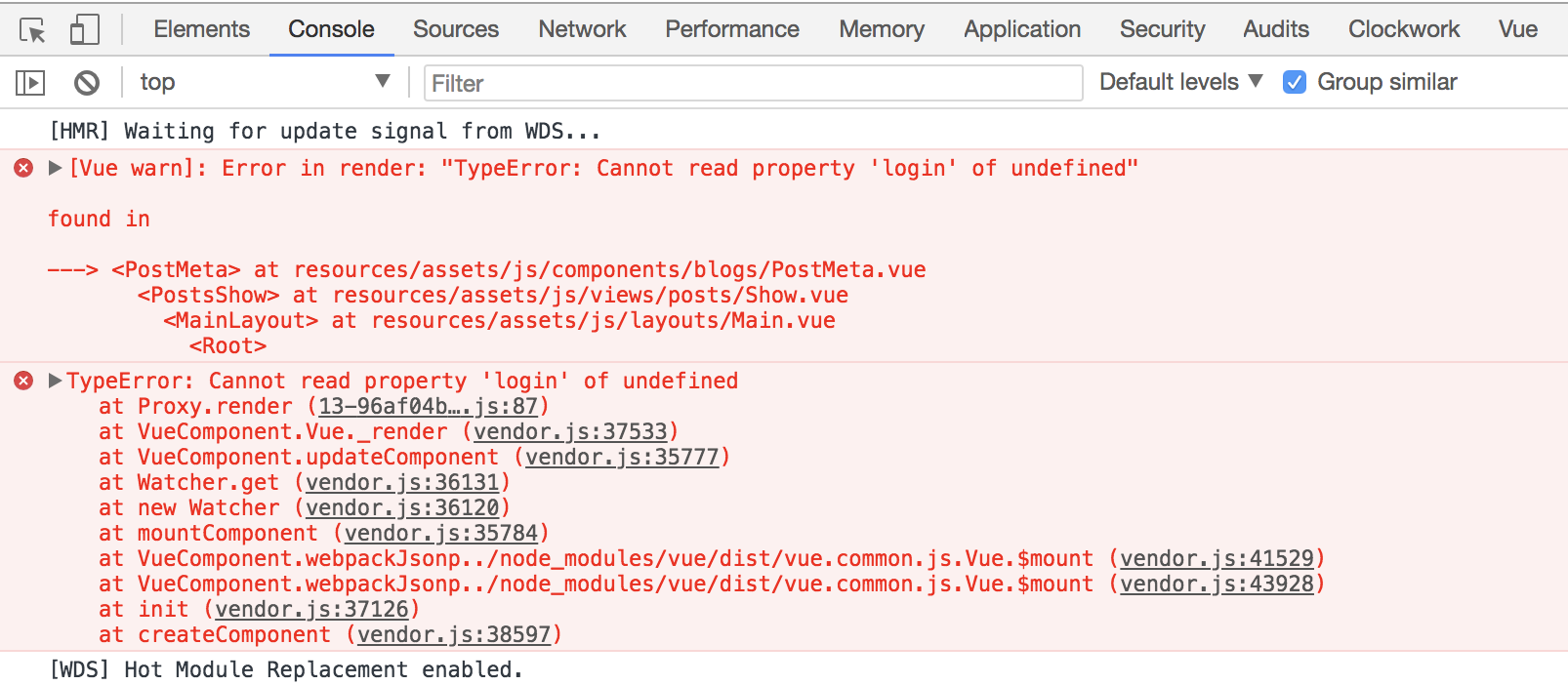
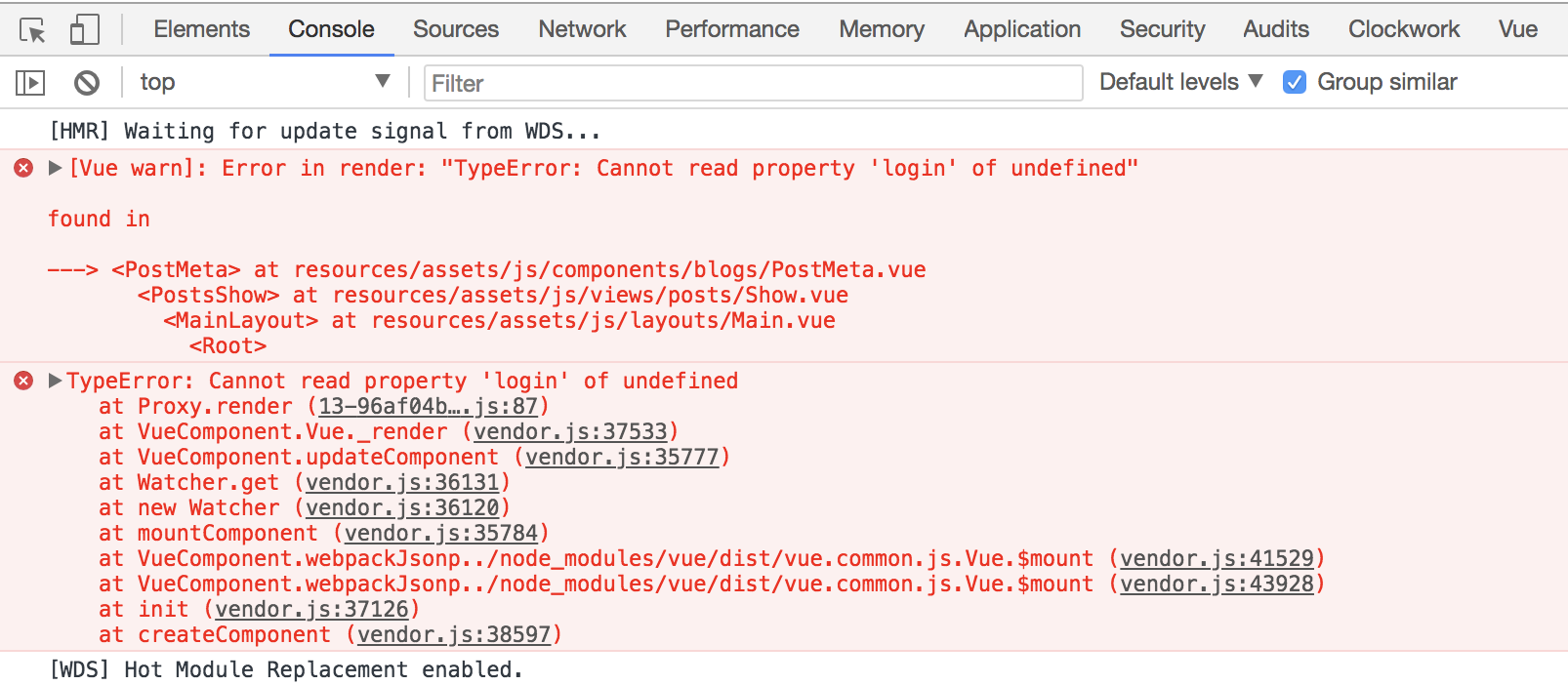
author.name но на момент загрузки этого компонента этого свойства нет и валит ошибками:


Что-то мне подсказывает, что этот компонент
вообще не должен грузиться, если в него не попал объект
post.
Это код дочернего компонента:
<template lang="pug">
.single-post-meta
.column
.meta-link
span {{__('blogs.show.by')}}
router-link(
:to="{name:'members.show', params: {login: author.login}}"
) {{author.name}}
.meta-link
span {{__('blogs.show.in')}}
router-link(
v-for="tag in tags",
:key="tag.name"
:to=""
) {{tag.name}},
.column
.meta-link
a(href="#")
i.icon-clock
| {{published_at}}
.meta-link
a.scroll-to(href="#")
i.icon-speech-bubble
| {{comments_count}}
</template>
<script>
export default {
name: 'PostMeta',
props: {
author: Object,
tags: {
type: Array,
default: ()=>([]),
},
comments_count: Number,
published_at: String,
}
}
</script>
Причем эта ситуация наблюдается с вложенными свойствами, типа:
post.author.name
Что я делаю не так?